小程序IP归属地获取
小码code 人气:0在日常开发中,后端主要提供数据以及处理业务逻辑,前端主要提供页面布局以及数据展示。后端程序员对于页面布局接触比较少,但是小程序有完善的文档说明、页面布局也相对简单,实现起来相对简单一些。而且小程序相对于安卓或者IOS审核机制也相对简单一些。本文介绍如何实现一个简单获取IP归属地的小程序。
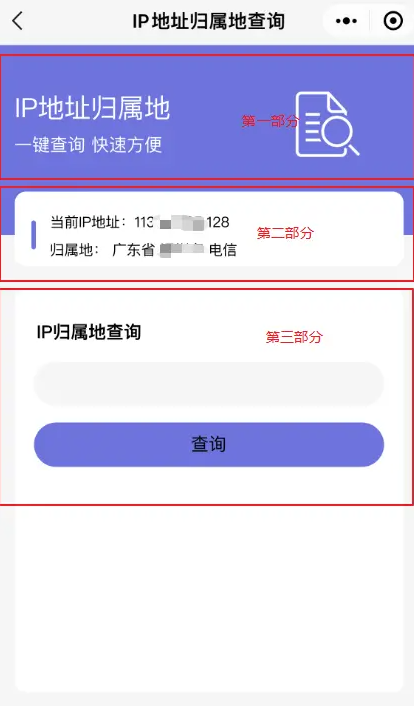
效果展示

页面主要有两个功能:
- 显示当前IP地址和归属地。
- 根据查询条件显示归属地。
页面布局从上往下分成三部分:

- 第一部分为文字说明,介绍页面功能。
- 第二部分显示当前IP地址。
- 第三部分显示查询的地址结果。
实现步骤
将三个布局从上往下,从上往下依次编写,并配置样式和布局详解。
顶部展示(第一部分)
实现效果:

设置一个蓝色布局,设置蓝色背景,宽度为100%,高度为330rpx。
<view style="height: 100%;width: 100%;"> <view style="width: 100%;height: 330rpx;background-color: #6e74dd"> </view> </view>
展示效果:

2、 里面分成两个布局,左边显示文字,右边显示一个小图标。
- 首先设置布局左浮动,
float:left - 左边文字字体设置成白色,文字调整大小和边距。
- 右边调整边距和大小。
详情代码:
# xwml <view class="ip_intro left_float"> <view style="font-size:x-large">IP地址归属地</view> <view style="padding-top: 3%;">一键查询 快速方便</view> </view> <view class="left_float intro_icon"> <image style="width: 80px;height: 80px;" src="/images/ip_search.png" mode="heightFix"></image> </view>
# wxss
.left_float {
float: left;
}
.ip_intro {
padding-left: 5%;
padding-top: 10%;
color: white;
}
.intro_icon {
padding-left: 25%;
margin-top: 8%;
}效果展示:

中间展示(第二部分)
实现效果:

- 首先
view设置宽度90%,高度自适应,背景调整成白色。整体往上移动,部分覆盖在第一部分蓝色背景上。 - 左侧设置
view设置导航条,设置上下宽,左右窄的布局。 - 右侧调整边距和显示自提大小。
- 请求
IP归属地信息,请求地址www.jeremy7.cn/springboot-schedule/holiday/ip-address。
详情代码:
# wxml
<view class="clean_float local_div">
<view class="left_float">
<view class="local_bar"></view>
</view>
<view class="left_float local_text">
<view>当前IP地址:{{localIp}}</view>
<view style="margin-top: 12rpx;">归属地:{{localAddress}}</view>
</view>
</view>
# wxss
.clean_float {
clear:both;
}
.local_div {
width: 90%;
height: 130rpx;
margin: 0 auto;
background-color: #ffffff;
margin-top: -10%;
border-radius: 10px;
}
.local_bar {
margin-left: 30rpx;
margin-top: 50rpx;
border-radius: 2px;
width: 8rpx;
height: 50rpx;
background-color: #6e74dd;
}
.local_text {
font-size: small;
margin-left: 25rpx;
margin-top: 35rpx;
}
# js
data: {
localIp: "---",
localAddress: "---"
}
var that = this;
wx.request({
url: "htts://www.jeremy7.cn/springboot-schedule/holiday/ip-address",
success (res){
var data = res.data;
that.setData({
localAddress:data.address,
localIp:data.ip
})
}
})效果展示:

