VUE阻止事件冒泡
得知此事须躬行 人气:0如何阻止事件冒泡
当父子元素中都有点击事件的时候,为了让触发子元素中的事件时,不去触发父元素中的事件,可以在子元素事件中添加stop来阻止事件冒泡。

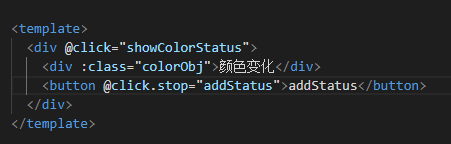
如图,在button的点击事件中加上stop,触发addStatus的时候,就不会去触发父元素中的showColorStatus事件。
科普
.stop是阻止冒泡行为,不让当前元素的事件继续往外触发,如阻止点击div内部事件,触发div事件.prevent是阻止事件本身行为,如阻止超链接的点击跳转,form表单的点击提交.self是只有是自己触发的自己才会执行,如果接受到内部的冒泡事件传递信号触发,会忽略掉这个信号.capture是改变js默认的事件机制,默认是冒泡,capture功能是将冒泡改为倾听模式.once是将事件设置为只执行一次,如 .click.prevent.once 代表只阻止事件的默认行为一次,当第二次触发的时候事件本身的行为会执行.passive滚动事件的默认行为 (即滚动行为) 将会立即触发,而不会等待 onScroll 完成。这个 .passive 修饰符尤其能够提升移动端的性能。
阻止click事件冒泡(防止触发另一个事件)的方法
方法一
使用vue阻止子级元素的click事件冒泡。简单得:可以直接用stop
<div @click="test1()"> <span @click.stop="test2()">按钮1</span> <span>按钮2</span> </div>
这样点击div里面的按钮1,就不会触发div绑定时间test1()方法。
方法二
可以自己写个阻止冒泡事件 然后在发生冒泡的元素中调用这个事件
@click="_stopPropagation($event)"
methods:{
_stopPropagation(ev){
var _this = this;
ev.stopPropagation();
},
}以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容