React路由参数传递
月光晒了很凉快 人气:01. 页面路由参数传递
1.1 动态路由参数
描述:
以“/detail/:id”形式传递的数据,在落地组件中通过this.props.match.params得到。
使用:
App.jsx:
import React, { Component } from 'react'
import { Route, Link, NavLink, Switch, Redirect } from 'react-router-dom'
// 匹配成功后渲染的组件
import Home from './views/Home'
import About from './views/About'
import Detail from './views/Detail'
import Notfound from './views/Notfound'
class App extends Component {
render() {
return (
<div>
<h3>App组件</h3>
<div>
<NavLink exact to="/">Home</NavLink>---
<NavLink to="/about">About</NavLink>
</div>
<hr />
<Route path="/home" component={Home} />
<Route path="/about" component={About} />
{/* /detail/1 /detail/2 ... 匹配成功;参数可以传递多个 */}
<Route path="/detail/:id/:name?" component={Detail} />
<Redirect exact from="/" to="/home" />
<Route component={Notfound} />
</Switch>
</div>
)
}
}
export default Appabout页面:
import React, { Component } from 'react'
import { Link } from 'react-router-dom'
class About extends Component {
render() {
return (
<div>
<h3>关于我们</h3>
<hr />
<ul>
{Array(10)
.fill('')
.map((_, index) => (
<li key={index}>
<Link to={`/detail/${index}?`}>新闻 -- {index}</Link>
</li>
))}
</ul>
</div>
)
}
}
export default About详情页面:
import React, { Component } from 'react'
class Detail extends Component {
render() {
// 获取动态路由参数 对象
let id = this.props.match.params.id || 0
return (
<div>
<h3>详情页面 --- {id}</h3>
</div>
)
}
}
export default Detail
1.2 search字符串
描述:
通过地址栏中的 ?key=value&key=value传递。
使用:
关于页面:
import React, { Component } from 'react'
import { Link } from 'react-router-dom'
class About extends Component {
render() {
return (
<div>
<h3>关于我们</h3>
<hr />
<ul>
{Array(10)
.fill('')
.map((_, index) => (
<li key={index}>
<Link to={`/detail/${index}?age=${2 + index}`}>新闻 -- {index}</Link>
</li>
))}
</ul>
</div>
)
}
}
export default About详情页面:
import React, { Component } from 'react'
import qs from 'querystring'
// 封装一个方法,获取数据
// String.prototype.toSearch = function () {
// let searchData = {}
// const search = new URLSearchParams(this)
// search.forEach((value, key) => {
// searchData[key] = value
// })
// return searchData
// }
class Detail extends Component {
render() {
// 获取动态路由参数 对象
let id = this.props.match.params.id || 0
// search字符串 字符串
console.log(this.props.location.search)
// 将字符串转为对象
console.log(qs.parse(this.props.location.search.slice(1)))
// 如果用search字符串,推荐用它
const search = new URLSearchParams(this.props.location.search)
