vue Keep-alive组件缓存使用
Beannnnnnn 人气:0Props:
include - 字符串或正则表达式。只有名称匹配的组件会被缓存。
exclude - 字符串或正则表达式。任何名称匹配的组件都不会被缓存。
max - 数字。最多可以缓存多少组件实例。
用法:
keep-alive包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。和 <transition> 相似,<keep-alive> 是一个抽象组件:它自身不会渲染一个 DOM 元素,也不会出现在组件的父组件链中。当组件在 <keep-alive> 内被切换,它的 activated 和 deactivated 这两个生命周期钩子函数将会被对应执行。
被包含在 keep-alive 中创建的组件,会多出两个生命周期的钩子: activated 与 deactivated。
activated:在 keep-alive 组件激活时调用,该钩子函数在服务器端渲染期间不被调用。
deactivated:在 keep-alive 组件停用时调用,该钩子在服务器端渲染期间不被调用。
使用 keep-alive 会将数据保留在内存中,如果要在每次进入页面的时候获取最新的数据,需要在 activated 阶段获取数据,承担原来 created 钩子函数中获取数据的任务。
一、基本用法

<template>
<div>
<div>
<button @click="flag='testA'">A组件</button>
<button @click="flag='testB'">B组件</button>
<component :is="flag"></component>
</div>
</div>
</template>
<script>
import testA from './testA';
export default {
data(){
return{
flag:'testA'
}
},
methods:{
},
components:{
testA,
'testB': () => import('./testB')
}
}
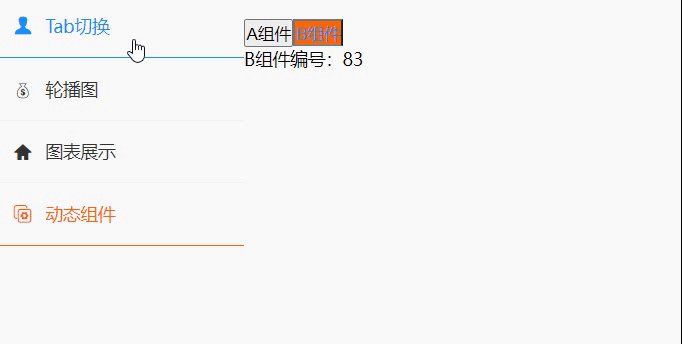
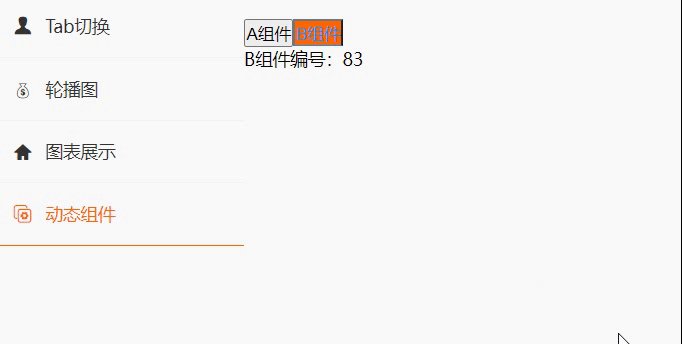
</script>keep-alive主要用于保留组件状态或避免重新渲染。比如在动态组件中,为组件A和组件B分别设置了随机数编号,若在切换组件后又显示新的随机数体验极差,因此要用到keep-alive,下面聊聊keep-alive的各种用法。
App.vue:
//第一种:直接在组件外面套keep-alive 组件A和组件B内容都会被缓存
<keep-alive>
<component :is="flag"></component>
</keep-alive>
//第二种:include 此时只有组件A内容会被缓存 若有多个可用逗号分隔include="testA,testB"
<keep-alive include="testA">
<component :is="flag"></component>
</keep-alive>
//第三种:include+正则表达式或者数组 这种情况必须用v-bind (:include="")
<keep-alive :include="['testA']">
<component :is="flag"></component>
</keep-alive>
//第四种:exclude 此时组件A内容不会被缓存,组件B内容会被缓存
<keep-alive exclude="testA">
<component :is="flag"></component>
</keep-alive>
//特殊情况:若include和exclude同时出现 exclude的优先级是高于include的此时只缓存组件B
<keep-alive include="testA,testB" exclude="testA">
<component :is="flag"></component>
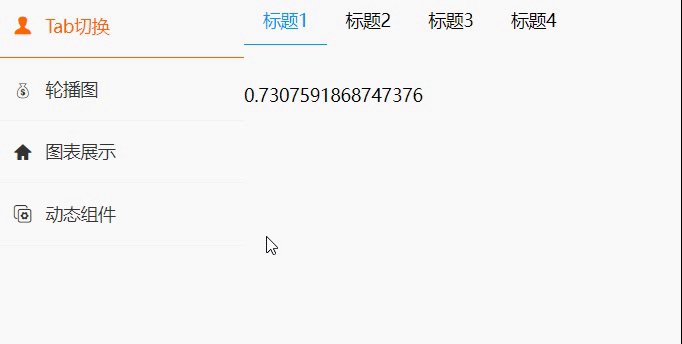
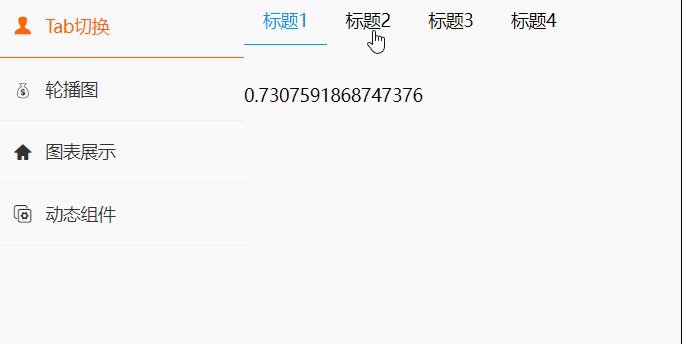
</keep-alive> 二、结合Router使用

默认情况下在点击标题几后跳转到别的组件再回到Tab切换组件后仍是展示默认的内容1,此时可以结合router来缓存其内容达到上图的效果。
首先在router中为路由页面添加meta属性:
{
path: '/tab',
name: 'tab',
meta:{
keepAlive:true //需要缓存
},
component: () => import('../views/Tab.vue')
},
{
path: '/banner',
name: 'banner',
meta:{
keepAlive:false //不需要缓存
},
component: () => import('../views/Banner.vue')
}然后在App.vue中添加判断:
//此处是为添加了keepAlive=true 的路由添加缓存
<keep-alive>
<router-view v-if="$route.meta.keepAlive"/>
</keep-alive>
//此处是为添加了keepAlive=false 的路由默认不缓存
<router-view v-if="!$route.meta.keepAlive"/> 注:本文演示所用案例来自金渡教育课件
总结
加载全部内容