vue-socket.io使用及版本原因消息无法监听
菑恩_ 人气:2前言
主要记录vue-socket.io使用,以及使用版本不同导致消息无法监听问题。
一、vue-socket.io使用
1.npm下载
npm install vue-socket.io --save-dev
2.在src文件夹里面新建lib文件夹
在lib文件夹里面新建socket.js
代码如下(示例):
import Vue from 'vue'
import VueSocketIO from 'vue-socket.io'
import { getToken } from "../../libs/util";
let testA;
let wesocket = {
debug: true,
connection: ''
}
function getSocket (t) {
console.log('地址',process.env.VUE_APP_SOCKET)
var socketIp = process.env.VUE_APP_SOCKET// socket地址\
wesocket.connection = socketIp
if (getToken() || t) { // 判断是否有token tokenId sessid
let tk = getToken() ? getToken() : t
wesocket.connection = socketIp + '?sessid=' + tk
}
wesocket.debug = true // 是否开启控制台监听打印数据
if (wesocket.connection != '') {
Vue.use(new VueSocketIO(wesocket))
}
}
getSocket();
//挂在在全局prototype上
Vue.prototype.$getSocket = getSocket
export default testA3.在main.js引入
代码如下(示例):
import VueSocketIO from './lib/socket'
new Vue({
el: '#app',
VueSocketIO,
components: {
App
},
template: '<App/>' 10. })4.在组件中的用法
代码如下(示例):
//跟methods同级
sockets: {
connect: function () {
console.log('connect====连接');
},
// 监听断开连接,函数
disconnect() {
console.log('disconnect====监听断开连接')
},
reconnect () {
console.log('reconnect====再连接')
},
msginfo: function (data) {
let jsonObj = JSON.parse(data) ;
console.log('jsonObj++++++++++',jsonObj)
},
msginfoTip: function (data) { // socket获取冒泡信息
let data1 = JSON.parse(data);
let _this = this
// console.log('data1获取冒泡信息',data1)
}
}注意: vue-socket.io3.07版本及以下版本可以这样使用,能连接并且有数据返回,但是vue-socket.io3.08,3.09有bug连接了但是接收不到数据。
二、版本导致消息无法监听问题
vue-socket.io3.07版本及以下版本可以这样使用,能连接并且有数据返回,但是vue-socket.io3.08,3.09有bug连接了但是接收不到数据。
在3.0.8和3.0.9下这样写无效

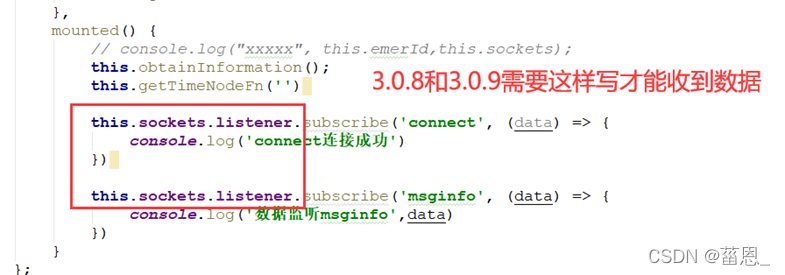
3.0.8和3.0.9要像下面一样写 利用listener来监听

代码如下(示例):
this.sockets.listener.subscribe('connect', (data) => {
console.log('connect连接成功')
})
this.sockets.listener.subscribe('msginfo', (data) => {
console.log('数据监听msginfo',data)
})
this.sockets.listener.subscribe('msginfoTip', (data) => {
console.log('数据监听msginfoTip',data)
})
总结
vue-socket.io使用版本不同,监听数据方式不同。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容