uniapp发布朋友圈
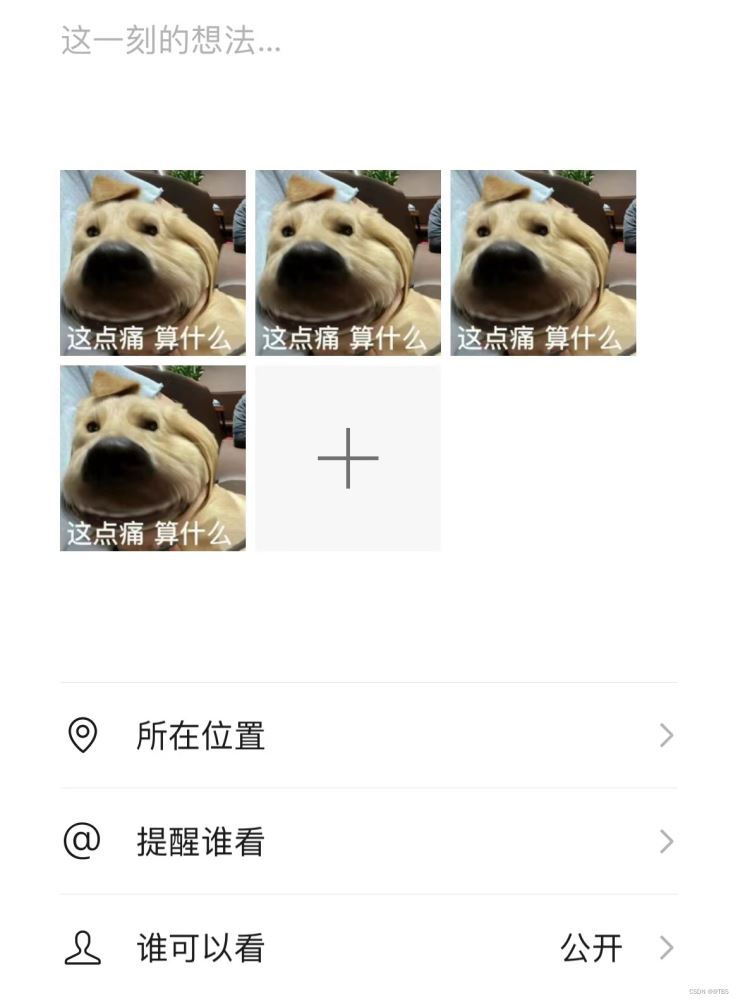
一个喜欢简单的前端 人气:0效果图如下图,样式可根据需求自行调整

template部分
<view class="flex flex-wrap"> <view v-for="(item,index) in imageList" :key='index' class="flex align-center justify-center pt-2 position-relative"> <image :src="item" class="bg-light rounded" style="" @click="preview(item)"></image> <view class="flex align-center justify-center bg-danger rounded-circle " style="" @click="deleteImage(item)"> <text class="iconfont text-white font-small">X</text> </view> </view> <view v-if="imageList.length < 9" style="" class="flex align-center justify-center" @click="chooseImage"> <view class="flex align-center justify-center bg-light rounded" style="width: 210rpx;height: 210rpx;"> <!-- <text class="text-light-muted" style="font-size: 100rpx;">+</text> --> <image src="../../static/images/ings/circle/add1.png" mode=""></image> </view> </view> </view>
script部分
选择图片(通过upload得到每张图片地址)
chooseImage() {
var that = this
uni.chooseImage({
count: 9 - this.imageList.length,
sizeType: ['compressed'],
success: (res) => {
// 上传
res.tempFilePaths.forEach(path => {
that.$api.upload({
url: "common/upload",
// filePath: res.tempFilePaths[0],
filePath: path,
success: (res) => {
this.imageList.push(res.fullurl);
this.imageLi.push(res.url)
}
});
// $H.upload('/upload',{
// filePath:path
// },(progress)=>{
// console.log('上传进度',progress);
// }).then(url=>{
// this.imageList.push(url);
// this.$emit('update',this.imageList);
// })
})
// this.imageList = [...this.imageList,...res.tempFilePaths];
// this.$emit('update',this.imageList);
}
})
},预览图片
// 预览图片
preview(item) {
uni.previewImage({
current: item,
urls: this.imageList
})
},删除图片
// 删除图片
deleteImage(item) {
uni.showModal({
content: '是否要删除该图片?',
success: (res) => {
if (res.confirm) {
// 执行删除
let index = this.imageList.findIndex(url => url === item);
if (index !== -1) {
this.imageList.splice(index, 1);
this.imageLi.splice(index, 1);
this.$emit('update', this.imageList);
}
}
}
})
}uniapp 微信小程序分享、分享朋友圈功能
页内自定义分享按钮
当页面js上没有添加事件“onShareAppMessage”,右上角‘…’不会出现“转发”事件。
如果有事件,但是没有定义事件内容的话,转发的卡片则是当前页面的截屏信息。
官方文档:https://uniapp.dcloud.io/api/plugins/share?id=onshareappmessage
方式1:小程序右上角原生菜单自带的分享按钮

方式2:在页面中放置的分享按钮

实现如下:
创建一个share.js文件
export default {
data() {
return {
}
},
onLoad: function() {
wx.showShareMenu({
withShareTicket: true,
menus: ["shareAppMessage", "shareTimeline"]
})
},
onShareAppMessage(res) {
let that = this;
let imageUrl = that.shareUrl || '';
if (res.from === 'button') {
//这块需要传参,不然链接地址进去获取不到数据
let path = `/` + that.$scope.route + `?item=` + that.$scope.options.item;
return {
title: '商品分享~',
path: path,
imageUrl: imageUrl
};
}
if (res.from === 'menu') {
return {
title: '商通线上商城',
path: '/pages/tabBarPro/index/index',
imageUrl: imageUrl
};
}
},
// 分享到朋友圈
onShareTimeline() {
return {
title: '商通线上商城',
path: '/pages/index/index',
imageUrl: 'https://cdn.uviewui.com/uview/swiper/1.jpg'
};
},
methods: {
}
}
在main.js中引入

页面内直接这样写就好啦
<button class="shareBtn" type="default" data-name="shareBtn" open-type="share"> <u-icon name="zhuanfa"></u-icon>分享 <button>
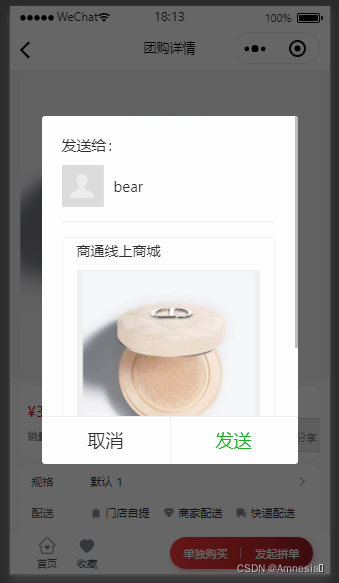
效果如下:

注意:
注意:分享朋友圈和微信好友函数和 onLoad 等生命周期函数同级

加载全部内容