尾部部分(第三部分)
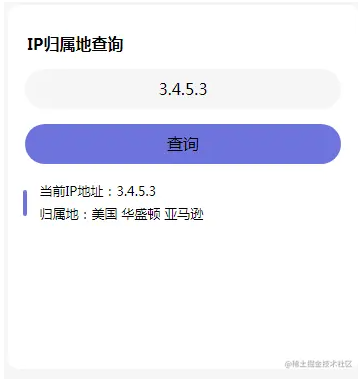
实现效果:

尾部部分是IP归属地的查询,根据用户输入的IP查询归属地。
- 整个最大的
view宽度90%,背景设置成白色,调整高度和圆角。 - 最上面设置文字说明,设置边距和字体大小。
- 中间输入框,设置文字居中,需要将行高和高度设置成相同的高度
height: 78rpx; line-height:78rpx;。 - 按查询按钮调整间距,高度以及圆角。
- 请求
IP归属地信息,请求地址www.jeremy7.cn/springboot-schedule/holiday/ip-address,传入查询的IP。
详情代码如下:
# wxml
<view class="ip_find">
<view class="ip_find_text">IP归属地查询</view>
<view>
<input class="ip_input" type="text" bindinput="changeIp"/>
</view>
<view class="ip_find_btn">
<view bindtap="findAddress">查询</view>
</view>
<view class="result_div" wx:if="{{showResult}}">
<view class="left_float">
<view class="local_bar"></view>
</view>
<view class="left_float local_text">
<view>当前IP地址:{{resultIp}}</view>
<view style="margin-top: 12rpx;">归属地:{{resultAddress}}</view>
</view>
</view>
</view>
# wxss
.ip_find {
width: 90%;
height: 700rpx;
margin: 0 auto;
background-color: #ffffff;
margin-top: 20px;
border-radius: 10px;
}
.ip_input {
height: 78rpx;
background-color: #F5F5F5;
width: 90%;
margin: 30rpx auto;
border-radius: 24px;
text-align: center;
line-height:78rpx;
}
.ip_find_text {
padding-top: 28px;
padding-left: 20px;
font-weight: bolder;
}
.ip_find_btn {
height: 78rpx;
background-color: #6e74dd;
width: 90%;
margin: 0 auto;
border-radius: 24px;
text-align: center;
line-height:78rpx;
}
# js
findAddress() {
var that = this;
var searchIp = this.data.searchIp;
console.log(searchIp);
var valid = that.isValidIP(searchIp);
if(!valid) {
wx.showToast({
title: "请填写正确 IP",
icon: 'none',
duration: 2000
})
return;
}
that.searchAddress(searchIp);
},
searchAddress(searchIp) {
var that = this;
wx.request({
url: "htts://www.jeremy7.cn/springboot-schedule/holiday/ip-address",
data: {
ip:searchIp
},
success (res){
var data = res.data;
var data = res.data;
that.setData({
resultAddress:data.address,
resultIp:data.ip,
showResult:true
})
}
})
},
// 验证 IP 规格合法
isValidIP(ip) {
var reg = /^(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])$/;
return reg.test(ip);
},
changeIp: function (e){
this.setData({
searchIp: e.detail.value
})
},changeIp每次输入数据实时传递给searchIp变量。isValidIP验证IP的合法性。- 结果展示使用
showResult判断,查询成功后showResult改成true,使用wx:if显示结果数据。 效果展示:

总结
从上、中、下三个部分分别讲解页面的布局。
整体布局主要是需要设置宽度,一般设置成90%的宽度,高度自适应。
视图之间的布局主要调整边距、修改大小。
文字上下居中需要设置height和line-height改成一致。
整体布局需要颜色统一,看起来简洁、大方。
后端程序对前端不熟悉,但是多多练习一些标签的使用,上手还是很快的。
小程序展示
打开微信扫一扫,查看你的IP归属地:

加载全部内容