react-native渐变色背景
Volon Kou 人气:0react-native 渐变色背景
使用react-native-linear-gradient插件
1.安装
npm react-native-linear-gradient
2.链接
react-native link react-native-linear-gradient
3.代码使用
<LinearGradient colors={["#57AFFF","#2A63BF","#042289"]} style={{flex:1}}>
</LinearGradient>
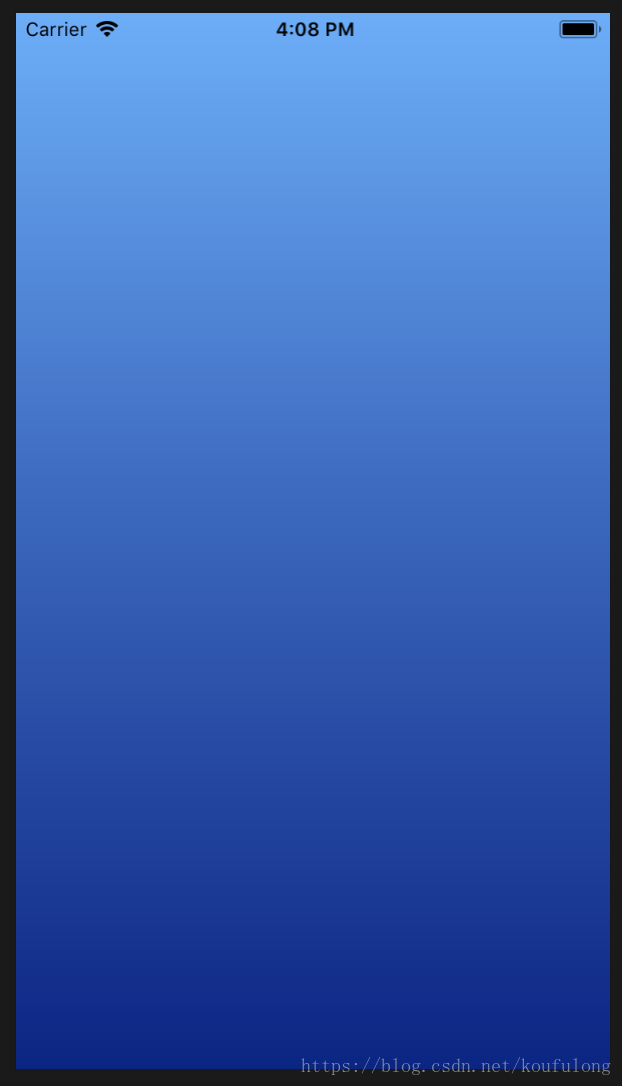
4.效果图

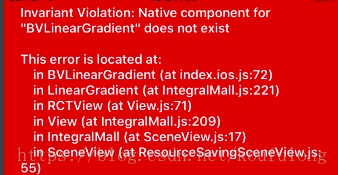
5.如果出现以下错误

解决办法:
1.彻底退出项目重新react-native run-ios就可以了。
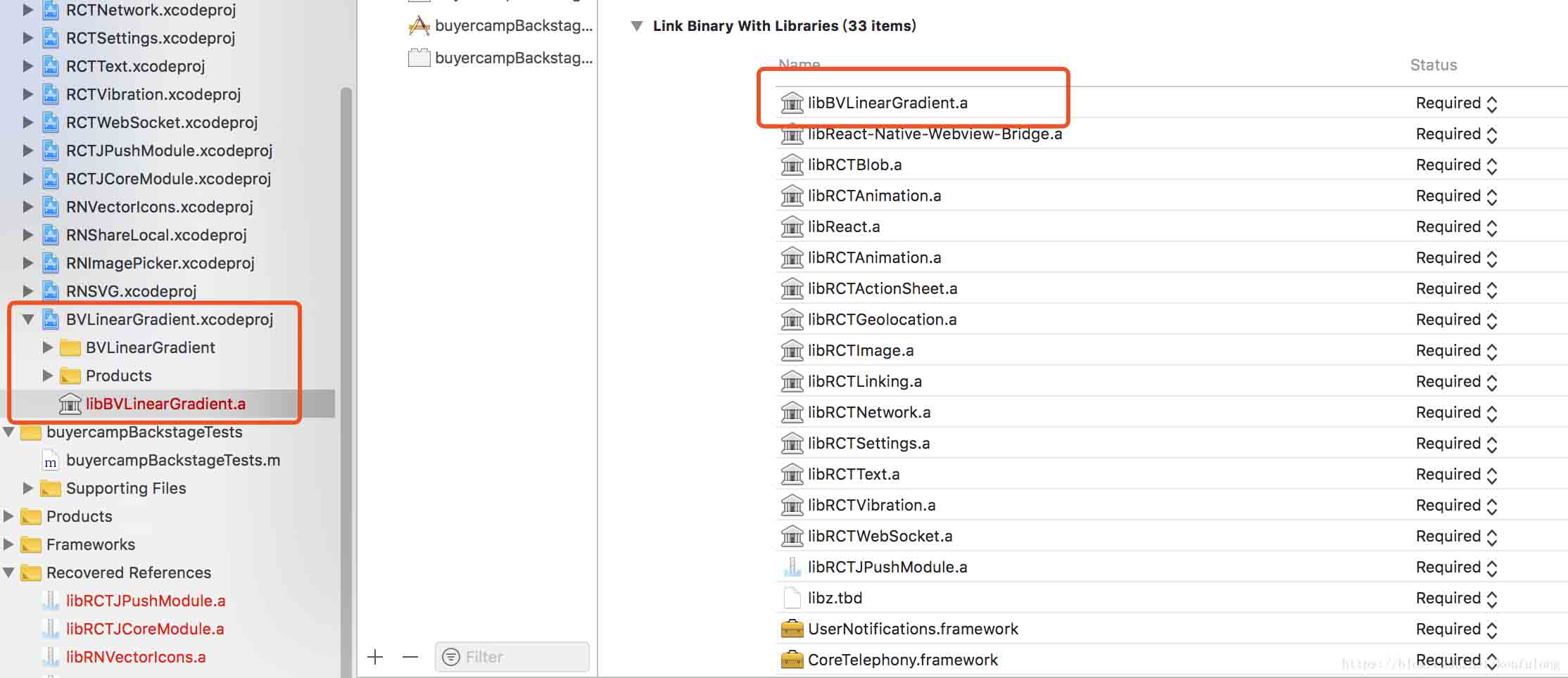
2.如果1没解决,就尝试2

