Rust Cargo构建
共饮一杯无 人气:0基本概念
Cargo是rustup安装后自带的,Cargo 是 Rust 的构建系统和包管理器。
Rust 开发者常用 Cargo 来管理 Rust 工程和获取工程所依赖的库。入门教程中使用 cargo new helloworld 命令创建了一个名为 helloworld 的工程,Cargo 新建了一个名为 helloworld 的文件夹并在里面部署了一个 Rust 工程最典型的文件结构。这个 helloworld 文件夹就是工程本身。
Cargo相关命令
Cargo 除了创建工程以外还具备构建(build)工程、运行(run)工程等一系列功能,具体如下:
#创建—个普通的项目: cargo new project_name --bin #创建一个库cargo build cargo new lib_name --lib--vcs none #构建编译,默认会编译到target/debug/project_name下 cargo build #运行 cargo run #构建编译发布版本,这会做很多优化,并编译到target/release/project_name下 cargo build --release #如果你想修改cargo .lock文件的话,运行它 cargo update #如果你只是想更新rand版本的话,运行它 cargo update-p rand #运行test测试 cargo test abc #检查代码,确保能通过编译,但不产生执行文件其速度比cargo build快得多编写代码时可以反复的使用cargo check检查代码,提高效率。 cargo check
创建工程目录说明
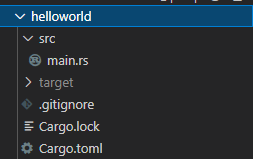
cargo new helloworld可以创建一个helloword的工程目录,目录结构如下:

src下面是代码目录。target是编译后的文件目录。.gitignore主要功能是屏蔽某些文件,使得这些文件不被追踪(tracked),自然push后也不会上传到github等平台。Cargo.lock编译过程中自动生成的 Cargo.lock 文件,记录了相关资源信息,保证我们以后可以重新构建。Cargo.toml为该工程的配置文件,这个关系类似于: package.json 是 npm 的配置文件。
VSCode 中配置 Rust工程
打开 helloworld工程目录 之后,在里面新建一个新的文件夹 .vscode (注意 vscode 前面的点,如果有这个文件夹就不需要新建了)。在新建的 .vscode 文件夹里新建两个文件 tasks.json 和 launch.json,文件内容如下:
tasks.json:
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "shell",
"command":"cargo",
"args": ["build"]
}
]
}
launch.json:
{
"version": "0.2.0",
"configurations": [
{
"name": "(Windows) 启动",
"preLaunchTask": "build",
"type": "cppvsdbg",
"request": "launch",
"program": "${workspaceFolder}/target/debug/${workspaceFolderBasename}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false
},
{
"name": "(gdb) 启动",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/target/debug/${workspaceFolderBasename}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "这里填GDB所在的目录",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
调试程序的方法与其它环境相似,只需要在行号的左侧点击红点就可以设置断点,在运行中遇到断点会暂停,以供开发者监视实时变量的值。
加载全部内容