React使用react-file-viewer
很好。 人气:0使用react-file-viewer
1.npm install react-file-viewer
2.在组建中引入import FileViewer from 'react-file-viewer';
3.使用:
<FileViewer
fileType={this.state.imgFlieType}//文件类型
filePath={this.state.details.dragger}//文件地址
onError={console.log('错误信息')}
errorComponent={console.log('发生错误')}//[可选]:发生错误时呈现的组件,而不是react-file-
viewer随附的默认错误组件
unsupportedComponent={console.log('不支持')} //[可选]:在不支持文件格式的情况下呈现的组件
/>注意:
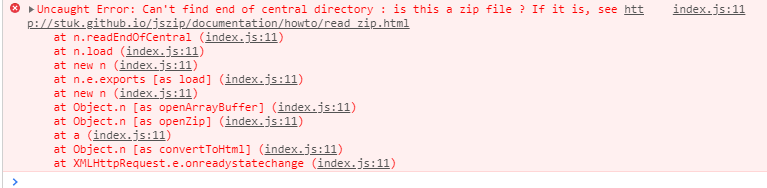
在使用插件时出现如下报错时:

原因:react-file-viewer只支持文件网络地址,本地地址可能不支持
解决办法:需要把本地地址换成网络地址进行测试
react-file-viewer预览本地文件
代码
import React, {Component} from 'react';
import FileViewer from 'react-file-viewer';
export default class MyComponent extends Component {
state = {
fileLocalUrl: null,
type: ''
}
changeFile(e) {
let file = e.currentTarget.files[0]
let fileName = file.name
console.log(file)
window.URL = window.URL || window.webkitURL;
this.setState({
fileLocalUrl: window.URL.createObjectURL(file),
type: fileName.substring(fileName.lastIndexOf(".") + 1, fileName.length)
})
}
render() {
const {fileLocalUrl, type} = this.state
return (
<div>
{
fileLocalUrl && <FileViewer
fileType={type}
filePath={fileLocalUrl}
errorComponent={<div>错误</div>}
onError={this.onError}/>
}
<input type="file" onChange={e => this.changeFile(e)}/>
</div>
);
}
}
能遇到这个问题的大部分都是直接把file丢进组件,导致报错

解决思路
window.URL.createObjectURL,创建文件对象的URL,将URL丢进组件即可
在移除文件对象URL的时候记得调用URL.revokeObjectURL(url),清理内存,否则会一直存在内存中,详见官网
https://developer.mozilla.org/zh-CN/docs/Web/API/URL/createObjectURL
对于大文件可能会导致内存崩溃,切记不要预览大文件,最好限制在30M以内
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容