Vue组件间常用传参
Tangctt 人气:0组件间常用传参方式
1. props、emit(最常用的父子通讯方式)
父传子
父组件传入属性,子组件通过props接收,就可以在内部this.XXX的方式使用
// 父组件
<hello-world msg="hello world!"><hello-world>
// 子组件
<div>{{msg}}</div>
props:['msg']子传父
子组件$emit(事件名,传递的参数)向外弹出一个自定义事件,在父组件中监听子组件的自定义事件,同时也能获取子组件传出来的参数
// 子组件
<input v-model="username" @change="setUser">
return {
username:'tct'
}
methods:{
setUser(){
this.$emit('transferUser', username)
}
}
// 父组件
<hello-world @transferUser="getUser"><hello-world>
return {
user:''
}
methods:{
getUser(msg){
this.user = msg
}
}2. 事件总线EventBus(常用任意两个组件之间的通讯)
原理:注册的事件存起来,等触发事件时再调用。定义一个类去处理事件,并挂载到Vue实例的this上即可注册和触发事件,也可拓展一些事件管理
class Bus {
constructor () {
this.callbackList = {}
}
$on (name, callback) {
// 注册事件
this.callbackList[name] ? this.callbackList[name].push(callback) : (this.callbackList[name] = [callback])
}
$emit (name, args) {
// 触发事件
if (this.callbackList[name]) {
this.callbackList[name].forEach(cb => cb(args))
}
}
}
Vue.prototype.$bus = new Bus()
// 任意两个组件中
// 组件一:在组件的 mounted() 去注册事件
this.$bus.$on('confirm', handleConfirm)
// 组件二:触发事件(如:点击事件后执行触发事件即可)
this.$bus.$emit('confirm', list)3.Vuex状态管理
(vue的核心插件,用于任意组件的任意通讯,需注意刷新后有可能vuex数据会丢失)
创建全局唯一的状态管理仓库store,有同步mutations、异步actions的方式去管理数据,有缓存数据getters,还能分成各个模块modules易于维护,详细使用见Vuex官方文档
vue组件传参记录
几个不太常用的组件传值方法记载
在vue项目中,父子组件间的通讯很方便。但兄弟组件或多层嵌套组件间的通讯,就会比较麻烦。
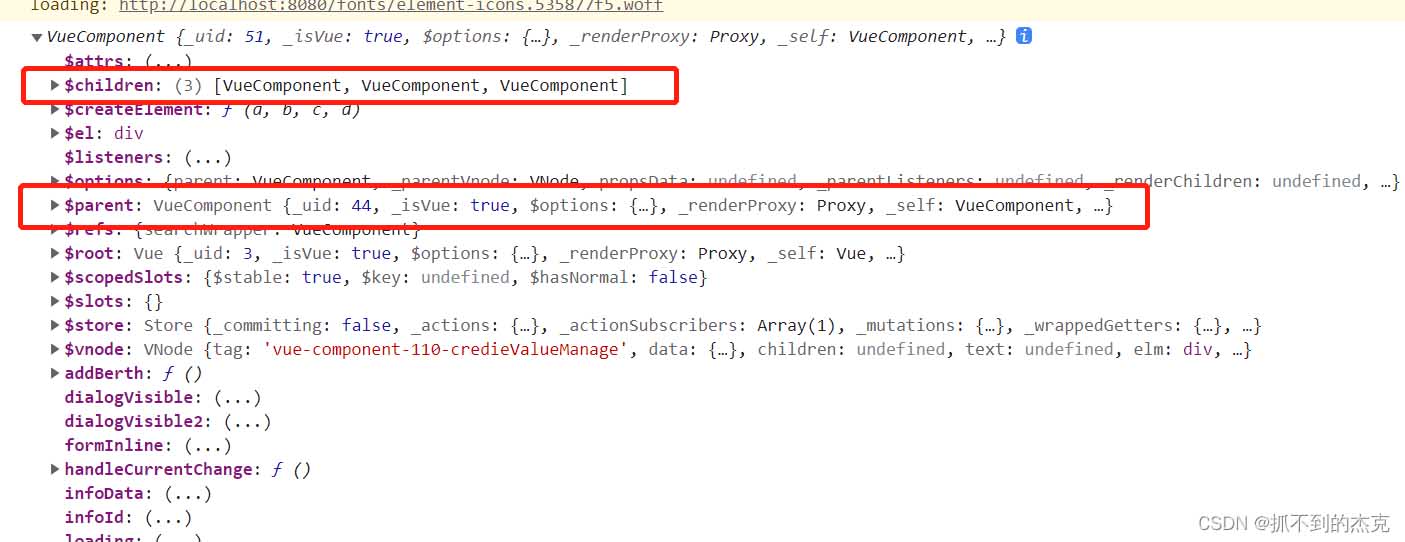
parent / children 传参调用方法
vue中打印this可以看到,parent / children 通过这两个方法就可以实现组件传参和调用各自的方法了

eventBus这个自己安装下
通过main.js页面的全局抛出然后再 通过$emit定义传参修改 $on的方式监听变动 $off的方式销毁
provide/inject
父组件注入 子组件抛出给data 在Vue 3中,使用provide/inject,需要先创建一个Symbol类型的token
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容