Vue配置对象
丘比特惩罚陆 人气:0一、methods
一般事件调用的函数都会在methods函数里面属性进行定义,在methods属性进行定义的函数,我们也可以称之为方法,一般作为事件的回调函数进行使用。这个被调用几次就能被执行几次。
我们可以通过实例代码来更好的理解我们这个实例:
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>methods</title>
</head>
<body>
<div id="app">
水果价格:<input type="text" v-model.munber="price" @keyup="sum()">元/斤</br>
数量:<input type="text" v-model="count" @change="sum()">斤</br>
总计:<input type="text" v-model="total" >元</br>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
price:0,
count:1,
total:0,
},
methods:{
sum(){
this.total = this.price*this.count;
}
}
})
</script>
</body>
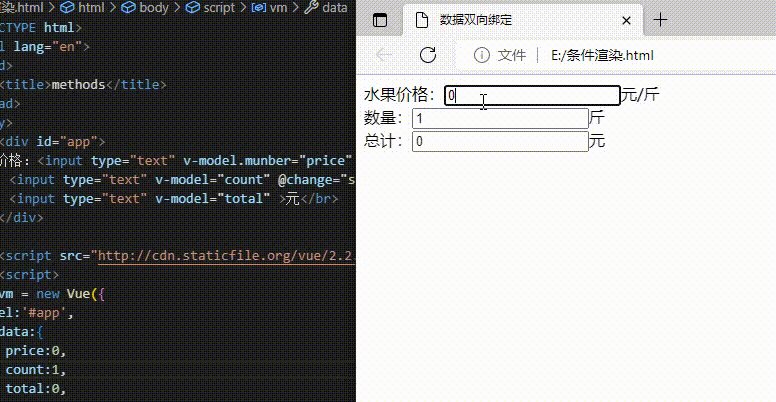
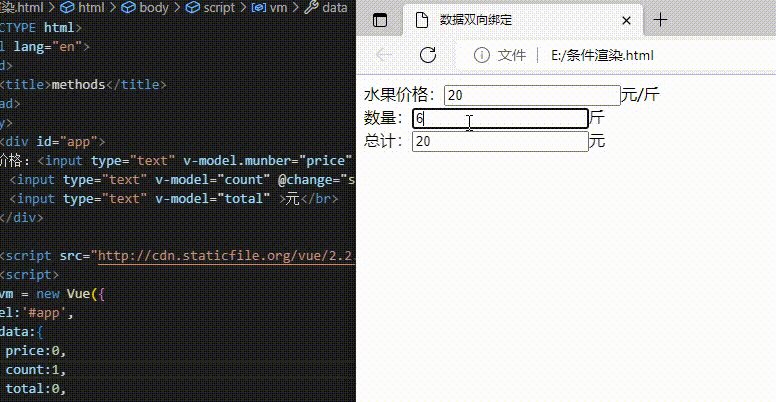
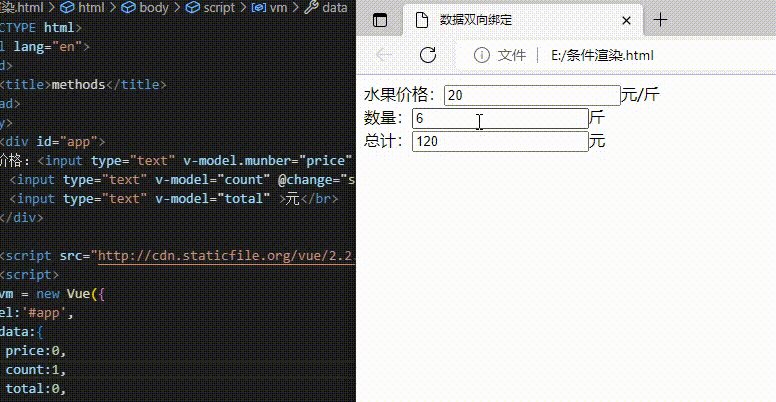
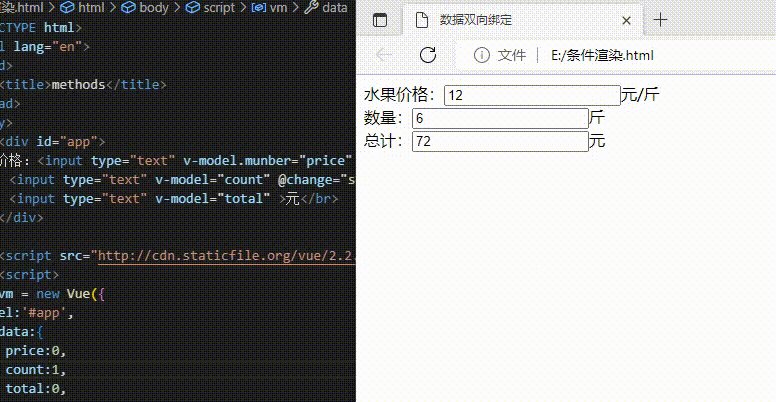
</html>运行结果:

我们可以看到,当数量和价格改变的时候,我们就要重新计算一下总计的钱,这个时候就要对价格和数量的改变进行监听,这样才能计算出总得价格;因为在methods里面属性已经定义了sum的计算方法,总和的计算公式,在change和keyup两个事假触发被调用的时候。数据就会被发生改变,从而代码执行sum里面的计算方法。
