Flaks URL中添加变量
weixin_42576837 人气:0url标记为变量
通过把 URL 的一部分标记为 <variable_name> 就可以在 URL 中添加变量。标记的 部分会作为关键字参数传递给对应的视图函数。
通过使用 < converter:variable_name > ,可以选择性的加上一个转换器,为变量指定规则(就是指定变量的类型)
看这个例子:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return 'index page'
'''将url的一部分标记为变量,url:/languages/这部分作为变量
作为关键字参数的形式 lang = value 传递到对应的视图函数中,lang=value
'''
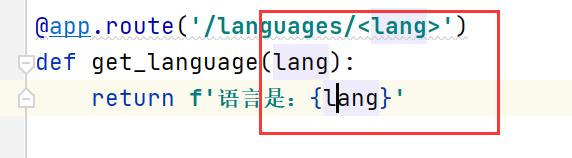
@app.route('/languages/<lang>')
def get_language(lang):
return f'语言是:{lang}'
if __name__ == '__main__':
app.run()
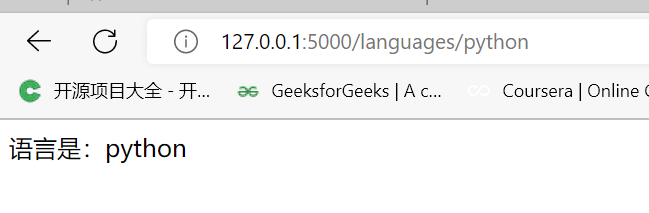
浏览器输入:


可以看到url中的一部分就作为变量传递到了视图函数中。这里要注意一下,这部分的变量名必须全部一样。

指定变量的类型
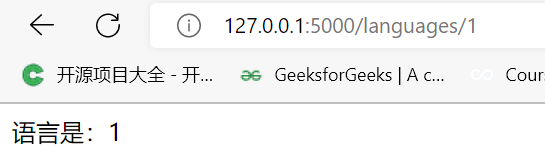
默认情况下,使用@app.route('/languages/<lang>')中的lang接收的参数类型都是string类型的,哪怕你输入的url是http://127.0.0.1:5000/languages/1,这里面的1是整数,但是lang接收到以后它就变成了string


如果想要它变成整型,我们可以使用**< converter:variable_name >** , 选择性的加上一个转换器,为变量指定规则。
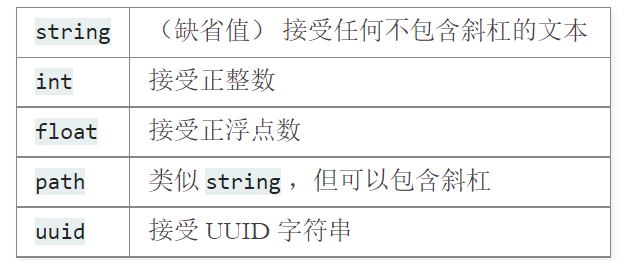
转换器类型:

这里修改为< int: lang >:
@app.route('/languages/<int:lang>')
def get_language(lang):
print(type(lang))
return f'语言是:{lang}'
这时候1的类型就变成了整型

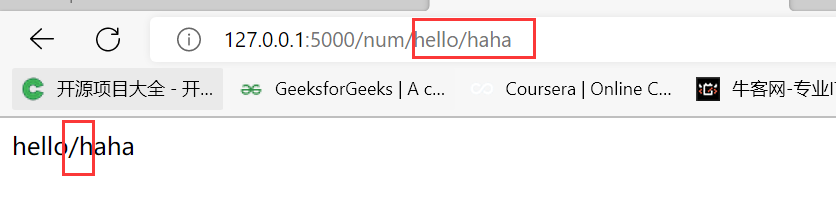
还有一些其他的类型,比如path类型,可以使接收的参数中含有斜杠/,类似路径:
@app.route('/num/<path:pathStr>')
def get_pathStr(pathStr):
return pathStr

加载全部内容