vue常用图表
小圣贤君 人气:0图表类的项目操作一般常见于管理平台系统,移动端项目中并不是特别常见,不常见不代表没有,在一些商城类应用中,商家需要看到商品的销量分析,盈利分析等,就需要用到图标,比较常用的图标库,像百度的ECHARTS,蚂蚁金服的AntV都是不错的图标库,感兴趣的读者可以直接到他们的官网阅读相关的资料,笔者这里不做优劣说明,主要针对vue-echarts的一些图表方案进行讲解。
vue-echarts是基于echarts封装实现的一个组件库,直接按照正常的组件引用方式,安装引用即可,具体的安装和引用读者可以直接阅读vue-echarts技术文档。
在使用过程中,有开发人员可能会碰到这种问题,命名将bar或者line引入进来了,但是图标上还是有有部分内容没有显示出来,造成这种现象的原因,是因为你没有将对应的组件引入,详情可参考vue-echarts demo内容,下面给出简单引用示例:
import ECharts from "vue-echarts"; import "echarts/lib/chart/bar"; import "echarts/lib/chart/line"; import "echarts/lib/chart/pie"; import "echarts/lib/component/tooltip"; import "echarts/lib/component/legend"; import "echarts/lib/component/markPoint"; import "echarts/lib/component/markLine"; import "echarts/lib/component/graphic";
这篇文章主要针对以下示例中的内容进行问题讲解,如果你碰到的问题不在以下图表内,没兴趣就不要浪费时间往下看了:



1.图表主题颜色的修改

echarts中有三种常见主题类型: default, light, dark,读者没有太大的颜色要求的话,可以直接修改theme。
示例如下:
<v-chart :options="barOptions" autoresize theme="light"></v-chart>
柱状图颜色的修改可以在options参数中直接添加color数组,如下示例:
options:{
...
color: ["#64CDF0", "#F5686F"],
...
}另外可参考官方示例,直接添加theme.json文件。
2.XY轴体颜色和文本颜色修改
x轴的样式修改可以在xAxis配置参数中进行设置,y轴在yAxis中进行配置,可以修改轴线的颜色,文本的颜色大小,图标内分割线的颜色等,详细的参数设置可以参考配置文档,下面给出示例:
options: {
...
xAxis: [
{
type: "category",
data: ["1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月"],
// 修改文本的颜色
axisLabel: {
color: "#BB3137",
fontSize: 10
},
// 修改轴线的颜色
axisLine: {
lineStyle: {
color: "#BB3137"
}
}
}
],
yAxis: [
{
type: "value",
axisLabel: {
color: "#BB3137",
fontSize: 10
},
// 修改y轴横向分割线的颜色
splitLine: {
lineStyle: {
color: ["#FFC9CB"]
}
},
axisLine: {
lineStyle: {
color: "#BB3137"
}
}
}
],
...
}
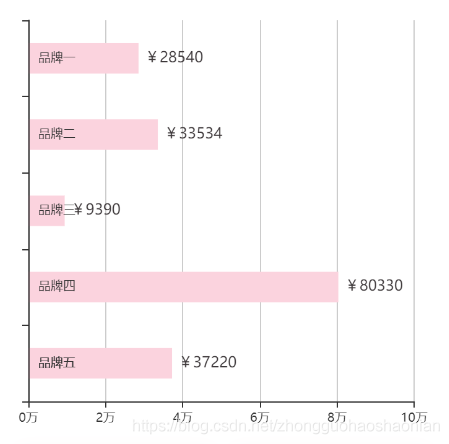
3.横向柱状图的显示
在配置xAxis和yAxis的时候,第一个参数就是type,这个参数用于说明该轴的类型,当x的type为value,y的type为category的时候,柱状图就会显示成横向柱状图。
4.过滤xy轴文本内容
上图二中,如果没有做任何处理,x轴会显示20000,40000…这种类型,这样显示内容较长,不太友好,那么怎么改成上述那种显示呢?
