Electron应用程序打包
久曲健的测试窝 人气:0引言
人真的是会变得越来越懒的,也正是人的惰性吧,真的是很讽刺。
关于这个应用程序的开发,断更了很久,但是代码部分还算没落下吧,终于在周一、周二终把这个应用程序写完了。
开发完不是终点。而是打包后可以使用才真的算是结束吧。
如何将应用程序打包(Win)
1、关于package.js文件详解
完整实例如下:
json
"build": {
"productName":"xxxx",//项目名 这也是生成的exe文件的前缀名
"appId": "com.leon.xxxxx",//包名
"copyright":"xxxx",//版权 信息
"directories": { // 输出文件夹
"output": "build"
},
"nsis": {
"oneClick": false, // 是否一键安装
"allowElevation": true, // 允许请求提升。 如果为false,则用户必须使用提升的权限重新启动安装程序。
"allowToChangeInstallationDirectory": true, // 允许修改安装目录
"installerIcon": "./build/icons/aaa.ico",// 安装图标
"uninstallerIcon": "./build/icons/bbb.ico",//卸载图标
"installerHeaderIcon": "./build/icons/aaa.ico", // 安装时头部图标
"createDesktopShortcut": true, // 创建桌面图标
"createStartMenuShortcut": true,// 创建开始菜单图标
"shortcutName": "xxxx", // 图标名称
"include": "build/script/installer.nsh", // 包含的自定义nsis脚本
},
"publish": [
{
"provider": "generic", // 服务器提供商 也可以是GitHub等等
"url": "http://xxxxx/" // 服务器地址
}
],
"files": [
"dist/electron/**/*"
],
"dmg": {
"contents": [
{
"x": 410,
"y": 150,
"type": "link",
"path": "/Applications"
},
{
"x": 130,
"y": 150,
"type": "file"
}
]
},
"mac": {
"icon": "build/icons/icon.icns"
},
"win": {
"icon": "build/icons/aims.ico",
"target": [
{
"target": "nsis",
"arch": [
"ia32"
]
}
]
},
"linux": {
"icon": "build/icons"
}
}2、使用electron-packager打包
使用如下命令安装:
highlighter-
npm install electron-packager --save-dev
安装好之后会在package.json中的devDependencies生成代码:
highlighter- Bash
"devDependencies": {
"electron-packager": "^9.1.0"
}为在package.json中添加如下代码:
highlighter- Bash
"scripts": {
"dist": "electron-builder --win --x64",
"package": "electron-packager ./ --overwrite -all"
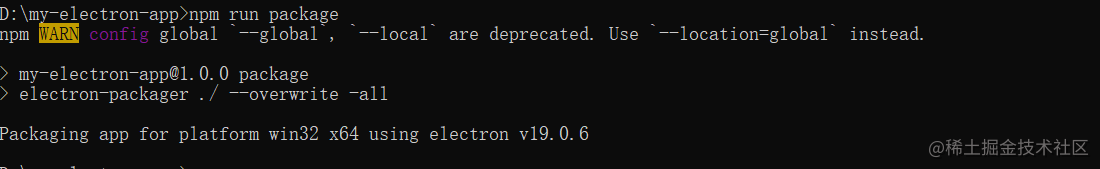
}命令行中执行npm run package进行打包如下所示:

打包成功后,会在根目录下(此处的目录是可在参数中配置的)下生成.exe,运行该文件,并且没有报错,则说明本次打包成功

特点:
1、支持平台有:Windows (32/64 bit)、OS X (also known as macOS)、Linux (x86/x86_64);
2、进行应用更新时,使用electron内置的autoUpdate进行更新
3、支持CLI和JS API两种使用方式;
3、使用electron-builder打包
electron-builder比electron-packager有更丰富的的功能,支持更多的平台,同时也支持了自动更新。
除了这几点之外,由electron-builder打出的包更为轻量,并且可以打包出不暴露源码的setup安装程序。考虑到以上几点,我果断选择了electron-builder。
安装依赖:
npm
yarn add electron-builder --save-dev
在package.json中做如下配置
highlighter- Bash
"build": {
"appId": "simpleMusicPlayer",
"mac": {
"category": "public.app-category.productivity"
},
"dmg": {
"background": "build/appdmg.png",
"icon": "build/icon.icns",
"iconSize": 100,
"contents": [
{
"x": 380,
"y": 280,
"type": "link",
"path": "/Applications"
},
{
"x": 110,
"y": 280,
"type": "file"
}
],
"window": {
"width": 500,
"height": 500
}
},
"linux": {
"target": [
"AppImage",
"deb"
]
},
"win": {
"target": ["nsis","zip"],
"icon": "build/icon.ico"
}
}scripts添加
highlighter- Bash
"scripts": {
"dist": "electron-builder --win --x64"
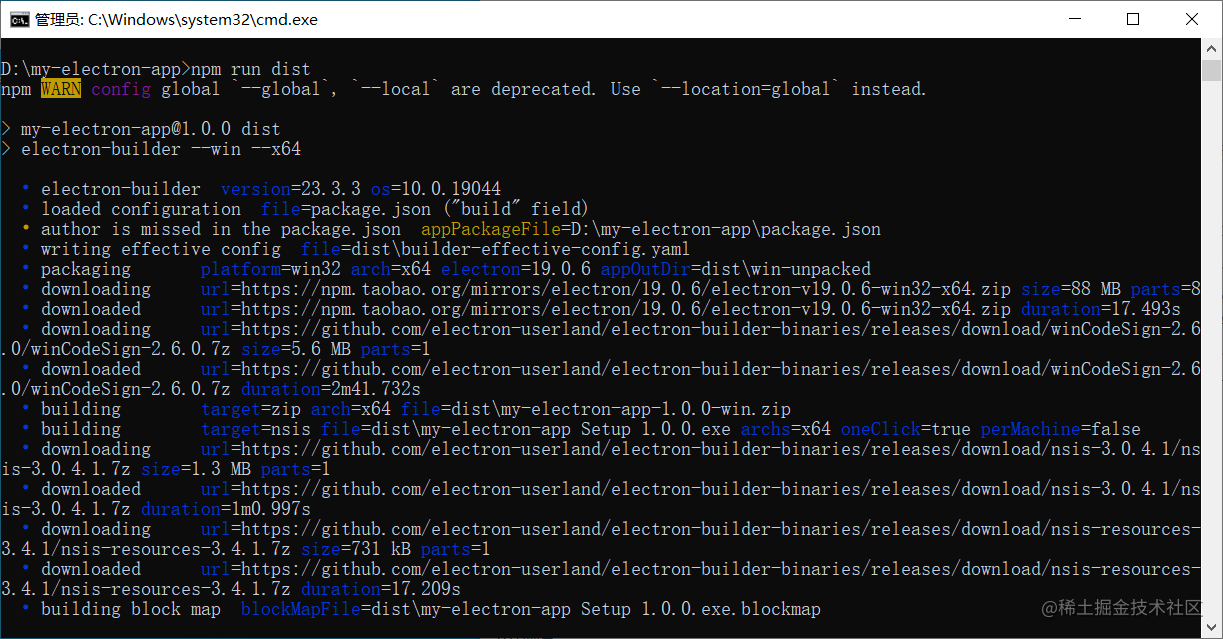
},使用npm run dist打包

打包后在dist目录生成如下文件:

解压zip包或执行setup安装文件,应用启动后且没有报错,则说明本次打包成功。
特点:
1、electron-builder 可以打包成msi、exe、dmg文件,macOS系统,只能打包dmg文件,window系统才能打包exe,msi文件;
2、几乎支持了所有平台的所有格式;
3、支持Auto Update;
4、支持CLI和JS API两种使用方式;
整个过程看似很简单,可能也就只有自己知道有多难吧。
整体感受
万事开头难,在开发环境的搭建及应用程序的打包方面花费的时间是最多,目前网上的博主真的好多,但是靠谱的真的很少,大部分都是复制别人的,真的很坑。
整个过程下来,中间个人原因扔下很久,但是个人觉得还是很值得学习的。
值得说是,如果前端不好的同学渗入(比如我),但是学完,真的是会让你自己前端开发水平,会有很大的提升,整个案例使用很多知识点,真的是受益匪浅。
目前自己可以创建一个简单的electron应用,并且可以使用electron在主进程、渲染进程间实现通信,算是入门了吧,确实挺好玩的,以后有时间可以再渗入研究下。
效果
最后我们来看下效果吧......

加载全部内容