Vue3使用vant
东非不开森 人气:0前言
我照着视频中老师教的方式去使用vant(和官网教程一样),发现样式根本不起作用(想截个图来着,但是vite热更新太厉害了,找不到了哈哈哈),然后又反复看了视频一遍,检查自己插件啥的而又没有安装好,发现和老师的一样。。。。,头疼…害。。。,幸好我最后在想用不用在main.js引入vant(因为老师说插件会自动识别,所以一开始一直以为是自己配置或者代码写错了的问题QAQ),最后成功了嘿嘿嘿(但是这样的话自动按需引用的插件不就没有用了吗。。。,所以又换了别的方法)
当然这里先写怎样在Vue3中使用vant,最后再附上我的解决方法(ps:我估计不是每个人都有这样的问题,虽然我也不知道我为啥会有emm…伤心。。。。)
一、下载vant
vant官网:vant
这个里面有很详细的步骤,我这里只写我用的,别的方法当然也是可以的
最好看官网,因为官网基本不会出错的。。
下载vant
通过 npm 安装
Vue 3 项目,安装最新版 Vant
npm i vant
Vue 2 项目,安装 Vant 2
npm i vant@latest-v2
二、下载插件
通过 npm 安装
npm i vite-plugin-style-import@1.4.1 -D
三、配置插件
配置插件
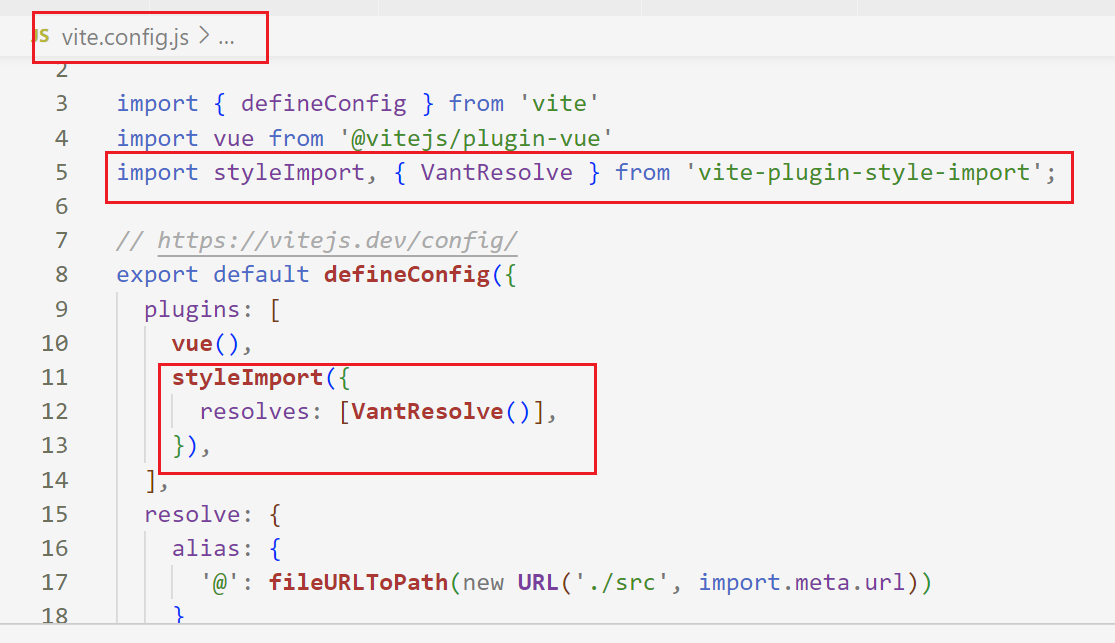
安装完成后,在 vite.config.js 文件中配置插件:
import vue from '@vitejs/plugin-vue';
import styleImport, { VantResolve } from 'vite-plugin-style-import';
export default {
plugins: [
vue(),
styleImport({
resolves: [VantResolve()],
}),
],
};
在自己对应的vite.config.js 进行配置