二、computer计算属性
为什么会有这个计算属性呢?因为在vue中,为了将逻辑进行简化,当某一个值过于依赖其他的属性值的时候,vue会提供计算属性来供代码使用。这个计算属性适用于执行复杂的表达式,应为这些复杂的表达式往往很长且繁琐的重复使用。
可以直接写计算属性可以调用计算属性,跟别的属性的使用方法一样。
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>methods</title>
</head>
<body>
<div id="app">
水果价格:<input type="text" v-model.munber="price" @keyup="sum()">元/斤</br>
数量:<input type="text" v-model="count" @change="sum()">斤</br>
总计:<input type="text" v-model="total" >元</br>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var app = new Vue({
el:'#app',
data:{
price:0,
count:1,
},
computed:{
total:function(){
return this.price*this.count
}
}
})
</script>
</body>
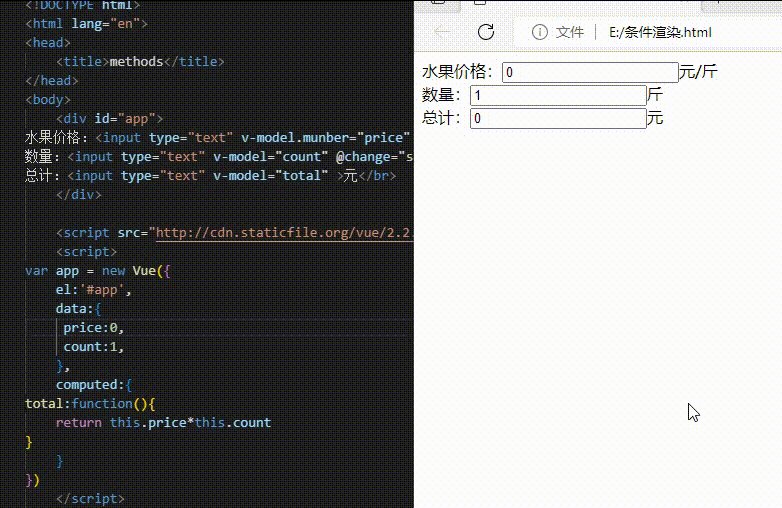
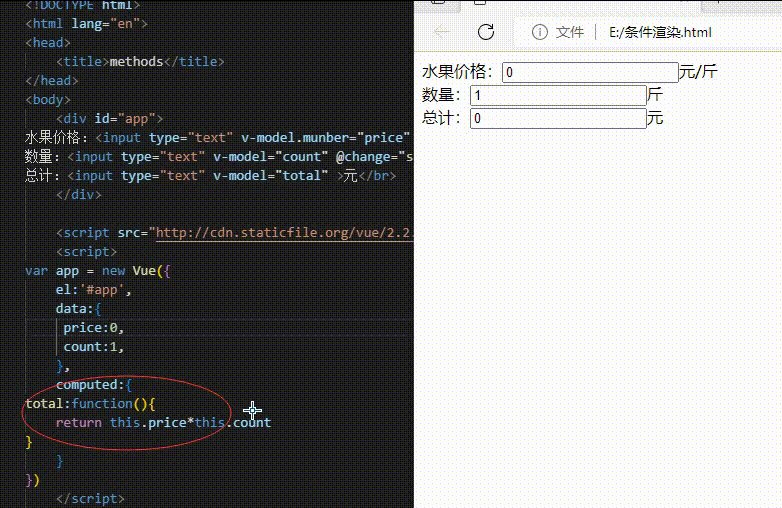
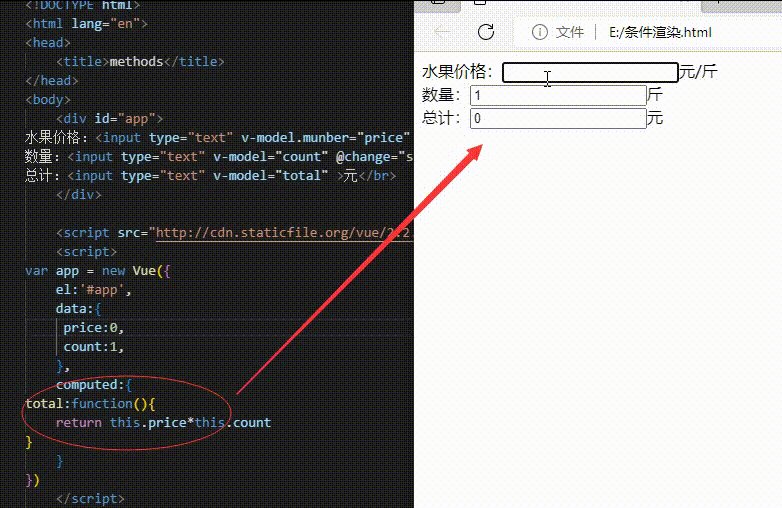
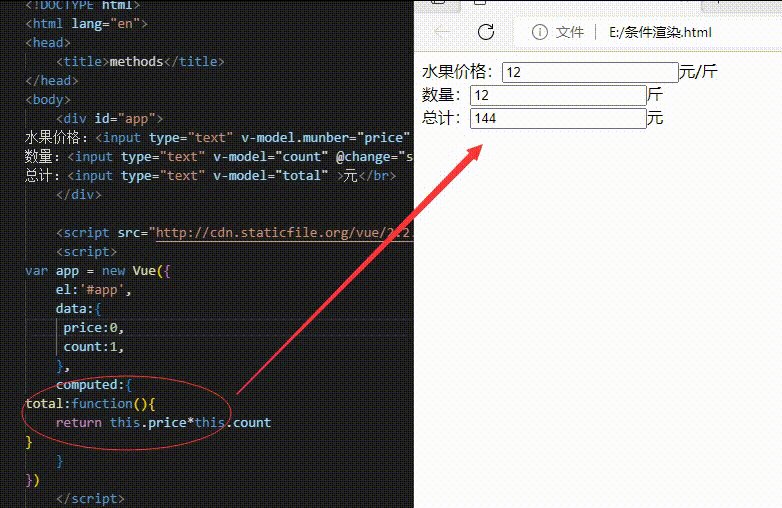
