SpringBoot EasyPOI导入导出
Bug 终结者 人气:0前言
Hello~ ,前后端分离系列和大家见面了,秉着能够学到知识,学会知识,学懂知识的理念去学习,深入理解技术!
项目开发过程中,很大的需求都有 导入导出功能,我们依照此功能,来实现并还原真实企业开发中的实现思路
一、为什么做导入导出
为什么做导入导出
导入
在项目开发过程中,总会有一些统一的操作,例如插入数据,系统支持单个插入数据效率太慢了,为此,我们可以将数据写入Excel中,系统提供导入功能进行批量添加数据,实现了数据的统一覆盖,快捷操作!
导出
导出功能,实现了我们的Excel表数据查看,输出为Excel表格后,我们可以很方便快捷的查看数据,以及随时修改数据,达到了可视化的效果!
总之,导入导出是为了方便系统的操作,提升用户体验而开发的一个功能,目前绝大项目中,均会有导入导出的身影存在,可见导入导出的重要性!
二、什么是 EasyPOI
EasyPoi功能如同名字easy,主打的功能就是容易,让一个没见接触过poi的人员就可以方便的写出Excel导出,Excel模板导出,Excel导入,Word模板导出,通过简单的注解和模板语言(熟悉的表达式语法),完成以前复杂的写法。
EasyPOI 官方最新 文档:http://easypoi.mydoc.io/
EasyPOI 主要功能
- 基于注解的导入导出,修改注解就可以修改Excel
- 支持常用的样式自定义
- 基于map可以灵活定义的表头字段
- 支持一对多的导出,导入
- 支持模板的导出,一些常见的标签,自定义标签
- 支持HTML/Excel转换,如果模板还不能满足用户的变态需求,请用这个功能
- 支持word的导出,支持图片,Excel
EasyPOI 的特点
- 设计精巧,使用简单
- 接口丰富,扩展简
- 单默认值多,write less do more
- spring mvc支持,web导出可以简单明了
总而言之:EasyPOI 一个字 Easy !
三、项目简介
项目需求
本项目要求使用 Spring Boot + Vue 完成前后端分离开发,具体需求如下:
- 组件库采用 ElementUI、持久化层 MyBatis、数据库 采用 MySQL8.0
- 完成用户列表的 增加,多条件查询、分页
- 提供用户列表的导入功能,要求导入成功后 持久化到数据库
- 提供用户列表的导出功能,要求前端可下载导出的Excel列表
- 具体导入导出 使用 EasyPOI实现,完成开发
- 整体编码规范采用 Alibaba 开发手册规范
严格根据需求进行功能开发!
效果图

开发环境
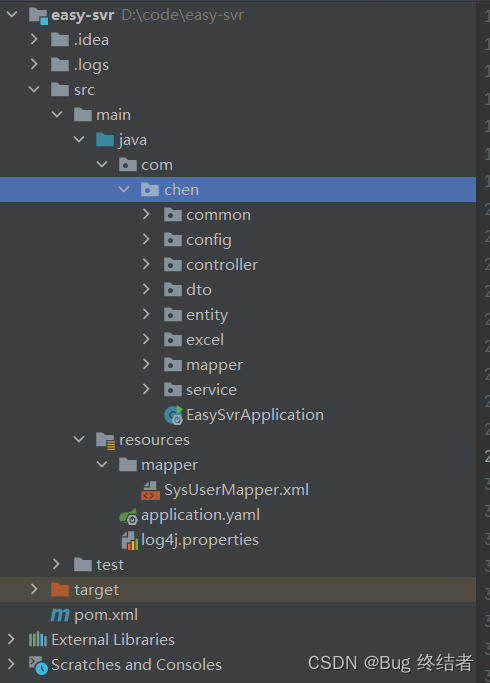
项目结构

目录介绍:
common: 公共类层,主要放置共有的类,提高开发效率,减少不必要的重复性开发
config:配置中心层,主要放置 全局的配置信息等
dto:前端页面展示对象,传输对象层
entity:实体类层,与数据库一 一对应
其它为MVC三层架构层。
核心Pom 依赖
<!-- Easy POI-->
<dependency>
<groupId>cn.afterturn</groupId>
<artifactId>easypoi-base</artifactId>
<version>3.2.0</version>
</dependency>
<dependency>
<groupId>cn.afterturn</groupId>
<artifactId>easypoi-web</artifactId>
<version>3.2.0</version>
</dependency>
<dependency>
<groupId>cn.afterturn</groupId>
<artifactId>easypoi-annotation</artifactId>
<version>3.2.0</version>
</dependency>
重新加载Maven 依赖即可。
四、实战开发 核心源码
需求分析
项目已经搭建完毕,接下来进入开发,主要的就是导入导出具体功能的实现
思路:
导入功能,首先新建Excel对应实体类,映射具体列,controller层编写具体映射文件类, 调用内置方法完成读取 Excel文件并映射为具体类集合,再将该集合转为DTO,批量存入数据库,完成导入操作
导出功能,controller层编写方法并声明reponse响应类,调用内置方法完成文件的读取并存入 对应集合,浏览器即可得到响应消息,完成下载文件。(浏览器访问通过 window.open 或者Nginx转发 实现下载功能)
直接上代码!
