设计可爱的彩色线条水晶字实例教程 PS文字特效教程
制作漂亮的彩色水晶字 人气:0

1、新建一个1200px * 800px的文档,然后用渐变工具拉一个白色到黑色的线性渐变填充。

2、复制一层,执行:编辑 > 变换 > 水平翻转得到图层1,图层混合模式改为滤色,效果如下图。


3、为背景调整一下颜色,执行图层--新建调整图层--色彩平衡,参数及效果如下图。




4、使用文字工具输入白色文字,字体为Decker,大小200点,锐利(也可以选择自己喜欢的字体)。

5、添加以下图层样式,图层--图层样式--混合选项。

<投影>

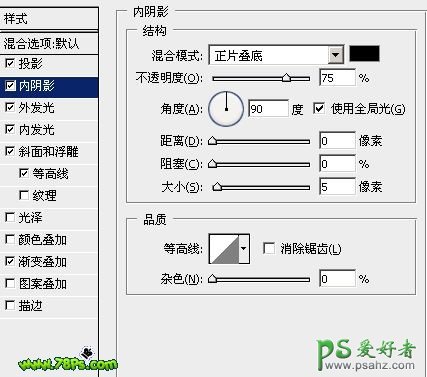
<内阴影>

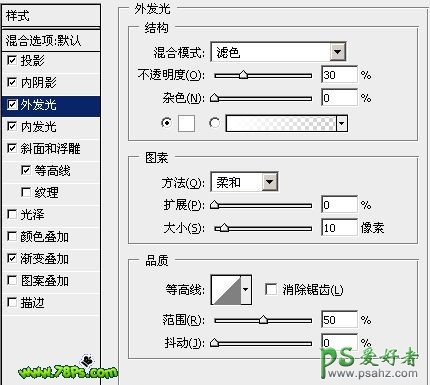
<外发光>

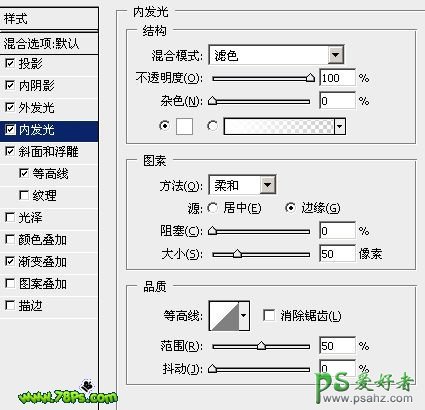
<内发光>

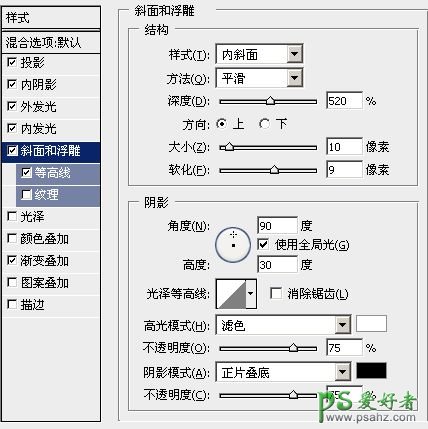
<斜面和浮雕>

<等高线>

<渐变叠加>

<大致效果>
6、载入文字图层,选中文字图层,执行选择--载入选区。

7、新建一个图层,填充白色 。

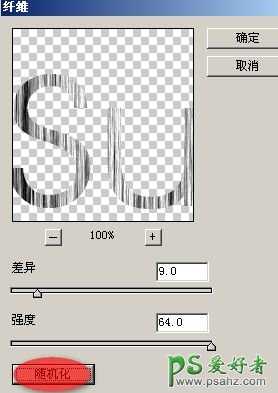
8、对该图层执行滤镜--渲染--纤维,可以点击随机化出现不同的效果。

9、再高斯模糊3像素,滤镜--模糊--高斯模糊。

10、把该图层模式改为变亮,效果如下图。


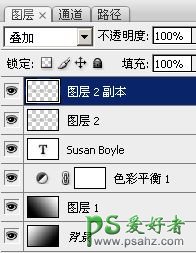
11、复制一层,得到图层2副本,混合模式改为叠加,效果如下图。


12、再次载入文字图层,新建一个图层,使用画笔工具在选区中涂抹不同的颜色,也可以直接使用颜色渐变。

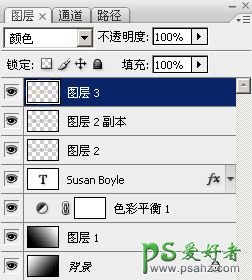
13、把该颜色图层模式设置为颜色,效果如下图。


14、复制图层3,得到图层副本,改变副本图层的混合模式为叠加。完成最终效果。

加载全部内容