xy轴文本的配置项中,都有formatter这一配置项,直接在这里进行修改就可以,示例如下:
xAxis: [
{
type: "value",
axisLabel: {
fontSize: 10,
formatter: function(value, index) {
return parseInt(value / 10000) + "万";
}
}
}
],
5.Y轴文本显示在轴线内
刻度标签默认是显示在刻度线左侧,如果想要显示在右侧,需要将inside设置为true即可,当进行此设置后,刻度标签可能会被柱状图覆盖掉,这时候,还需要设置zlevel,示例如下:
inverse: true,
axisLabel: {
fontSize: 10,
inside: true,
interval: 0
},
zlevel: 1
inverse是用来显示是否翻转刻度线上的内容,即默认从上往下是321显示,如果你不想这样显示,将inverse设为true,就会按照123方式显示。
6.在柱状条头部添加标签内容
在series中添加label标签即可,可以在此标签内进行文本内容的颜色,位置,内容等的设置,如下示例:
series: [
{
name: "直接访问",
type: "bar",
barWidth: "40%",
label: {
show: true,
position: "right",
color: "#3D383A",
formatter: "¥{c}"
},
data: [28540, 33534, 9390, 80330, 37220]
}
]
7.自定义图例修改
如上图所示,我想要自定义设置图例中的文本内容,让图例文本可以换行显示,并且大小颜色可以任意设置,这该如何设置呢?
虽然样式显示并不复杂,但是想在echarts中实现,却是有些麻烦,formatter支持函数自定义修改,我们可以通过此方法来进行设置,将想要显示的内容数据设置成全局变量,然后在此方法中进行操作修改,所有的设置均在legend参数中进行配置。
默认的图例是个方形,如果想要改成圆形,可以将icon设置成circle,即可将图例设置成原型,大小可以通过itemWidth和itemHeight来设置。
示例如下:
legend: {
icon: "circle", // 将图例设置成原型
bottom: 0,
left: "center",
itemWidth: 10,
itemHeight: 10,
// itemGap: 10,
formatter: name => {
let data = pieData; // 全局变量
let value = "";
let price = "";
for (let i = 0; i < data.length; i++) {
if (data[i].name == name) {
value = data[i].value;
price = data[i].price;
}
}
let arr = [
"{a|" + name + " " + value + "%}",
"{b|¥" + price + "}"
];
return arr.join("\n");
},
textStyle: {
rich: {
a: {
fontSize: 12,
width: 100,
align: "left"
},
b: {
width: 100,
fontSize: 14,
align: "left",
lineHeight: 20,
padding: [0, 0, 5, 0]
}
}
},
data: ["一季度", "二季度", "三季度", "四季度"]
},
var pieData = [
{ value: 28, name: "一季度", price: 108626.0 },
{ value: 24, name: "二季度", price: 93108.0 },
{ value: 19, name: "三季度", price: 73710.0 },
{ value: 29, name: "四季度", price: 112506.0 }
];
8.环比图中间显示内容
官方示例中并没有给出环比图中间显示自定义图文的内示例,有个示例是,点击圆环内容,中间显示点击区域对应的内容名称,这个太过简单,并不能满足自定义中间区域图文的要求,想要实现这种要求,就需要用到graphic,在使用时需要单独引用出来,否则会报错,这是一个原生图形元素组件支持image,text,circle等元素。
使用示例如下:
options: {
...
graphic: {
type: "group",
top: "middle",
left: "center",
height: 80,
children: [
{
type: "text",
left: "center",
top: "30%",
style: {
text: "全年总业绩",
textAlign: "center",
textVerticaAlign: "middle",
fill: "#999",
font: "15px 'Helvetica',sans-serif"
}
},
{
type: "text",
top: "60%",
left: "center",
position: [0, 10],
style: {
text: "9912322.00",
textAlign: "center",
textVerticaAlign: "middle",
fill: "#3d383a",
font: "22px 'Helvetica',sans-serif"
}
}
]
},
...
}
vue-echarts的图标的使用和echarts并没有太大的区别,官方文档中的说明配置项比较多,重点是能够理解那些配置项,基本就可以满足大部分要求。
加载全部内容