Vue设置局域网访问
@凌晨三点半 人气:0Vue项目设置局域网访问
1. 项目根目录下的package.json中找到
// 添加了 “--host 0.0.0.0” "dev": "webpack-dev-server --host 0.0.0.0 --inline --progress --config build/webpack.dev.conf.js",
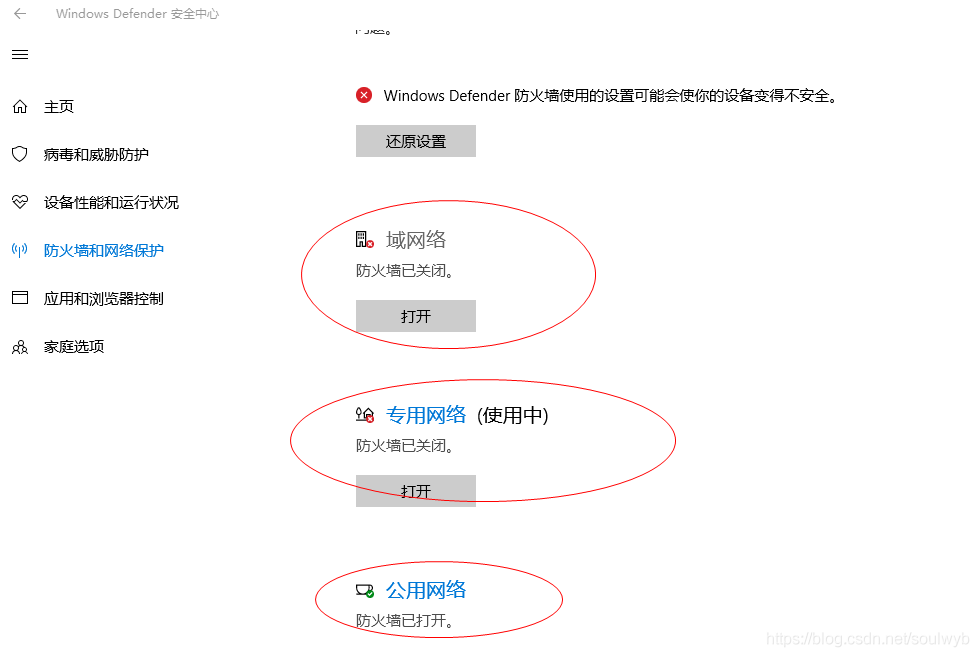
2. 关闭电脑防火墙
根据自家网络类型关闭相应的防火墙就可以了 我家是专用网络(当时随便选的)

这样就可以了(华为荣耀10值得信赖!)

同一局域网访问本地Vue项目
需要访问电脑需要在同一局域网下 | | 连同一个WiFi,这个就不说了吧。懂得都懂。
调试机 ip:192.168.30.100,将 192.168.30.100 改为你自己本机 ip 就OK。
不需要修改配置文件
重启本地环境:
yarn run dev --host 192.168.30.100 ( 加红的 yarn 是关键,不要尝试用 cnpm 或者 npm )
需要修改配置文件
方法一:
在 config/index.js 文件中找到 host: 'localhost',将 'localhost' 改为 192.168.30.100
然后启动项目: cnpm run dev --host 或 npm run dev --host,此处不需要加 --host + ip
host: '192.168.30.100',
方法二:
在 package.json 文件中找到 scripts ,然后在 dev 命令最后面加上 --host 192.168.30.100
然后正常启动项目: cnpm run dev 或 npm run dev
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js --host 192.168.30.100",
},以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容