uniapp中onReachBottomDistance的使用
官方哈哈 人气:0uniapp中onReachBottomDistance属性的使用
关于uniapp中onReachBottomDistance在pages.json中的有什么作用一直搞不清楚,通过一个案例让我们来了解它的用处。
代码:
"style": {
"onReachBottomDistance":100,
"navigationBarTitleText": "购物车",
"enablePullDownRefresh": true,
"app-plus":{
"pullToRefresh": {
"support": true,
"color": "#fa436a",
"style": "default"
}
}<template> <view class="cartWrap">购物车页面呀!!!!!</view> </template>
<script>
export default{
data(){
return{
}
},
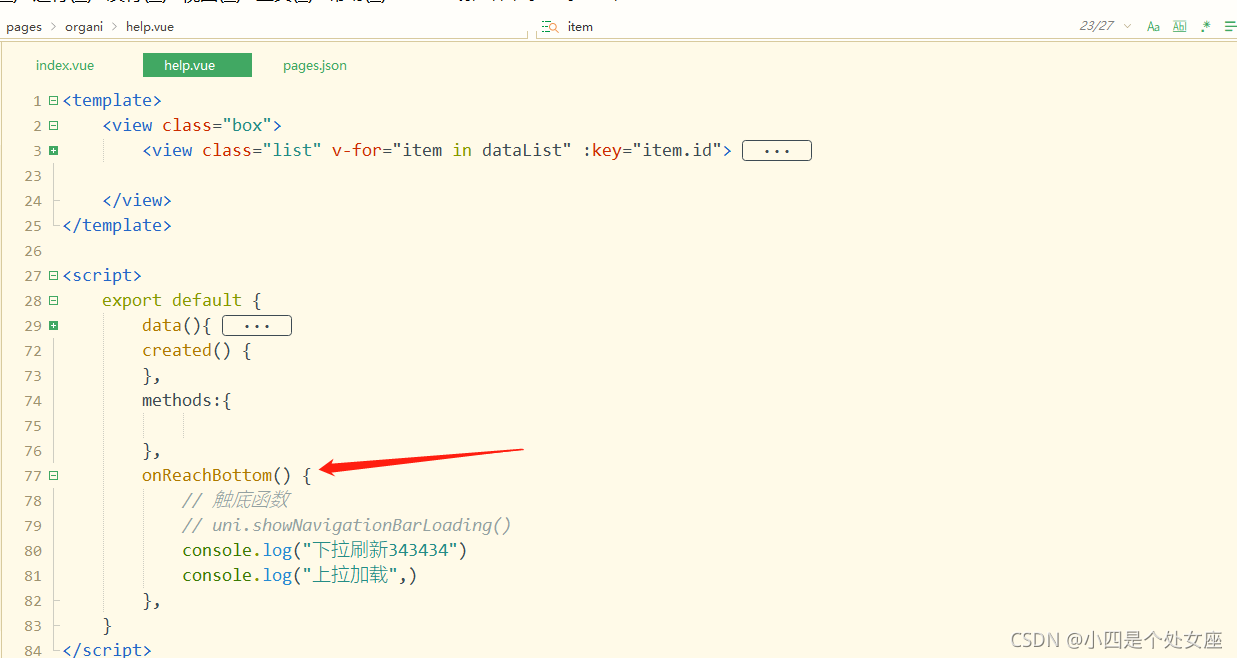
onReachBottom(){//页面上拉触底事件的处理函数
console.log("用户把这个页面上拉100时触发我的")
}
}
</script><style >
.cartWrap{
height:900px;
}
</style>**注意:**在这里页面的高度一定大于可视高度,可以理解为要出现滚动条。这样页面的onReachBottom事件才会触发。
希望通过这个案例大家对uniapp中配置onReachBottomDistance的用处有了一定的了解
uniapp onReachBottom 触底事件
onReachBottom
属于uniapp 钩子函数 可以直接使用
onReachBottom 是触底函数 是相对于整个页面,局部页面滚动不支持,请不要使用。
如果 onReachBottom 函数不生效 说明没有触底。触底了就一定执行。

为了我实现效果onReachBottomDistance 配置的大一点

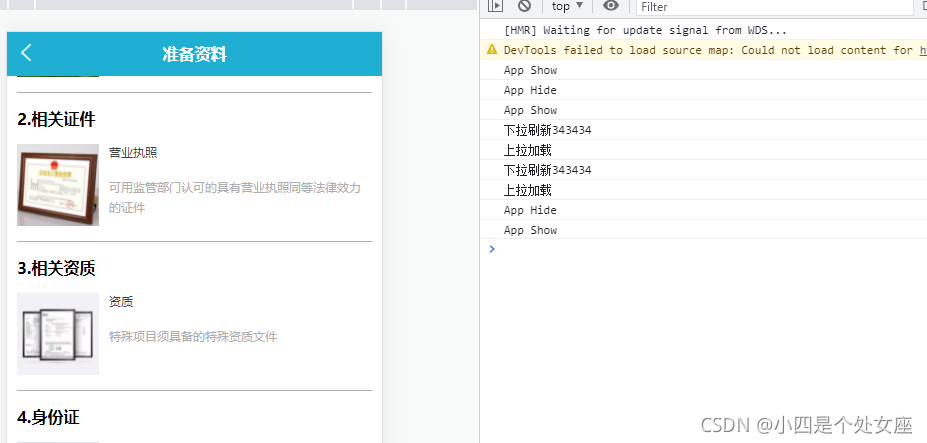
执行了

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容