</html>运行结果:

计算属性的函数的返回结果可以直接赋给到计算的属性名,计算属性只有依赖的数据发生变化的时候才能重新计算,依赖数据不改变的情况下,第一次计算的结果会缓存起来,下次直接使用。
三、watch
watch可以用来监听data对象属性或计算属性里的变化,是用来侦听数据的变化,当数据变化的时候,可以处理一些事务。
watch的值是一个对象,对象的属性是要侦听的属性,是要需要观察表达式,它的值是一个回调的值、方法名或者对象。
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>methods</title>
</head>
<body>
<div id="app">
水果价格:<input type="text" v-model.munber="price" >元/斤</br>
数量:<input type="number " v-model="count" >斤</br>
总计:<input type="text" v-model="total" >元</br>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var app = new Vue({
el:'#app',
data:{
price:0,
count:1,
total:0,
},
watch:{
"price":function(newVal,oldVal){
return this.data=newVal*this.count;
},
"count":function(newVal,oldVal){
return this.total = this.price*newVal;
}
}
})
</script>
</body>
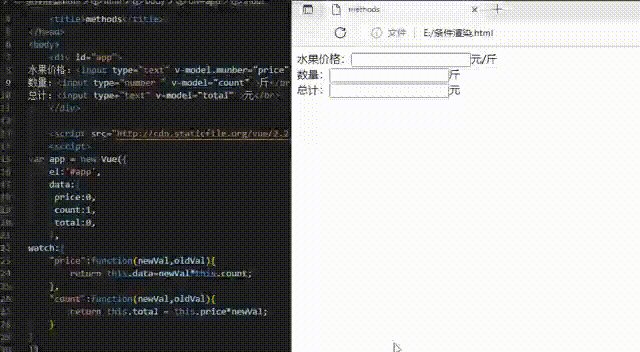
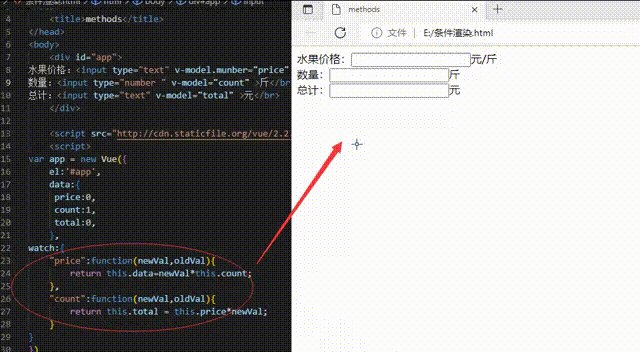
