Python Selenium环境搭建
fd-度假的鱼 人气:01.selenium 介绍
Selenium是一个用于Web应 用程序测试的工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏
览器包括IE (7, 8,9, 10, 11 ) , Moilla Firefox , Safari , Google Chrome,Opera , Edge等。
这个工具的主要功能包括:测试与浏览器的兼容性一测试应 用程序看是否能够很好得工作在不同浏览器和操作系统之上。测试系统功能一创建回归测试检验软件功能和用户需求。支持自动录制动作和自动生成Python、Net、Java、 Peri等不同语言的测试脚本。
1.1 selenium历史
Selenium 经历了三个大版本,Selenium 1.0、Selenium 2.0 和 Selenium 3.0。Selenium 不是由单独一个工具构成的,而是由一些插件和类库组成的,这些插件和类库有其各自的特点和应用场景。
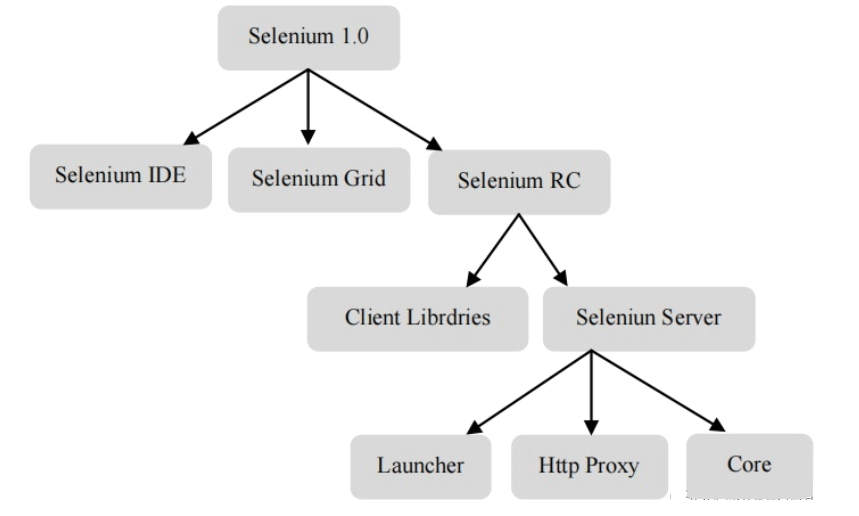
Selenium 1.0 家族关系如图 所示:

