vscode vue颜色
bigHead- 人气:1最近使用了Better Comments这款插件,发现在ts文件中可以显示对应的颜色,但在vue文件中并不显示对应颜色
解决方法如下:
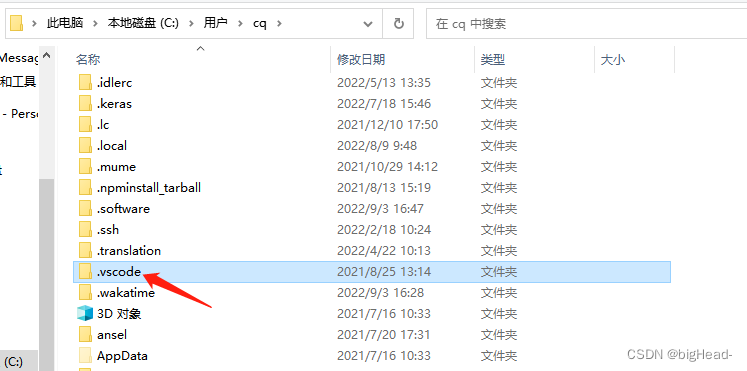
1.打开插件的配置文件夹,即 c盘 -> 用户 -> 用户名 -> .vscode文件夹

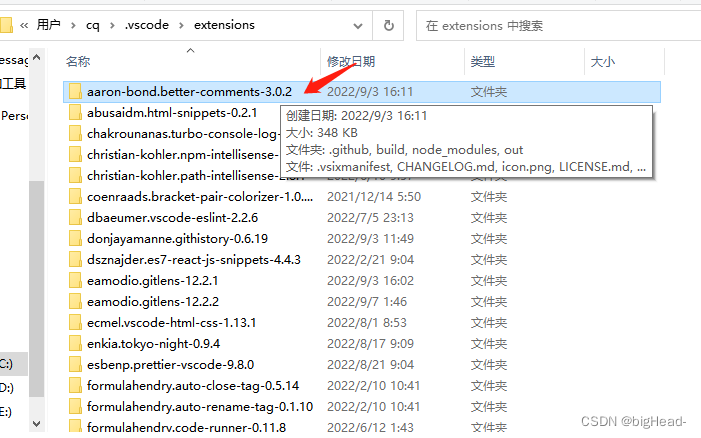
2.extensions目录 -> bttter-comments配置文件夹

3.打开配置文件
aaron-bond.better-comments-3.0.2 -> out -> parser.js
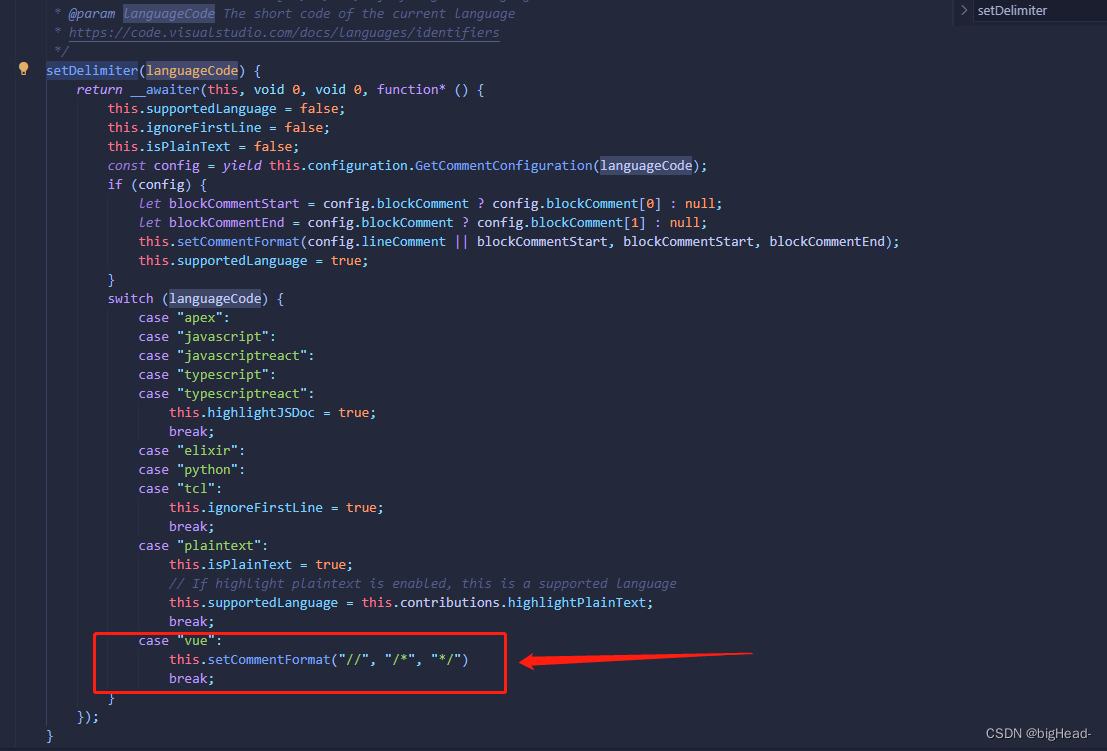
4.修改配置文件,添加如下代码
case "vue":
this.setCommentFormat("//", "/*", "*/")
break;

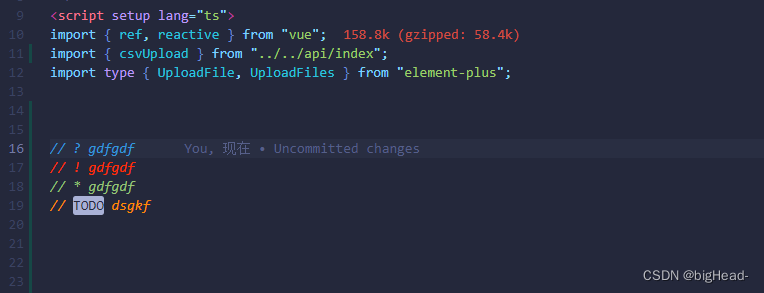
5. 保存代码,重启vscode即可

vscode提高效率有效使用插件:
vscode-Document This-----jsdoc注释生成。
vscode-eCSStractor-----抽取页面的class,生成一个css文档。
vscode-CSS Peek------class名字定义跳转。(终于拥有dw cc的这个css定义跳转功能)
vscode-Live Server-----http服务器(相当于使用nodejs的http-server )。
VueHelper Vue2代码段(包括Vue2 api、vue-router2、vuex2)
Quokka.js 可以即时显示js和ts的运行结果,想试验一些短代码的运行结果,但是又不想之后删除文件的时候可以用到
codeRunner 可以运行C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script,等开发语言并支持局部执行
IntelliSense for CSS class names 智能提示 css 的 class 名
Node.js Modules Intellisense 可以在导入语句中自动完成JavaScript / TypeScript模块。
vscode-faker 生成假数据,地址,电话,图片等等
Regex Previewer 测试正则的插件
加载全部内容