Vue.js json数据导出doc
baldwin 人气:0前言:
先说下需求:如何批量导出表格中勾选的数据,导出格式为word,并具有一定的格式!
开发环境:vue3、node v14.15.0
组件选择
因为导出word需要保留一定的格式,所以这里选择docxtemplater,利用定制导出模板的方式限制数据的导出格式。
实现一个最简单的导出
安装(后续的demo依赖相同)
yarn add docxtemplater pizzip file-saver
用法:
onst PizZip = require("pizzip");
const Docxtemplater = require("docxtemplater");
const fs = require("fs");
const path = require("path");
// Load the docx file as binary content
const content = fs.readFileSync(
path.resolve(__dirname, "input.docx"),
"binary"
);
const zip = new PizZip(content);
const doc = new Docxtemplater(zip, {
paragraphLoop: true,
linebreaks: true,
});
// Render the document (Replace {first_name} by John, {last_name} by Doe, ...)
doc.render({
first_name: "John",
last_name: "Doe",
phone: "0652455478",
description: "New Website",
});
const buf = doc.getZip().generate({
type: "nodebuffer",
// compression: DEFLATE adds a compression step.
// For a 50MB output document, expect 500ms additional CPU time
compression: "DEFLATE",
});单条数据导出到word
配置导出模板,并上传CDN,模板格式如下:

导出的数据结构:
{
"title": "第一篇",
"gradeId": "三年级上",
"genreDesc": "议论文",
"subjectMatterInfo": "叙事",
"content": "\t一个晴朗的星期天,爸爸和妈妈带我到北海公园去玩儿。那天秋高气爽,太阳在蓝",
"remark": "点评1"
}导出wrod截图

具体实现:
import Docxtemplater from 'docxtemplater';
import PizZip from 'pizzip';
import PizZipUtils from 'pizzip/utils/index.js';
import {saveAs} from 'file-saver';
function loadFile(url, callback) {
PizZipUtils.getBinaryContent(url, callback);
}
export const renderDoc = data => {
loadFile('你上传导出模板的CDN链接.docx', (error, content) => {
if (error) {
throw error;
}
const zip = new PizZip(content);
const doc = new Docxtemplater(zip, {linebreaks: true});
doc.setData(data);
try {
// render the document (replace all occurences of {first_name} by John, {last_name} by Doe, ...)
doc.render();
}
catch (error) {
// The error thrown here contains additional information when logged with JSON.stringify (it contains a properties object containing all suberrors).
function replaceErrors(key, value) {
if (value instanceof Error) {
return Object.getOwnPropertyNames(value).reduce((error, key) => {
error[key] = value[key];
return error;
}, {});
}
return value;
}
console.log(JSON.stringify({error}, replaceErrors));
if (error.properties && error.properties.errors instanceof Array) {
const errorMessages = error.properties.errors
.map(error => error.properties.explanation)
.join('\n');
console.log('errorMessages', errorMessages);
// errorMessages is a humanly readable message looking like this :
// 'The tag beginning with "foobar" is unopened'
}
throw error;
}
const out = doc.getZip().generate({
type: 'blob',
mimeType:
'application/vnd.openxmlformats-officedocument.wordprocessingml.document',
});
// Output the document using Data-URI
saveAs(out, '导出word.docx');
});
};批量数据导出到wrod
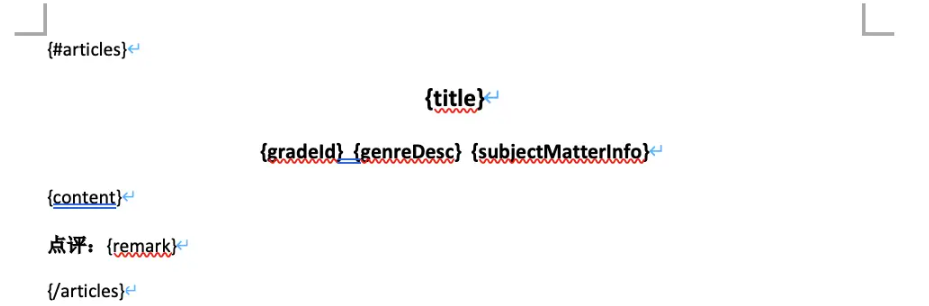
配置导出模板,并上传CDN,模板格式如下:
#articles为循环开始,/为循环结束,中间是循环体

导出的数据结构:
{
"articles": [
{
"title": "第一篇",
"gradeId": "三年级上",
"genreDesc": "议论文",
"subjectMatterInfo": "叙事",
"content": "\t一个晴朗的星期天,爸爸和妈妈带我到北海公园去玩儿。那天秋高气爽,太阳在蓝",
"remark": "点评1"
},
{
"title": "第二篇",
"gradeId": "三年级下",
"genreDesc": "记叙文",
"subjectMatterInfo": "写人",
"content": "\t一个晴朗的星期天,爸爸和妈妈带我到北海公园去玩儿妈带我到北海公园去玩儿。那天秋高气爽,太阳在蓝。\n问女何所思,问女何所忆。女亦无所思,女亦无所忆。昨夜见军帖,可汗大点兵,军书十二卷,卷卷有爷名。阿爷无大儿,木兰无长兄,愿为市鞍马,从此替爷征。问女何所思,问女何所忆。女亦无所思,女亦无所忆。昨夜见军帖,可汗大点兵,军书十二卷,卷卷有爷名。阿爷无大儿,木兰无长兄,愿为市鞍马,从此替爷征。",
"remark": "点评2"
}
]
}导出wrod截图:

具体实现:
import Docxtemplater from 'docxtemplater';
import PizZip from 'pizzip';
import PizZipUtils from 'pizzip/utils/index.js';
import {saveAs} from 'file-saver';
function loadFile(url, callback) {
PizZipUtils.getBinaryContent(url, callback);
}
export const renderDoc = data => {
loadFile('你上传导出模板的CDN链接.docx', (error, content) => {
if (error) {
throw error;
}
const zip = new PizZip(content);
// paragraphLoop段落循环
const doc = new Docxtemplater(zip, {paragraphLoop: true, linebreaks: true});
doc.setData(data);
try {
// render the document (replace all occurences of {first_name} by John, {last_name} by Doe, ...)
doc.render();
}
catch (error) {
// The error thrown here contains additional information when logged with JSON.stringify (it contains a properties object containing all suberrors).
function replaceErrors(key, value) {
if (value instanceof Error) {
return Object.getOwnPropertyNames(value).reduce((error, key) => {
error[key] = value[key];
return error;
}, {});
}
return value;
}
console.log(JSON.stringify({error}, replaceErrors));
if (error.properties && error.properties.errors instanceof Array) {
const errorMessages = error.properties.errors
.map(error => error.properties.explanation)
.join('\n');
console.log('errorMessages', errorMessages);
// errorMessages is a humanly readable message looking like this :
// 'The tag beginning with "foobar" is unopened'
}
throw error;
}
const out = doc.getZip().generate({
type: 'blob',
mimeType:
'application/vnd.openxmlformats-officedocument.wordprocessingml.document',
});
// Output the document using Data-URI
saveAs(out, '导出word.docx');
});
};加载全部内容