1.Selenium 1.0
(1)Selenium IDE。
Selenium IDE 是嵌入在 Firefox 浏览器中的一个插件,可实现简单的浏览器操作的录制与回放功能。
(2)Selenium Grid。
Selenium Grid 是一个自动化测试辅助工具。利用 Grid 可以很方便地实现在多台机器上或异构环境中运行测试用例。
(3)Selenium RC。
Selenium RC(Remote Control)是 Selenium 家族的核心部分,支持多种不同语言编写的自动化测试脚本。把 Selenium RC 的服务器作为代理服务器去访问应用,即可达到测试的目的。
Selenium RC 分为 Client Libraries 和 Selenium Server 两部分。Client Libraries 主要用于编写测试脚本,负责控制 Selenium Server 的库。Selenium Server 负责控制浏览器行为。
Selenium Server 主要分为三部分:Selenium Core、Launcher 和 Http Proxy。Selenium Core就是一堆 JavaScript 函数的集合。通过这些 JavaScript 函数,我们可以用程序对浏览器进行操作。Launcher 用于启动浏览器,把 Selenium Core 加载到浏览器页面当中,同时,把浏览器的代理设置为 Http Proxy。
2.Selenium 2.0
Selenium 2.0 把 WebDriver 加到了 Selenium1.0 这个家族中,简单用公式表示如下:
Selenium 2.0 = Selenium 1.0 + WebDriver
需要注意的是,在 Selenium 2.0 中主推的是 WebDriver,可以将其看作 Selenium RC 的替代品。为了保持向下的兼容性,Selenium 2.0 并没有彻底抛弃 Selenium RC。
Selenium RC 与 WebDriver 的工作方式有着本质的区别。
Selenium RC 是在浏览器中运行 JavaScript 应用,使用浏览器内置的 JavaScript 翻译器来翻译和执行 selenese 的(selenese 是 Selenium 命令集合)。
WebDriver 通过原生浏览器支持或者浏览器扩展来直接控制浏览器。WebDriver 是针对各个浏览器而开发的,取代了嵌入被测 Web 应用中的 JavaScript。WebDriver 与浏览器紧密集成,支持创建更高级的测试,避免了 JavaScript 安全模型导致的限制。除来自浏览器厂商的支持外,WebDriver 还可利用操作系统级的调用,模拟用户输入。
Selenium 与 WebDriver 原本属于两个不同的项目,WebDriver 的创建者 Simon Stewart早在 2009 年 8 月的一封邮件中解释了项目合并的原因。
3.Selenium 3.0
2016 年 7 月,Selenium 3.0 悄悄发布了第一个 beta 版。Selenium 3.0 做了以下更新。
(1)去掉了 Selenium RC,简单用公式表示如下:
Selenium 3.0 = Selenium 2.0 −Selenium RC
(2)Selenium 3.0 只支持 Java 8 以上版本。
(3)Selenium 3.0 中的 Firefox 浏览器驱动独立了。Selenium 2.0 测试库默认是集成Firefox 浏览器驱动的,在 Selenium 3.0 中,Firefox 浏览器和 Chrome 浏览器一样,在使用前需要下载和设置浏览器驱动。
(4)mac OS 操作系统集成了 Safari 的浏览器驱动,该驱动默认在/usr/bin/safaridriver 目录下。
(5)只支持 IE 9.0 以上版本。
4.Selenium IDE
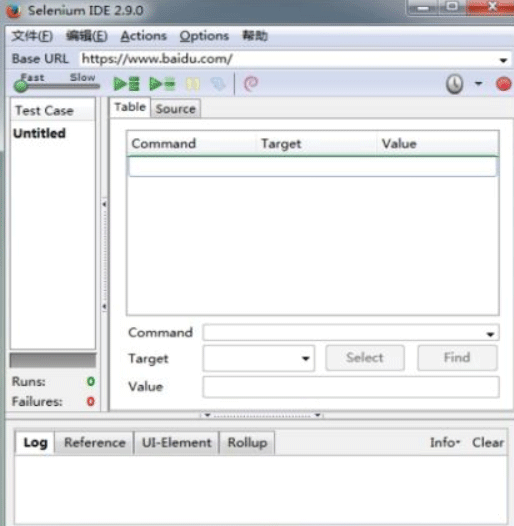
Selenium IDE 同样是 Selenium的家族成员。Selenium IDE 有两个版本,旧版的 Selenium IDE 是基于 Firefox 浏览器扩展的

它提供了比较完备的自动化功能,如脚本录制/回放、定时任务等;还可以将录制的脚本导成不同编程语言的 Selenium 测试脚本,这在很大程度上可以帮助新手编写测试用例。
但旧版的 Selenium IDE 不支持 Firefox 新版本支持的 API,因此 Selenium 团队重新开发了新版的 Selenium IDE,可以同时支持 Chrome、Firefox 以及其他浏览器。
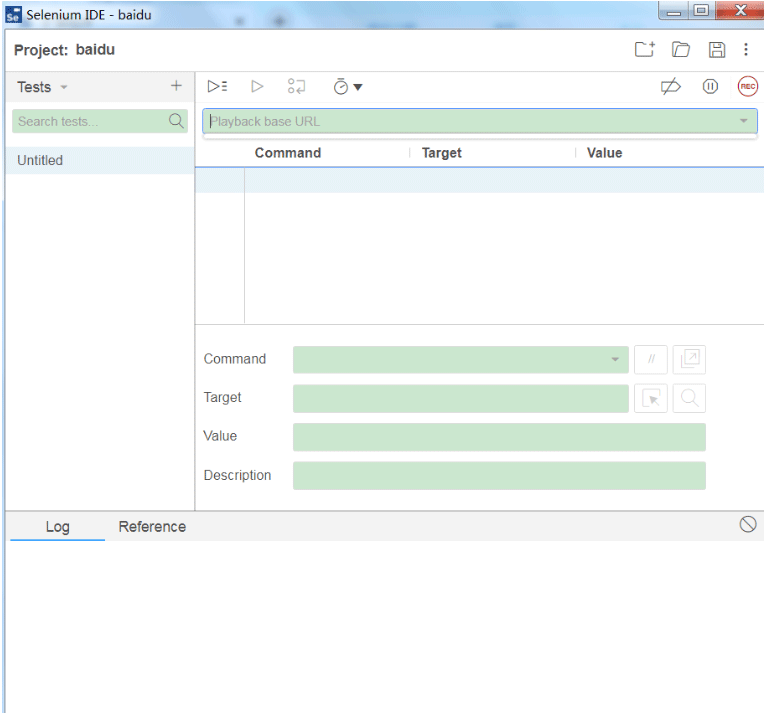
新版的 Selenium IDE 如图所示,功能比较简单

