SpringBoot错误页面
流楚丶格念 人气:0导言
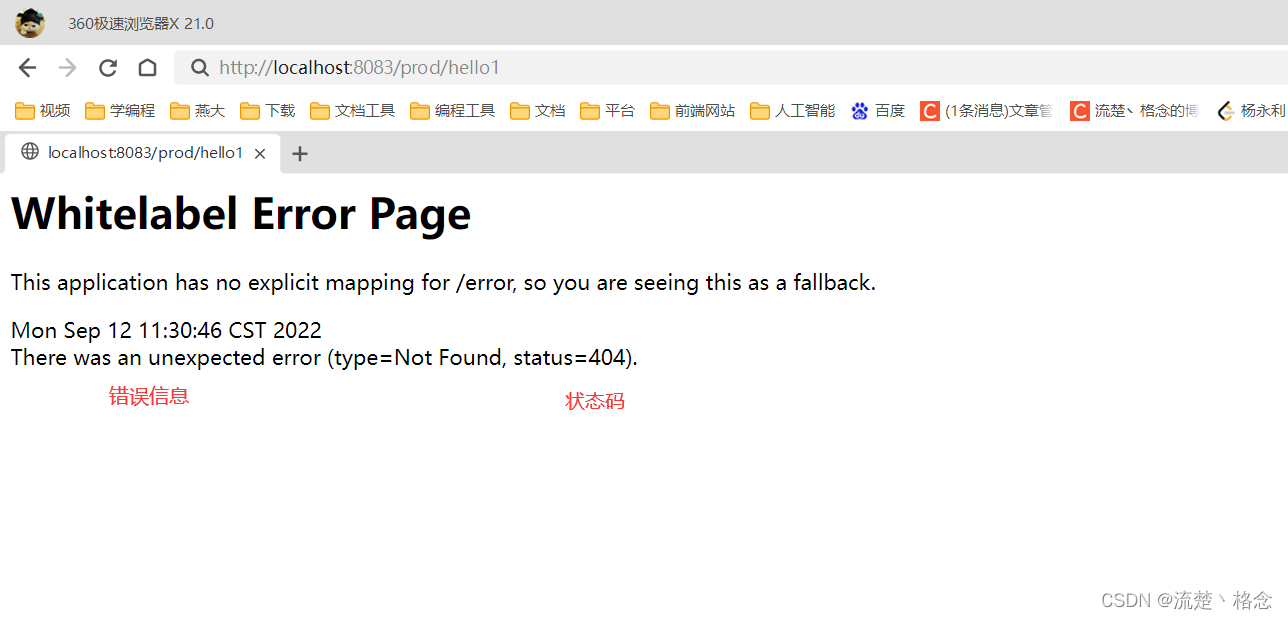
默认情况下,SpringBoot 项目错误页面如下:


直接这样太丑了,我们实际上线项目时,如果给用户显示这个页面就不是很友好,用户直接不用了。
所以当系统出现异常时应该给用户更加友好的错误页面,下面我们来看具体是如何实现的。
实现步骤
加入thymeleaf依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
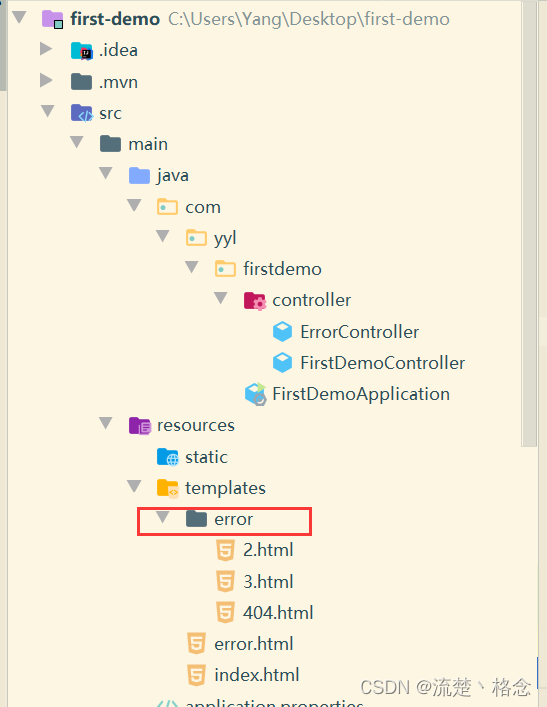
在templates/下新建error文件夹