前端页面
导入具体实现
<template>
<div class="el-form-item__label">
<el-upload
class="upload-demo"
:action="importUrl"
:on-success="uploadSuccess"
accept=".xlsx"
:show-file-list="false"
multiple
:limit="3"
:on-exceed="handleExceed"
>
<el-button type="success" plain icon="el-icon-download" size="small">导入</el-button>
</el-upload>
</div>
</template>
data() {
return {
importUrl: this.settings.apiUrl+'/sys/user/import_excel',
};
},
导出具体实现
<template>
<div class="el-form-item__label">
<el-button type="warning" size="small" plain icon="el-icon-upload2" @click="exportExcel">导出</el-button>
</div>
</template>
methods: {
exportExcel() {
window.open(this.settings.apiUrl + "/sys/user/export_excel")
}
}
前端代码完成编写,全部源码 请看文末,源码地址
后端核心实现
实体类 SysUserExcel
package com.chen.excel;
import cn.afterturn.easypoi.excel.annotation.Excel;
import lombok.Data;
import java.util.Date;
/**
* Excel 类,主要用于映射excel表
* @author whc
*/
@Data
public class SysUserExcel {
@Excel(name = "序号", orderNum = "0", format = "isAddIndex")
private Integer index = 1;
@Excel(name = "用户账号")
private String username;
@Excel(name = "真实姓名")
private String realName;
@Excel(name = "性别", replace = {"男_1", "女_2"})
private Integer gender;
@Excel(name = "电子邮箱", width = 25)
private String email;
@Excel(name = "手机号码")
private String mobile;
@Excel(name = "创建时间", format = "yyyy-MM-dd", width = 15)
private Date createTime;
}
导入功能具体实现
导入功能 contorller 层
@PostMapping("import_excel")
public ResultBean<Integer> import_excel(MultipartFile file) {
ResultBean<Integer> res = sysUserService.importExcel(file);
return res;
}
导入功能 service 层
@Override
public ResultBean<Integer> importExcel(MultipartFile file) {
ImportParams importParams = new ImportParams();
//标题行设置为1行,默认是0,可以不设置;依实际情况设置。
importParams.setTitleRows(1);
// 表头设置为1行
importParams.setHeadRows(1);
try {
//读取excel
List<SysUserExcel> sysUserExcelList = ExcelImportUtil.importExcel(file.getInputStream(), SysUserExcel.class, importParams);
batchInsert(sysUserExcelList);
return ResultBean.create(0, "success");
} catch (Exception e) {
log.error("导入 Excel 异常! e ==> {}", e);
return ResultBean.create(10, "导入excel 异常!"+e.getMessage());
}
}
public void batchInsert(List<SysUserExcel> param) throws Exception{
//转换为dto集合
List<SysUserDTO> sysUserDTOList = BeanUtil.copyToList(param, SysUserDTO.class);
//转换集合
List<SysUserDTO> userDTOList = new ArrayList<>();
for (SysUserDTO sysUserDTO : sysUserDTOList) {
if (!StringUtils.isEmpty(sysUserDTO.getUsername())) {
sysUserDTO.setPassword("123");
userDTOList.add(sysUserDTO);
}
}
//批量插入数据库
sysUserMapper.batchInsert(userDTOList);
}导入功能 mapper层
Integer batchInsert(@Param("list") List<SysUserDTO> param);
导入功能 mapper 对应 xml,批量插入操作,采用forEach 循环完成
<insert id="batchInsert">
insert sys_user (username, password, real_name, gender, email, mobile, create_time)
values
<foreach collection="list" index="index" item="item" separator=",">
(#{item.username}, #{item.password}, #{item.realName}, #{item.gender}, #{item.email}, #{item.mobile}, now())
</foreach>
</insert>
导出功能实现
导出 controller层
@GetMapping("export_excel")
public void export_excel(Map<String, Object> param, HttpServletResponse response) {
sysUserService.exportExcel(param, response);
}
导出 service 层
@Override
public void exportExcel(Map<String, Object> param, HttpServletResponse response) {
try {
List<SysUserDTO> res = sysUserMapper.list(null);
List<SysUserExcel> sysUserExcelList = BeanUtil.copyToList(res, SysUserExcel.class);
//设置信息头,告诉浏览器内容为excel类型
response.setHeader("content-Type", "application/vnd.ms-excel");
//设置下载名称
response.setHeader("Content-Disposition", "attachment;filename=" + URLEncoder.encode("用户列表.xls", StandardCharsets.UTF_8.name()));
//字节流输出
ServletOutputStream out = response.getOutputStream();
//设置excel参数
ExportParams params = new ExportParams();
//设置sheet名名称
params.setSheetName("用户列表");
//设置标题
params.setTitle("用户信息表");
Workbook workbook = ExcelExportUtil.exportExcel(params, SysUserExcel.class, sysUserExcelList);
workbook.write(out);
} catch (Exception e) {
log.error("导出失败! e ==> {}", e);
}
}
五、项目源码
GitHub: GitHub 开源地址
GitCode: GitCode 开源地址
小结
以上就是【Bug 终结者】对 【前后端分离系列】 Spring Boot + Vue 实现 EasyPOI 导入导出 的简单介绍,导入导出是我们在项目中比较常用的功能,同时,前后端分离项目的开发提高了我们对技术的更深入的理解,懂得了前端和后端是如何完成的交互,以及数据的渲染等,总之,导入导出很重要,该项目也涉及到了批量删除等实战开发中比较常用的功能
加载全部内容