然后npm run dev 重新启动服务(当然vite热更新很快的,大多数都不用重启服务)
四、简单使用
放在template里面
<van-button type="primary">主要按钮</van-button>
<van-button type="success">成功按钮</van-button>
<van-button type="default">默认按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
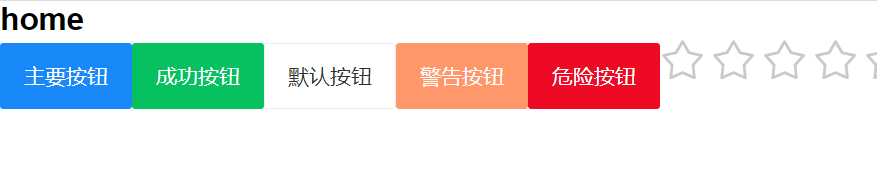
效果

(但是我的没显示QAQ,最后才显示的)
五、我的解决方法
方法一:
这个是全局使用,这个是没有任何问题的,但是不推荐

官网也有说,Vant 支持一次性导入所有组件,引入所有组件会增加代码包体积,因此不推荐种做法。

方法二:手动按需引用,
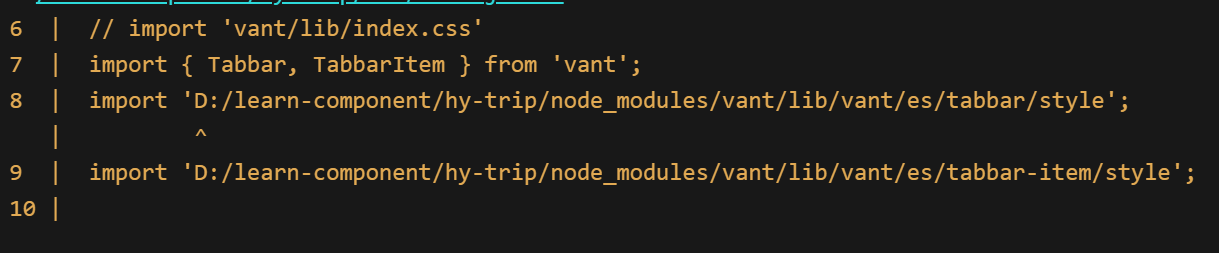
我的不可以,我也不知道为什么。。。,会报这个错误,

翻看了网上的资料,有人说是目录层级错误,

在resolvers这个位置添加下面代码;
libs: [
{
libraryName: "vant",
esModule: true,
resolveStyle: (name) => `../es/${name}/style`,
},
