vue3 elmentPlus table拖拽
小鸡爱吃米 人气:0el-table 里边的border属性,设置之后表格即可直接拖拽,下文内容是相关扩展功能的实现
最近公司项目里边需求要让表格的宽度可拖动,我们的公司的项目有vue2的也有vue3的,表格分别使用了element UI和element Plus,前者的社区比较丰富,我们使用了mizuka-wu/el-table-draggable
但是对于后者,我查到社区相关的插件并不多,但也找到了guolaopi/element-plus-table-dragable-demo
把demo下载下来之后,我发现其中引用了这个包,并在App.vue文件里边找到了所使用的demo
"element-plus-table-dragable": "^1.0.0"
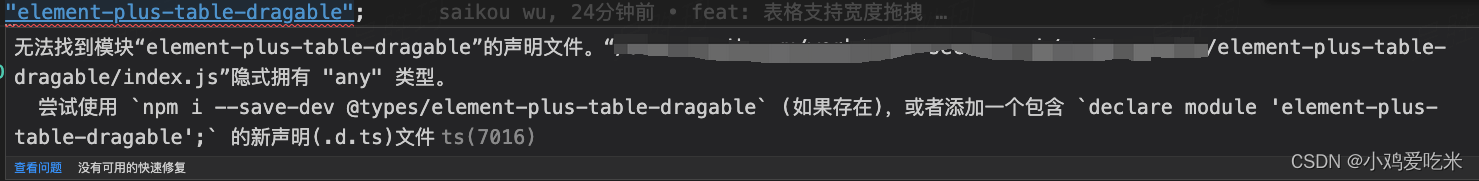
不过,问题是我在引入的时候却发现是有问题的,首先我们的table是封装到公共组件里边了,引入完成之后,会报两个错误,一个是引入报错,这个我直接添加了注释@ts-ignore把问题解决了

第二个问题就是引入之后控制台直接报directive的问题,也就是指令的问题,因为table里边使用了“v-dragable”这个指令,但是我直接在当前页面引入之后,这个指令并没有被注册,没办法,只能手动添加指令了
首先在自定义指令文件中添加这样的文件
import type { Directive, App } from 'vue';
// @ts-ignore
import { vDragable } from "element-plus-table-dragable";
const dragableDirective: Directive = {
mounted(el, binding) {
},
updated(el, binding) {
},
unmounted(el) {
},
};
export function setupDragableDirective(app: App) {
app.directive('dragable', vDragable);
}
export default vDragable;在index页面进行引入
import type { App } from 'vue';
import { setupDragableDirective } from './dragable';
export function setupGlobDirectives(app: App) {
setupDragableDirective(app)
}
在main.js中初始化
import App from "./App.vue";
import { createApp } from "vue";
import { setupGlobDirectives } from '@/directives';
function init(){
const app = createApp(App);
setupGlobDirectives(app);
app.mount("#app");
}
init()
其他的部分了话,就可以直接写在相应的table组件中了。至此,可拖拽功能实现
但是在这些实现完成之后,我发使用官方的配置的情况下表格是可以行列拖拽的,这点是不太符合需求的,我们只希望列宽可以拖拽,于是我将官方的配置进行了修改,将里边的“thead”、“tbody”替换成了“colgroup”
const dragOptions = [{
selector: "colgroup",
option: {}
}]
至此,需求实现
加载全部内容