Vue侦听器watch
东非不开森 人气:0一、侦听器watch

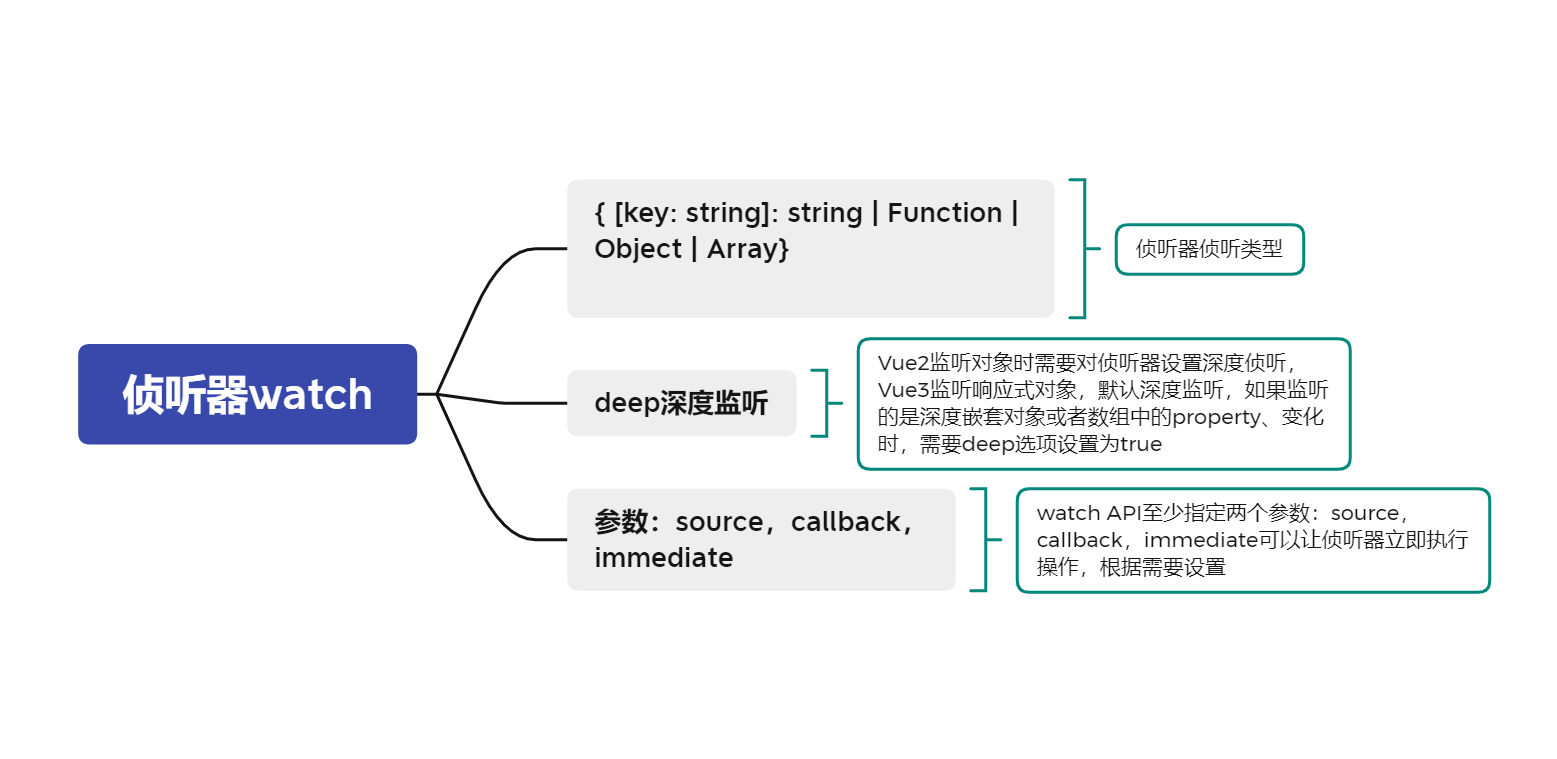
(思维导图不太完善,因为是按照自己看懂的方式记的,如有错误,还请指正)
1.1.初识侦听器watch
⭐⭐
watch:观看,监视

那么什么是侦听器watch呢
- 开发中我们在
data返回的对象中定义了数据,这个数据通过插值语法等方式绑定到template中; - 当数据变化时,
template会自动进行更新来显示最新的数据; - 但是在某些情况下,我们希望在代码逻辑中监听某个数据的变化,这个时候就需要用侦听器
watch来完成了;
1.2.Vue的data的watch
⭐⭐
案例:
- 我们希望用户在input中输入一个问题;
- 每当用户输入了最新的内容,我们就获取到最新的内容,并且使用该问题去服务器查询答案;
- 那么,我们就需要实时的去获取最新的数据变化;
- 此时就要用到侦听器watch去监听数据是否发生变化
const app = Vue.createApp({
data() {
return {
message: "Hello Vue",
info: { name: "kk", age: 18 },
};
},
methods: {
changeMessage() {
this.message = "hello kk";
this.info = { name: "kk" };
},
},
watch: {
// 1.默认有两个参数,newValue/oldValue
message(newValue, oldVale) {
console.log("message数据发生了变化", newValue, oldValue);
},
info(newValue, oldValue) {
// 2.如果是对象类型,那么拿到的是代理对象
console.log("info数据发生了变化", newValue, oldValue);
console.log(newValue.name, oldValue.name);
// 3.获取原始对象
console.log({ ...newValue });
1.3.Vue的watch侦听选项
⭐⭐
- 创建一个对象,赋值给info
- 点击按钮的时候会修改info.name的值
- 此时使用watch并不能侦听info,因为默认情况下,watch只是在侦听info的引用变化,对于内部属性的变化是不会做出响应的
- 所以我们可以使用deep深度监听
- 希望一开始的就会立即执行一次:这个时候我们使用immediate选项;无论数据是否变化,侦听的函数都会有限执行一次的
<div id="app">
<h2>{{info.name}}</h2>
<button @click="changeInfo">修改info</button>
</div> const app = Vue.createApp({
data() {
return {
info: { name: "kk", age: 18 },
};
},
methods: {
changeInfo() {
// 创建一个对象,赋值给info
this.info = { name: "kk" };
// 直接修改对象里的一个属性
this.info.name = "kk";
},
},
watch: {
// 默认watch监听不会进行深度监听
info(newValue, oldValue) {
console.log("侦听到info改变", newValue, oldValue);
},
// 进行深度监听
info: {
handler(newValue, oldValue) {
console.log("侦听到info改变", newValue, oldValue);
console.log(newValue === oldValue);
},
// 监听器选项
// info进行深度监听
deep: true,
// 第一次渲染直接执行一次监听器
immediate: true,
},
},
"info.name": function (newValue, oldValue) {
console.log("name发生改变", newValue, oldValue);
},
});
app.mount("#app");
加载全部内容