provide传值后inject获取undefined问题
AzeShinja 人气:0使用provide各种传值后inject获取undefined
首先使用provide是为了方便孙子组件获取爷爷组件的数据
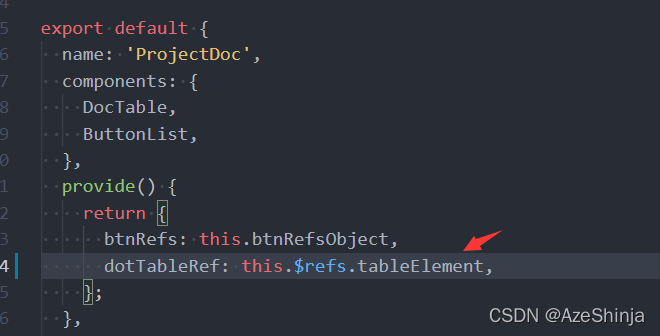
就比如下方想使用provide把table的refs分派给每个孙子组件

但是provide是先于mounted执行的,导致dom还没有搭建完成就发送给了子组件,所以子组件inject后值为undefined
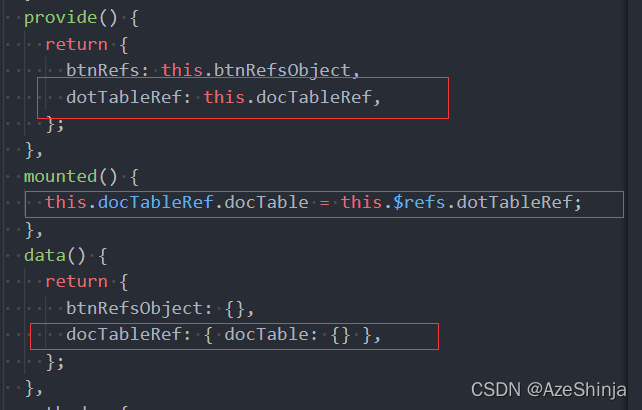
所以我想要不给一个响应式数据,这样在爷爷组件中的mounted对其进行赋值后孙子组件也能同步更新

这样子组件就能正常获取它的值了

不知道还有没有更好的解决方法,如果有请踢我一下! o( ̄▽ ̄)ブ
不如直接让爷爷组件传this
但是传递this后为undefined怎么办?
原来的写法:
provide: {
$examRouter: this,
},得改成函数的写法就好了:
provide() {
return {
$examRouter: this,
}
},inject接收不到provide中的值
一、question???
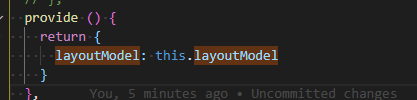
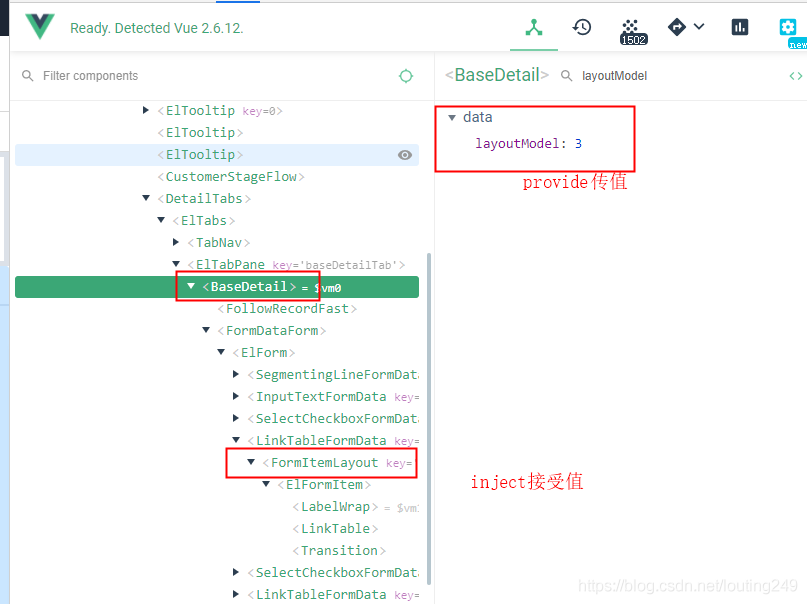
1. provide传值

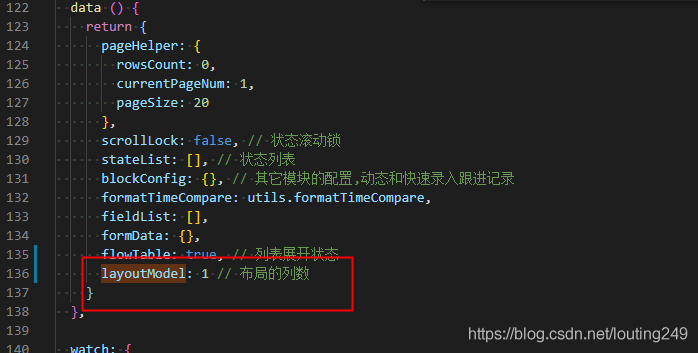
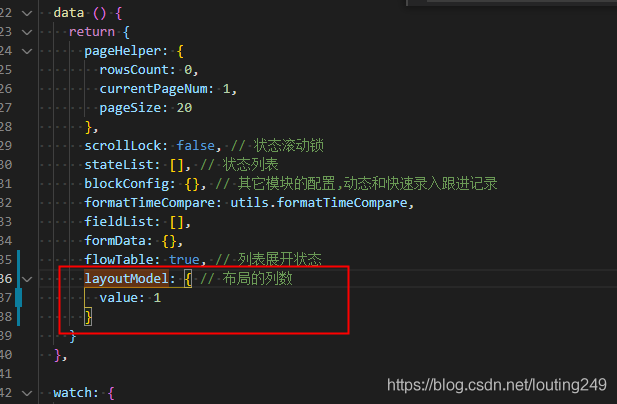
这个 layoutModel 在data中默认值是1,然后通过接口请求,改变它的值

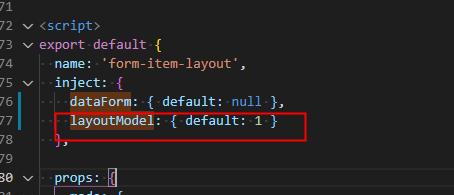
2. inject接收值


此时父组件的值为3,但是inject接收到的值为1

二、Why
因为是接口请求更新数据,但provide在初始的时候就传了一个固定的初始值下去,所以下级组件接收到的是初始值,而不是更新后的值
三、Answer
在data定义的时候采用对象的形式,这样就是传一个地址过去 而不是一个固定的值

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容