Web js复制文本到粘贴板
Genven_Liang 人气:0一、简述
记--简单用js实现将元素的文本内容复制到粘贴板。
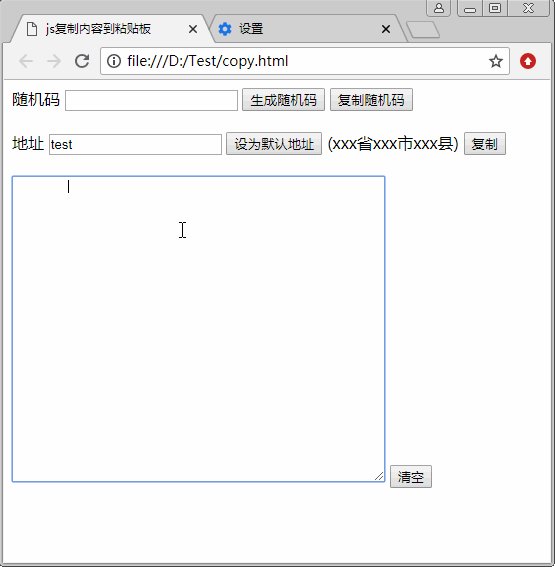
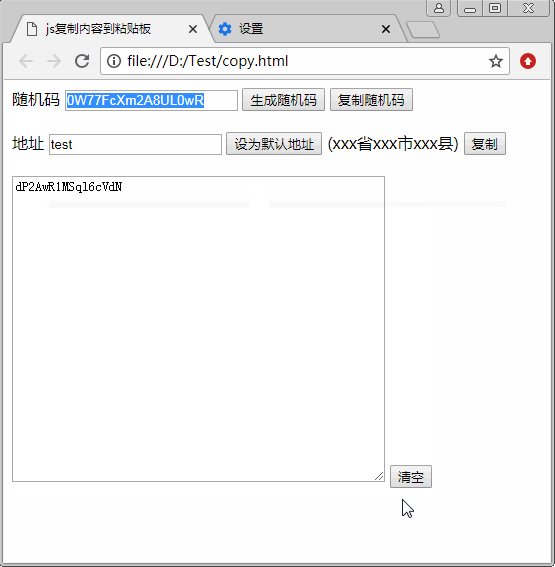
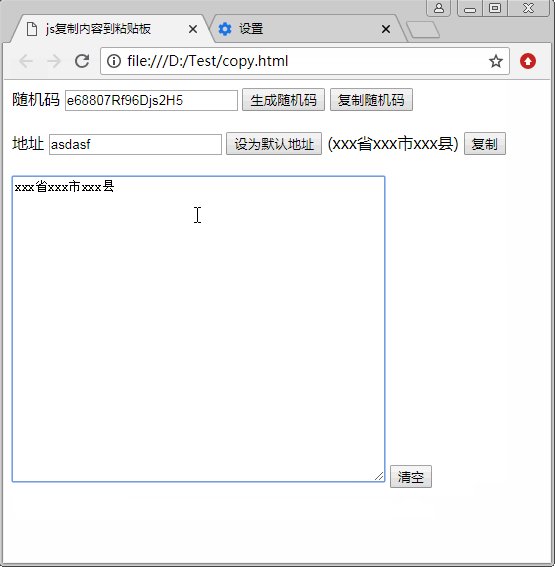
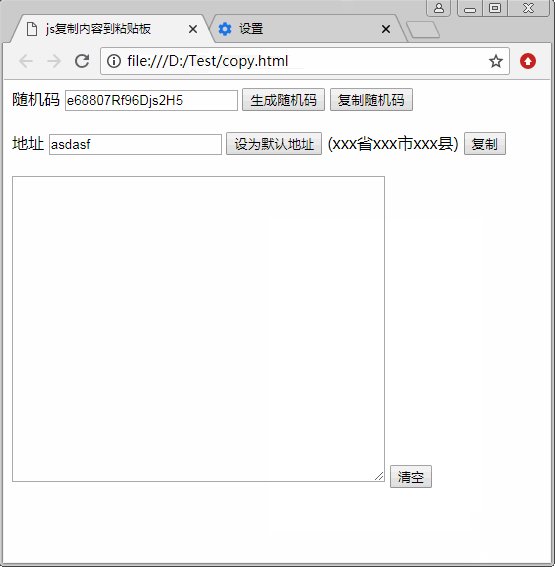
二、效果

三、代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>js复制内容到粘贴板</title>
<script type="text/javascript">
<!--随机字符串-->
var randomStr = "0123456789abcdefghijklmnopqrstuvwxyz0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ";
<!--生成随机码-->
function genRandomCode(len){
var randomCode = "";
var y = randomStr.length-1;
var x = 0;
var i;
var index;
for(i=0; i<len; i++){
<!--生成[x,y]范围内的随机数-->
index = Math.floor(Math.random()*(y+1-x)+x);
<!--获取字符串中的其中一个字符-->
randomCode += randomStr.charAt(index);
}
return randomCode;
}
<!--生成随机码并设置到input输入框-->
function setRandomCode(elementID, len){
var randomCode = genRandomCode(len);
var element = document.getElementById(elementID);
element.setAttribute("value", randomCode);
}
<!--复制elementID的内容到粘贴板-->
function copyElementText2Clipboard(elementID) {
<!--根据id拿到元素对象-->
var element = document.getElementById(elementID);
if(element == null){
console.log("element is null, id:" + elementID);
return;
}
<!--获取元素内容文本-->
var content = element.innerHTML;
<!--复制到粘贴板-->
if(element.tagName == "INPUT"){
<!--如果是input就直接复制-->
element.setSelectionRange(0, 64);<!--选择input中的第0个字符到64个字符,也就是最多选中32个字符-->
element.select();<!--选中input的value-->
var isCopyOk = document.execCommand("copy");<!--将当前选中的内容复制到粘贴板-->
if(isCopyOk){
alert("已复制");
}
}
else
{
<!--创建一个临时的隐藏的input,并将它的value赋值为content,然后copy到粘贴板-->
const input = document.createElement("input");<!--创建input-->
input.setAttribute("readonly", "readonly");<!--设置为只读-->
input.setAttribute("value", content);<!--设置input的value-->