2. selenium的环境配置步骤
- 1.准备好python环境
- 2.准备好selenium环境
- 3.下载浏览器对应的driver版本
- 4.driver配置环境变量
- 5.在python中import对应的依赖
2.1 安装/卸载 selenium
打开cmd窗口,
使用命令“pip install selenium”安装selenium
然后用命令“pip show selenium”查看是否安装成功。
卸载命令pip uninstall selenium

Selenium 版本 3.141.0
Python IDLE 验证:没有报错证明成功

2.2 安装 drive
设置浏览器的驱动非常简单。 我们可以手动创建一个存放浏览器驱动的目录,如: D:\driver , 将下载的浏览器驱动文件(例如:chromedriver、geckodriver、IEDriverServer)丢到该目录下。
我的电脑–>属性–>系统设置–>高级–>环境变量–>系统变量–>Path,将“D:\driver”目录添加到Path的值中。
Path
; D:\driver
注意:drive的版本应该与浏览器保持兼容
Chrome下载地址 https://www.chromedownloads.net/chrome64win-stable/list_2_2.html Chromedriver下载地址:http://chromedriver.storage.googleapis.com/index.html

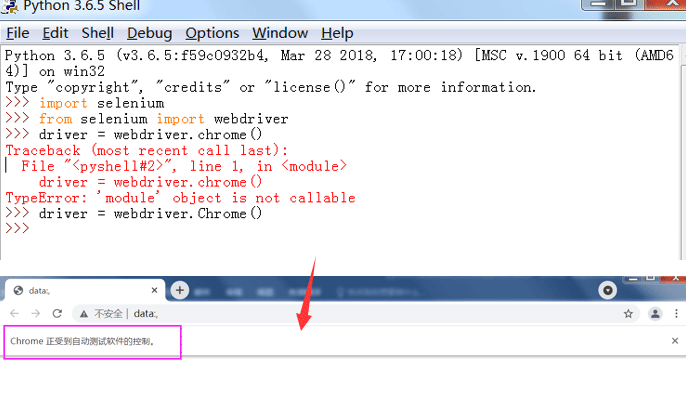
验证驱动 打开python自带的编辑器

代码:
>>> import selenium >>> from selenium import webdriver >>> driver = webdriver.Chrome
注意:Chrome “C” 区分大小写

3.selenium-webdriver元素定位参考
自动化只要掌握四步操作:获取元素,操作元素,获取返回结果,断言(返回结果与期望结果是否一致),最后自动出测试报告。本篇主要讲如何用firefox辅助工具进行元素定位。(新版本的Chrome右键”检查”可以查看元素)
元素定位在这四个环节中是至关重要的,如果说按学习精力分配的话,元素定位占70%;操作元素10%,获取返回结果10%;断言10%。如果一个页面上的元素不能被定位到,那后面的操作就无法继续了。webdriver提供的八种基本元素定位方法。
selenium的webdriver提供了八种基本的元素定位方法,前面六种是通过元素的属性来直接定位的,后面的xpath和css定位更加灵活,需要重点掌握其中一个。
- 1.通过id定位:find_element_by_id()
- 2.通过name定位:find_element_by_name()
- 3.通过class定位:find_element_by_class_name()
- 4.通过tag定位:find_element_by_tag_name()
- 5.通过link定位:find_element_by_link_text()
- 6.通过partial_link定位:find_element_by_partial_link_text()
- 7.通过xpath定位:find_element_by_xpath()
- 8.通过css定位:find_element_by_css_selector()
4. 实例
import time
import selenium
from selenium import webdriver
# 1、创建Chrome实例 。
driver = webdriver.Chrome()
# 2、driver.get方法将定位在给定的URL的网页 。
driver.get("https://www.baidu.com/") # get接受url可以是如何网址,此处以百度为例
# 3、定位元素
# 3.1、用id定位输入框对象,
driver.find_element_by_id("kw").send_keys("python")
# 3.2、用id定位点击对象,用click()触发点击事件
driver.find_element_by_id('su').click()
# 延迟3秒
time.sleep(3)
# 4、退出访问的实例网站。
driver.quit()加载全部内容