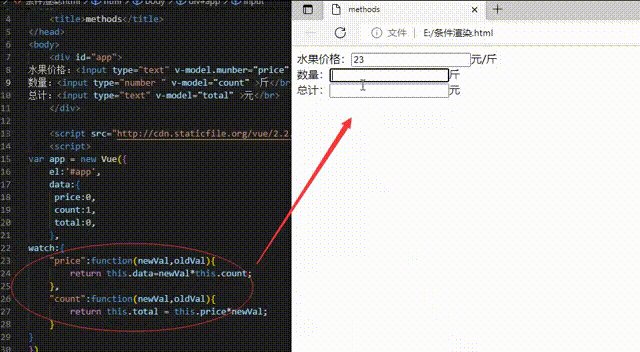
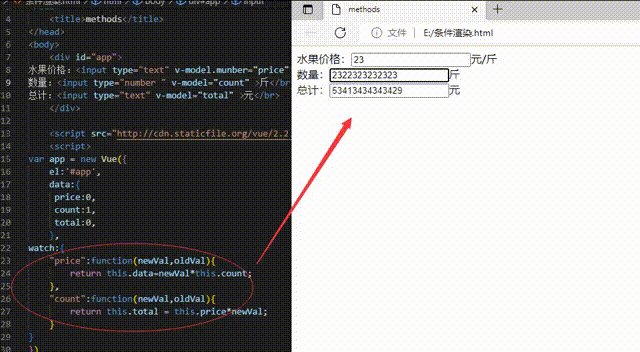
</html>运行结果:

这个侦听的过程是:当调用watch,里面对象的每一个属性,当一个被侦听的属性的值发生变化的时候,触发这个属性的回调函数就会被执行。
当总计依赖于价格和数量,当价格和数量发生变化的时候,总计也发生变化·。侦听价格何和数量,变化就求和。侦听和计算属性的区别:计算属性会保存结果,但是侦听不会。
四、filter
这个filter称为vue里面的过滤器,可以在输出结果之前对数据进行过滤,可以被用于一些常用的文本格式化。过滤器:一种模板内用于数据处理的便捷方法,适用于字符串、数值、数字等设置显示格式。
过滤器语法写法:vue.filter('过滤器名',function(参数){函数体}),过滤器只在差值和v-bind表达式中进行调用,被添加在表达式的尾部,使用“|”分开。简单的通过代码来解释:
代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>methods</title>
</head>
<body>
<div id="app">
<h1>{{sum|f_int}}</h1>
<h1>{{sum|f_int|f_$('$')}}</h1>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
Vue.filter('f_int',function(msg){
return Math.round(msg);
})
Vue.filter('f_$',function(msg,arg1){
return arg1+msg;
})
var app = new Vue({
el:'#app',
data:{
sum:86
},
})
</script>
</body>
</html>运行结果:

加载全部内容