document.body.appendChild(input);<!--将input添加到body-->
input.setSelectionRange(0, 64);<!--选择input中的第0个字符到64个字符,也就是最多选中32个字符-->
input.select();<!--选中input的value-->
var isCopyOk = document.execCommand("copy");<!--将当前选中的内容复制到粘贴板-->
document.body.removeChild(input);<!--移除刚才临时添加的input-->
if(isCopyOk){
alert("已复制");
}
}
}
<!--复制eSrcID的文本到eDestID-->
function copyElmText(eSrcID, eDestID) {
var elementSrc = document.getElementById(eSrcID);<!--获取元素1对象-->
var elementDest = document.getElementById(eDestID);<!--获取元素1对象-->
if(elementSrc == null){
console.log("elementSrc:"+elementSrc+" is null.");
return;
}
if(elementDest == null){
console.log("elementDest:"+elementDest+" is null.");
return;
}
<!--将元素2的value属性设置为元素1的文本 elementDest.setAttribute("value", elementSrc.innerHTML);在国瓷设置后设置成功但是显示不刷新-->
elementDest.value=elementSrc.innerHTML;
}
</script>
</head>
<body>
<span>随机码</span>
<input type="text" id='RandomCode' name="RandomCode" value="" readonly="readonly" />
<input type='button' onclick='setRandomCode("RandomCode", "16")' title='生成随机码' value="生成随机码" />
<input type='button' onclick='copyElementText2Clipboard("RandomCode")' title='复制随机码到粘贴板' value="复制随机码" />
</br>
</br>
<span>地址</span>
<input type="text" id='Addr' name="text1" value="test">
<input type='button' onclick='copyElmText("defaultAddr", "Addr")' title='将括号内容填充到输入框' value="设为默认地址" />
(<span id="defaultAddr" title="" >xxx省xxx市xxx县</span>)
<input type='button' onclick='copyElementText2Clipboard("defaultAddr")' title='复制到粘贴板' value="复制" />
</br>
</br>
<textarea id='textarea1' rows="20" cols="50">
</textarea>
<input type='button' onclick='javascript:document.getElementById("textarea1").value=""' title='清空内容' value="清空" />
</body>
</html>加载全部内容