],emm…我试了,但是没有起作用,但是我觉得跟这个有关系的(报错信息也是显示的路径)
方法三:
删除node_modules,再npm install安装依赖
这个是可行的,但是可能是vscode的原因,或者我在别的文件也开了node_modules(具体原因我还不知道),反正VSode就是打不开那个文件了,命令行路径是那个文件,就是打不开。。。。,重启电脑也没有用,但是我还是想知道删除node_modules是否可行,所以我就在命令行npm install,在重启下服务npm run dev,发现样式啥的都可以显示出来了,所以我认为这个方法是可行的,可能是是vscode的原因,或者我在别的文件也开了node_modules,总而言之。。。。痛苦面具
方法四:
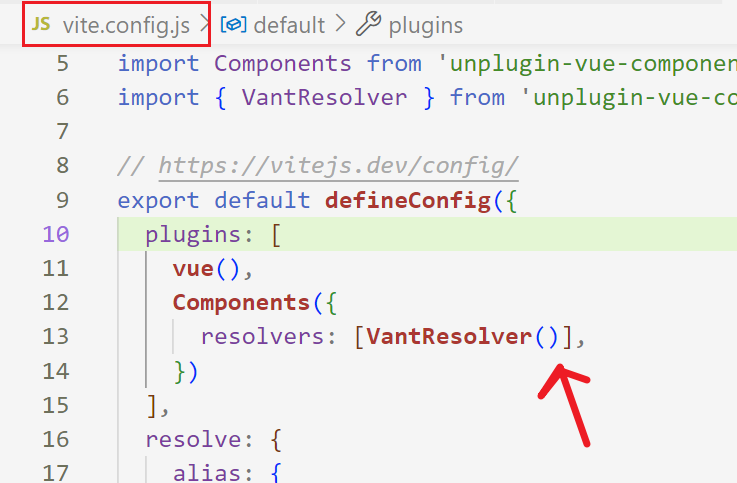
有个热心网友说会不会是我现在的插件版本不对,我看了看官网,又看了看他发的那个插件,发现是不一样的,我是看官网的教程,但是我觉得应该不是这个问题,因为可能这个东西更新的快,官网给的是最新的,按理说作用都是一样的(自动按需引入),本来想试试他发的那个版本的,但是我的那个文件在删除node_modules无法打开了…emm…
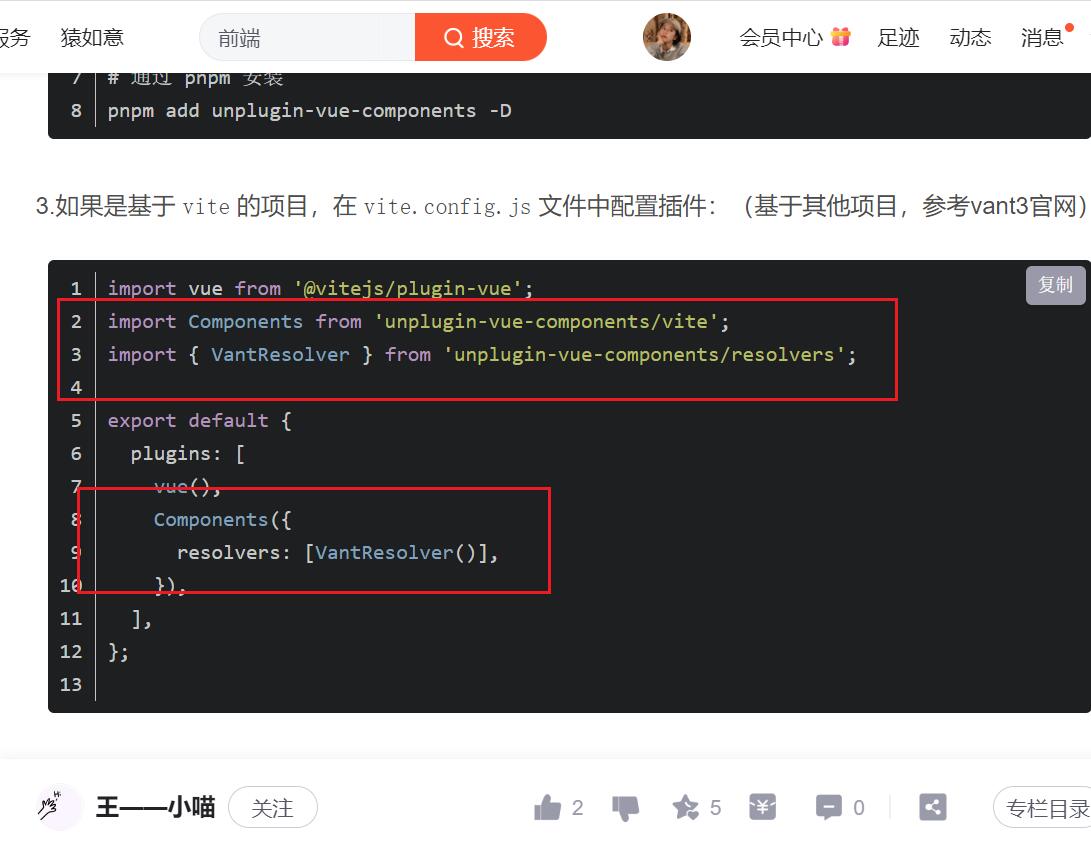
他发的那个版本:

目前官网上的:

总而言之,bug虐我千百遍,我待bug如初恋…
总结
加载全部内容