ucharts在小程序加入横屏展示
莫诺库诺 人气:0前言
由于手机屏幕宽度的限制,当数据量较大时,观看体验并不是很好,因此横屏展示的功能就显得必要了,还好ucharts官方提供了横屏展示的功能,可以免去自己手改的麻烦,不过在实现的时候还是需要注意一些地方。
本文只贴出了部分关键实现代码而非全部代码,仅提供思路和实现参考。
实现思路
开启横屏显示的配置如下:
opts: {
rotate: true,
}
现在只需要在页面中提供一个按钮作为入口,动态改变opts.rotate的值,然后提供一个用来横屏展示的容器就可以了。
实现步骤
1. 添加一个按钮用来开启横屏模式
用一个iconfont图标作为一个按钮显示:
<view class="rotate-mode-btn iconfont icon-a-appenlarge" @click="rotateMode"></view>
设置一下按钮的样式,放在一个合适的位置:
.icon-a-appenlarge {
position: absolute;
right: -20rpx;
bottom: 200rpx;
background: transparent;
color: #a7c2fa;
}

2. 准备一个容器
准备的容器应该覆盖在其它所有组件(除了顶部导航)之上,可以自己写一个容器,或者使用第三方组件达成目的。
在这里我使用了uView组件库的遮罩层作为容器:uView-Vue3.0版
最后,为了能够退出横屏模式,在横屏状态下的右上角添加一个退出按钮。
代码如下:
<u-mask :show="isShowRotate"> <view :class="maskClass"> <view class="iconfont icon-close" @click="closeRotateMode"></view> </u-mask>
关键代码释义
:show="isShowRotate"是显示和隐藏遮罩层的属性。通过第一步中绑定的方法rotateMode实现,代码如下:
// 开启横屏模式
rotateMode() {
this.isShowRotate = true
// 隐藏底部导航
uni.hideTabBar()
},
@click="closeRotateMode"用来关闭遮罩层,并将数据清空,显示底部导航栏:
closeRotateMode() {
this.isShowRotate = false
this.chartsData_rotate = {}
uni.showTabBar()
}
<view :class="maskClass">":maskClass是一个计算属性,用来显示/隐藏容器,相关scss如下,仅供参考。
.mask-wrapper {
width: 95%;
height: 0;
position: absolute;
left: 8px;
bottom: 20px;
&.show {
height: calc(100% - 120px);
}
}
结果如下:

3.将图表放入容器中
<view class="tabel-charts-rotate"> <u-mask :show="isShowRotate"> <view :class="maskClass"> <qiun-data-charts :type="chartsShowType" :chartData="chartsData_rotate" :opts="opts_rotate" :ontouch="true" :onzoom="true" :canvas2d="Boolean($config.data.canvas2d)" :canvasId="canvasId_rotate" tooltipFormat="formatTooltipData" :reshow="isShowRotate" :inScrollView="true" /> </view> <view class="iconfont icon-close" @click="closeRotateMode"></view> </u-mask> </view>
rotateMode() {
this.isShowRotate = true
// 设置1s延时,避免渲染出错
setTimeout(() => {
this.chartsData_rotate = JSON.parse(JSON.stringify(this.chartsData))
}, 1000)
// 隐藏底部导航
uni.hideTabBar()
},
关键代码释义
this.chartsData_rotate = JSON.parse(JSON.stringify(this.chartsData))这段代码是用来深拷贝原图表数据的,因为如果横屏的图表使用和原来的图表同样的数据的话,会和原图表数据互相干扰。
<qiun-data-charts>是ucharts组件,其中的属性由自己的需求决定,这里进行部分说明。
:type="chartsShowType":动态改变图表类型。
tooltipFormat="formatTooltipData":提示框格式化方法。
:inScrollView="true":图表组件外部包裹了一个<scroll-view>组件,需要将该属性设为true,否则会出现提示框定位问题。
:reshow="isShowRotate":触发图表重绘。
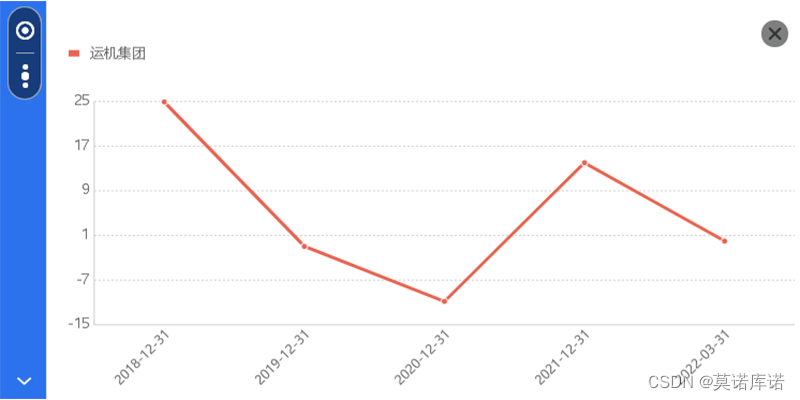
最终效果如下:

总结
加载全部内容