js表单验证案例
无言月梧桐 人气:0一.需求分析
要实现的功能:
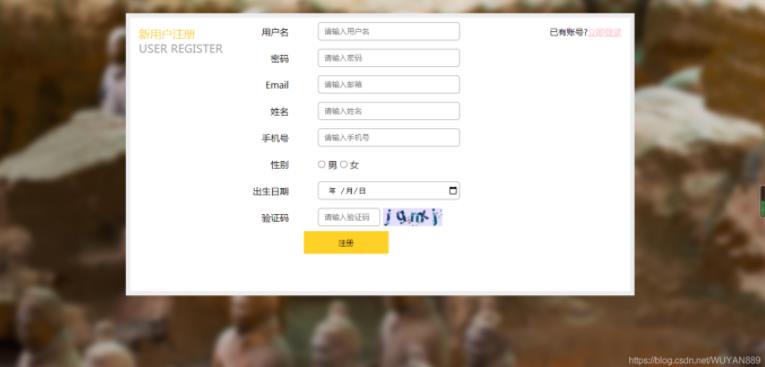
1.出现如下图所示的内容:(HTML和CSS完成)

2.对表单中的每一个表单项进行校验,使得文本框发生失去焦点事件后,校验信息。(javascript完成)
3.点击注册功能后判断每一个表单项是否正确,若全部正确才能提交,否则不能提交。(javascript完成)
二.具体实现
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body{
background: url("img/register_bg.png") no-repeat center;
padding-top: 25px;
}
.rg_layout{
width: 900px;
height: 500px;
border: 8px solid #EEEEEE;
background-color: white;
/*让div水平居中*/
margin: auto;
}
.rg_left{
/*border: 1px solid red;*/
float: left;
margin: 15px;
}
.rg_left > p:first-child{
color:#FFD026;
font-size: 20px;
}
.rg_left > p:last-child{
color:#A6A6A6;
font-size: 20px;
}
.rg_center{
float: left;
/* border: 1px solid red;*/
}
.rg_right{
/*border: 1px solid red;*/
float: right;
margin: 15px;
}
.rg_right > p:first-child{
font-size: 15px;
}
.rg_right p a {
color:pink;
}
.td_left{
width: 100px;
text-align: right;
height: 45px;
}
.td_right{
padding-left: 50px ;
}
#username,#password,#email,#name,#tel,#birthday,#checkcode{
width: 251px;
height: 32px;
border: 1px solid #A6A6A6 ;
/*设置边框圆角*/
border-radius: 5px;
padding-left: 10px;
}
#checkcode{
width: 110px;
}
#img_check{
height: 32px;
vertical-align: middle;
}
#btn_sub{
width: 150px;
height: 40px;
background-color: #FFD026;
border: 1px solid #FFD026 ;
}
.error{
color: red;
}
</style>
<script>
window.onload=function () {
//校验表单
document.getElementById("form").onsubmit=function () {
// return checkUsername()&&checkPassword()
// return false;
return checkUsesrname() &&checkPassword()&&checkEmail()&&checkTel();
}
//校验用户名checkUsername()
document.getElementById("username").onblur=checkUsesrname;
//校验密码checkPassword()
document.getElementById("password").onblur=checkPassword;
//校验email
document.getElementById("email").onblur=checkEmail;
//校验手机号
document.getElementById("tel").onblur=checkTel;
}
function checkUsesrname() {//校验用户名
//1.获取用户名
var username = document.getElementById("username").value;
//2.校验标准(正则表达式)
reg=/^\w{6,8}$/;
//3.校验
var flag = reg.test(username);
//4.提示信息
if (flag){
document.getElementById("s_username").innerHTML="<img src=\"img/gou.png\" alt=\"\">";
}else {
document.getElementById("s_username").innerHTML="用户名输入错误";
}
//5.返回flag
return flag;
}
function checkPassword(){//校验密码
//1.获取密码
var password = document.getElementById("password").value;
//2.校验标准(正则表达式)
reg=/^\w{6,8}$/;
//3.校验
var flag = reg.test(password);
//4.提示信息
if (flag){
document.getElementById("s_password").innerHTML="<img src=\"img/gou.png\" alt=\"\">";
}else {
document.getElementById("s_password").innerHTML="密码输入错误";
}
//5.返回flag
return flag;
}
function checkEmail(){//校验email
//1.获取email
var email = document.getElementById("email").value;
//2.校验标准(正则表达式)
reg=/\w[-\w.+]*@([A-Za-z0-9][-A-Za-z0-9]+\.)+[A-Za-z]{2,14}/;
//3.校验
var flag = reg.test(email);
//4.提示信息
if (flag){
document.getElementById("s_email").innerHTML="<img src=\"img/gou.png\" alt=\"\">";
}else {
document.getElementById("s_email").innerHTML="邮箱输入错误";
}
//5.返回flag
return flag;
}
function checkTel(){//校验手机号
//1.获取手机号
var tel = document.getElementById("tel").value;
//2.校验标准(正则表达式)
reg=/0?(13|14|15|18|17)[0-9]{9}/;
//3.校验
var flag = reg.test(tel);
//4.提示信息
if (flag){
document.getElementById("s_tel").innerHTML="<img src=\"img/gou.png\" alt=\"\">";
}else {
document.getElementById("s_tel").innerHTML="手机号输入错误";
}
//5.返回flag
return flag;
}
</script>
</head>
<body>
<div class="rg_layout">
<div class="rg_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="rg_center">
<div class="rg_form">
<!--定义表单 form-->
<form action="#" method="get" id="form">
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名"></td>
<td><span id="s_username" class="error"></span></td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码">
</td>
<td><span id="s_password" class="error"></span></td>
</tr>
<tr>
<td class="td_left"><label for="email">Email</label></td>
<td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td>
<td><span id="s_email" class="error"></span></td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
</tr>
<tr>
<td class="td_left"><label for="tel">手机号</label></td>
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td>
<td><span id="s_tel" class="error"></span></td>
</tr>
<tr>
<td class="td_left"><label>性别</label></td>
<td class="td_right">
<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"></td>
</tr>
<tr>
<td class="td_left"><label for="checkcode" >验证码</label></td>
<td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码">
<img id="img_check" src="img/verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" id="btn_sub" value="注册"></td>
</tr>
</table>
</form>
</div>
</div>
<div class="rg_right">
<p>已有账号?<a href="#" >立即登录</a></p>
</div>
</div>
</body>
</html>三.总结
通过此案例,我大致掌握了静态资源三剑客----HTML,CSS,JavaScript。
HTML:是一门超文本标签语言,在静态页面中负责显示页面内容。
CSS:是一门标签语言,在静态页面中负责内容样式,使其页面更加美观。
JavaScript:是一门脚本语言,负责与HTML元素标签进行交互,控制其属性的变化,达到动态效果,再加上事件监听机制,使其可以呈现比较好看的动态效果。
四.心得体会
空,非空,书中内容并不是空洞的,只有动手做了,才发现是这样的。书中,总结的数十个字,可能浓缩着几百行代码。路漫漫其修远兮,吾将上下而求索。
加载全部内容