vue引入外部less文件
曾曾子 人气:0vue引入外部less文件
首先vue环境搭建成功
一、安装 less 和less-loader

一、修改 webpack.config.js 文件,配置loader加载依赖,让其支持外部的less,在原来的代码上添加
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader",
},
安装配置成功!!直接在需要的地方引入即可

vue引入lang=“less“报错的解决
想在vue中引入less,老是报错,百度良久,终于找到解决方案
一、安装 less 和less-loader(npm install less less-loader --save)
二、修改webpack.base.conf.js文件
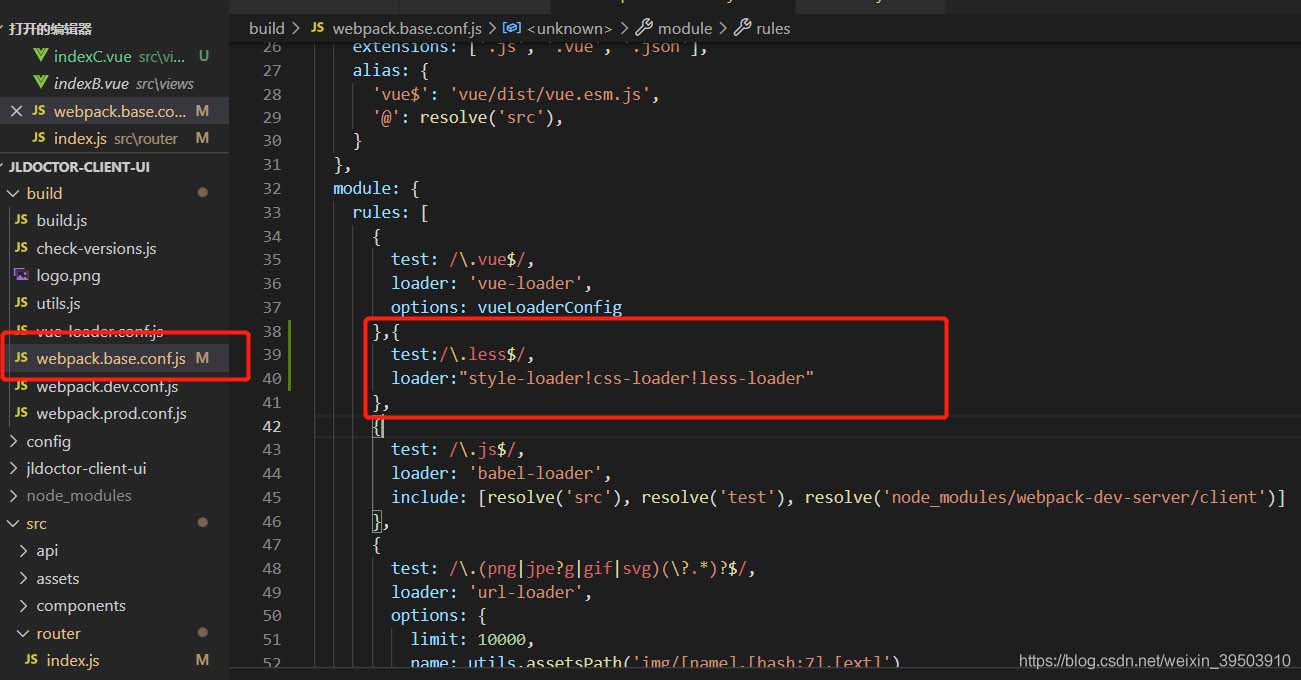
找到build文件夹下的webpack.base.conf.js文件,配置loader加载依赖,让其支持外部的less,在原来的代码上添加
{
test:/.less$/,
loader:“style-loader!css-loader!less-loader”
},如下图:

三、使用lang=“less”

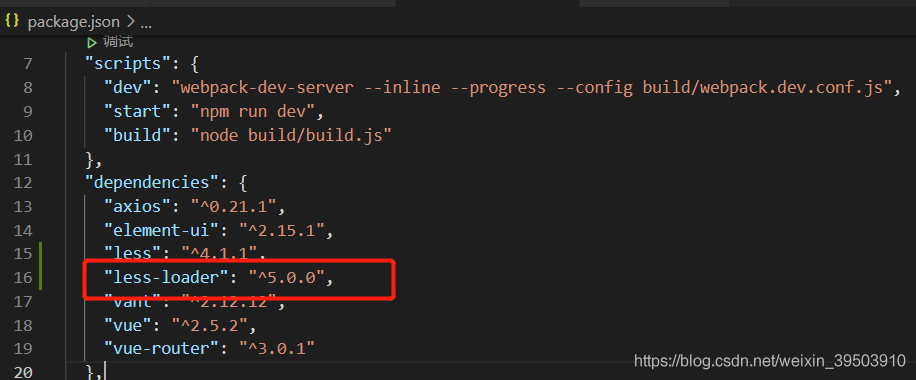
四、如果运行还有问题,记得查看packjosn.js中‘less-loader’版本,如果过高,比如我一开始是版本8,执行“npm uninstall less-loader”卸载‘less-loader’并重新安装‘npm install less-loader@5.0.0’

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容