react-native学习记录
滚动条
横向滚动:
//在ScrollView里面加上这段代码即可
horizontal={true}隐藏滚动条:
//隐藏水平
showsHorizontalScrollIndicator = {false}
//隐藏垂直
showsVerticalScrollIndicator = {false}轮播图示例
先导入:
$ npm install react-native-swiper --save $ npm i react-timer-mixin --save
import React, {Component} from 'react';
import {
StyleSheet,
View,
Image,
} from 'react-native';
import Dimensions from 'Dimensions';
import Swiper from 'react-native-swiper';
var screenWidth = Dimensions.get('window').width;
export default class SwiperScreen extends Component {
render() {
return (
<View style={styles.lunbotu}>
<Swiper
style={styles.wrapper}
height={240}
autoplay={true}
loop={true}
keyExtractor={(item, index) => index + ''}
index={1}
autoplayTimeout={3}
horizontal={true}
onMomentumScrollEnd={(e, state, context) => {
}}
dot={<View style={styles.dotStyle}/>}
activeDot={<View style={styles.activeDotStyle}/>}
paginationStyle={{
bottom: 10
}}>
<View>
<Image style={{width: screenWidth, height: 150}}
resizeMode="stretch"
source={{uri: ''}}>
</Image>
</View>
<View>
<Image style={{width: screenWidth, height: 150}}
resizeMode="stretch"
source={{uri: ''}}>
</Image>
</View>
<View>
<Image style={{width: screenWidth, height: 150}}
resizeMode="stretch"
source={{uri: ''}}>
</Image>
</View>
</Swiper>
</View>
);
}
}
const styles = StyleSheet.create({
dotStyle: {
width: 22,
height: 3,
backgroundColor: '#fff',
opacity: 0.4,
borderRadius: 0,
},
activeDotStyle: {
width: 22,
height: 3,
backgroundColor: '#fff',
borderRadius: 0,
},
lunbotu: {
height: 120,
backgroundColor: '#222222'
},
});渐变色
先安装:
yarn add react-native-linear-gradient react-native link react-native-linear-gradient
import React, {Component} from 'react';
import {
Image,
View,
Text,
StyleSheet
} from 'react-native';
import LinearGradient from "react-native-linear-gradient";
export default class LinearGradientScreen extends Component {
render() {
return (
<View style={{height: '100%'}}>
<LinearGradient colors={['red', 'green', 'blue']} style={styles.container}>
</LinearGradient>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
height: '100%'
}
})ScrollableTabView默认页面
标签内加上initialPage并赋值下标即可
render() {
return (
<ScrollableTabView
initialPage={1}>
<Text tabLabel='Tab 1'>Tab 1</Text>
<Text tabLabel='Tab 2'>Tab 2</Text>
<Text tabLabel='Tab 3'>Tab 3</Text>
</ScrollableTabView>
);
}ScrollableTabView背景颜色
标签内加上tabBarBackgroundColor并赋值即可
render() {
return (
<ScrollableTabView
tabBarBackgroundColor='#FFFFFF'>
<Text tabLabel='Tab 1'>Tab 1</Text>
<Text tabLabel='Tab 2'>Tab 2</Text>
<Text tabLabel='Tab 3'>Tab 3</Text>
</ScrollableTabView>
);
}ScrollableTabView选中颜色
标签内加上tabBarActiveTextColor并赋值即可
render() {
return (
<ScrollableTabView
tabBarActiveTextColor='#FFFFFF'>
<Text tabLabel='Tab 1'>Tab 1</Text>
<Text tabLabel='Tab 2'>Tab 2</Text>
<Text tabLabel='Tab 3'>Tab 3</Text>
</ScrollableTabView>
);
}ScrollableTabView未选中颜色
标签内加上tabBarInactiveTextColor并赋值即可
render() {
return (
<ScrollableTabView
tabBarInactiveTextColor ='#FFFFFF'>
<Text tabLabel='Tab 1'>Tab 1</Text>
<Text tabLabel='Tab 2'>Tab 2</Text>
<Text tabLabel='Tab 3'>Tab 3</Text>
</ScrollableTabView>
);
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容