在error中新建:状态.html的页面。例如当出现500时显示的页面为500.html,当出现404时显示的页面为404.html,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>404</title>
</head>
<body>
<h1>
404!没有这个请求,请检查!
</h1>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>500</title>
</head>
<body>
<h1>
500!您的代码出现了内部错误,请检查!
</h1>
</body>
</html>
然后创建controller
@Controller
public class ErrorController {
@RequestMapping("/test")
public String testError(){
System.out.println(5/0);
// return "500";
return "500.html";
}
}
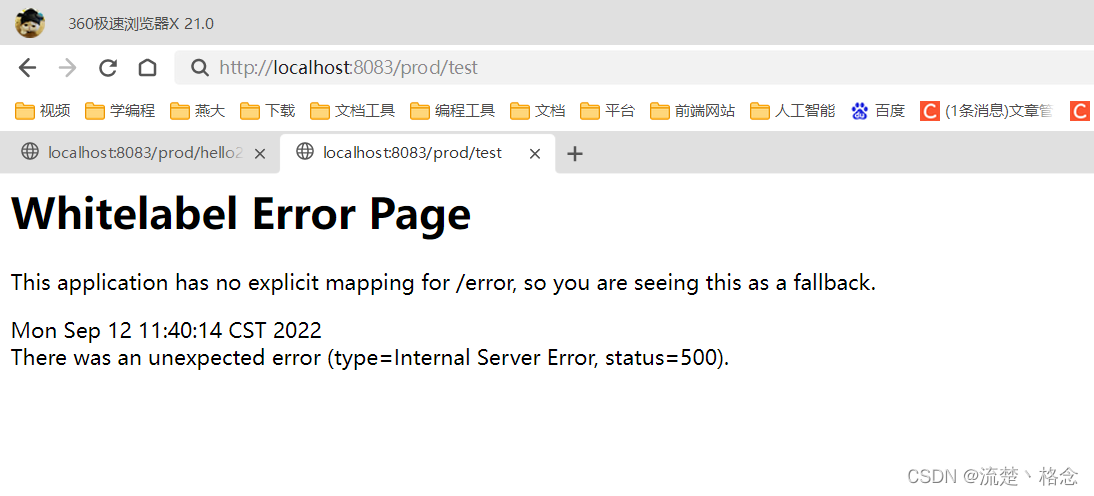
我们知道,在运行上面代码的时候发生算术异常。错误码为500。
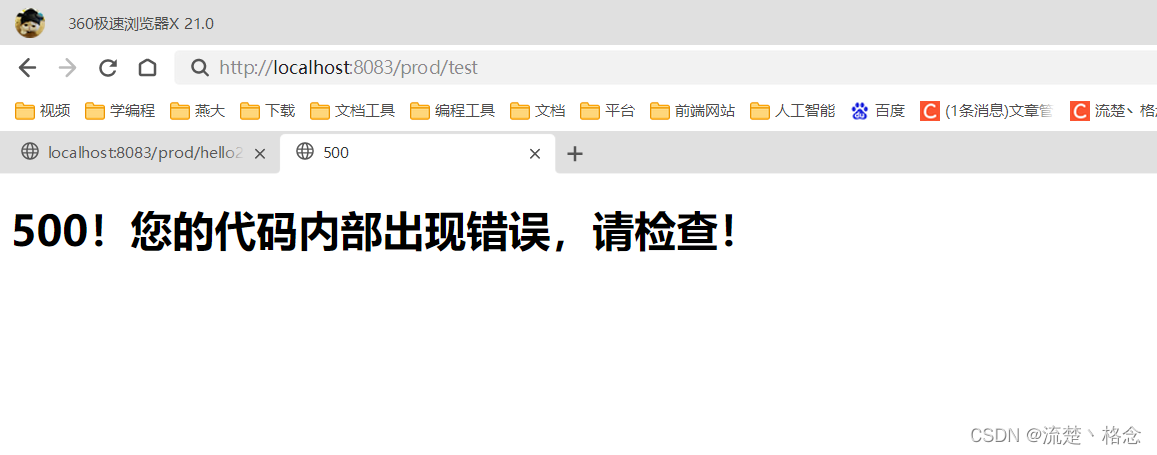
测试如下:

使用X进行模糊匹配
- 当出现5开头状态码的错误时,显示页面可以命名为5xx.html
- 如果500.html和5xx.html同时存在,则会精确匹配相应页面
我们把刚才的500.html改为5xx.html,也是可以的

因为发生了5开头的异常,会走5xx.html,测试如下:

统一错误页面显示
在templates下新建error.html。如果项目中不存在具体状态码的页面或没有使用x成功匹配的页面时,显示error.html作为错误显示页面。
比如我们在error下没有设置4xx相关的错误页面,当发生状态码为4xx的错误时,找不到相关的错误处理页面,这时会走一个统一的错误处理页面。一般会在templates下创建error.html,作为统一的错误处理页面。
在templates下创建error.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>error</title>
</head>
<body>
<h1>
error!!!
</h1>
</body>
</html>当发生404错误时,会自动走error.html

加载全部内容