// 获取就字段数据
console.log(search.get('age'))
let searchData = {}
search.forEach((value, key) => {
searchData[key] = value
})
console.log(searchData)
// 使用迭代对象获取
// for (let [key, value] of search.entries()) {
// searchData[key] = value
// }
// console.log(searchData)
// 使用封装的方法获取
// console.log(this.props.location.search.toSearch())
return (
<div>
<h3>详情页面 --- {id}</h3>
</div>
)
}
}
export default Detail
1.3 页面参数隐式传递
描述:
隐式传参(state),通过地址栏是观察不到的;通过路由对象中的state属性进行数据传递,在落地组件中通过this.props.location.state得到。
使用:
home页面:
import React, { Component } from 'react'
import { Link } from 'react-router-dom'
class Home extends Component {
jumpDetail = () => {
this.props.history.push({
pathname: '/detail',
search: 'name=zhangsan',
state: { id: 200 }
})
}
render() {
return (
<div>
<div>
{/* 通过state隐式来传递数据到目标页面 */}
<Link to={{ pathname: '/detail', state: { id: 100 }, search: 'name=lisi' }}>去详情</Link>
</div>
<hr />
{/* 编程式导航 */}
<button onClick={this.jumpDetail}>去详情页</button>
</div>
)
}
}
export default Home详情页面:
import React, { Component } from 'react'
class Detail extends Component {
render() {
// 获取页面隐式传过来的state数据 对象
console.log(this.props.location.state)
console.log(this.props.location.search.toSearch())
return (
<div>
<h3>详情页面</h3>
</div>
)
}
}
export default Detailtosearch方法(已导入入口文件中,所以可以直接使用):
String.prototype.toSearch = function () {
let searchData = {}
if (this.toString() != '') {
const search = new URLSearchParams(this.toString())
search.forEach((value, key) => {
searchData[key] = value
})
}
return searchData
}
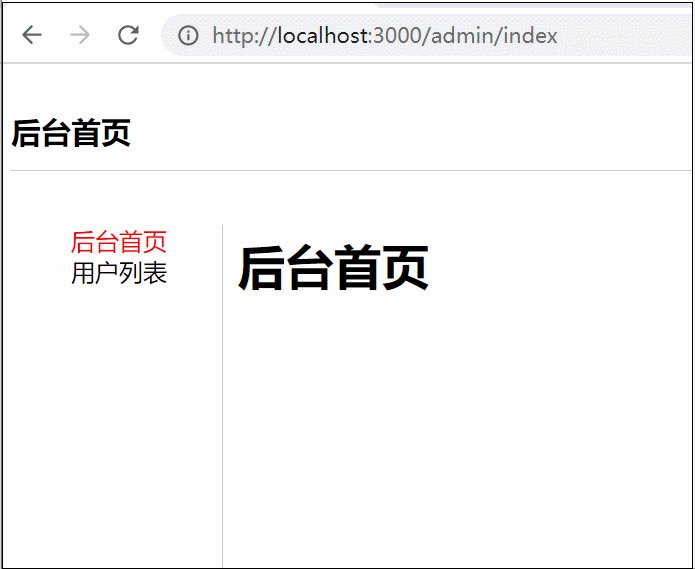
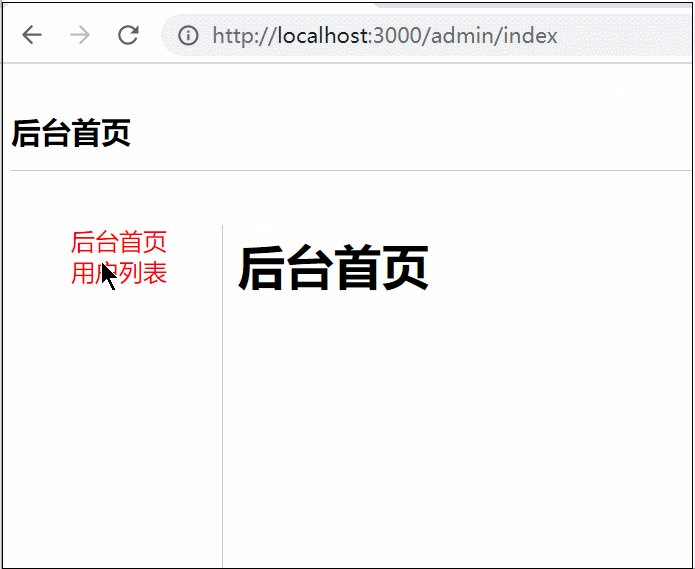
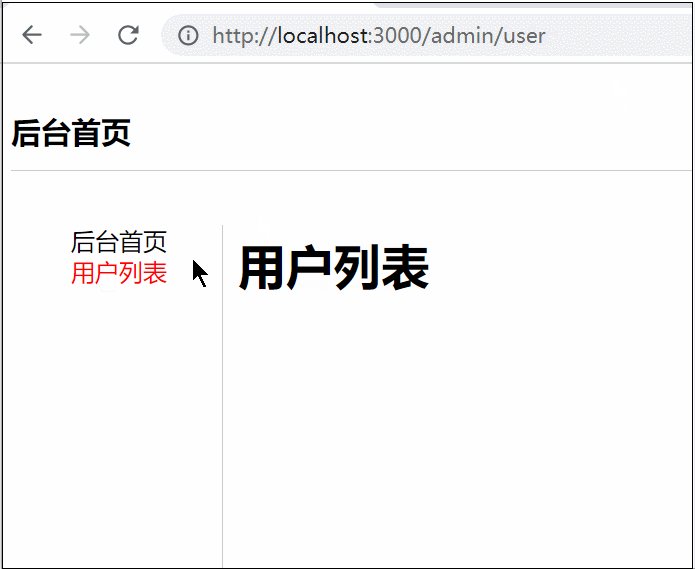
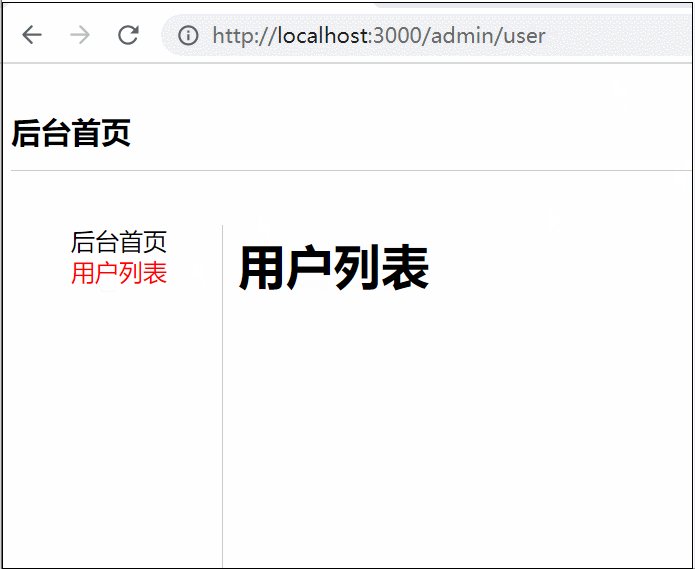
2. 嵌套路由
后台首页:
import React, { Component } from 'react'
import { NavLink, Redirect, Route, Switch } from 'react-router-dom'
import { AdminContainer } from './style'
import Index from '../Index'
import User from '../User'
class Admin extends Component {
render() {
// 在子路由定义的组件中,可以通过props中提供的路由对象来获取父路由定义的地址
// let parentRoutePath = this.props.match.path
return (
<AdminContainer>
<h3>后台首页</h3>
<div>
<ul>
<li>
<NavLink to="/admin/index">后台首页</NavLink>
</li>
<li>
<NavLink to="/admin/user">用户列表</NavLink>
</li>
</ul>
<div>
<Switch>
<Route path='/admin/index' component={Index} />
<Route path='/admin/user' component={User} />
<Redirect from='/admin' to='/admin/index' />
</Switch>
</div>
</div>
</AdminContainer>
// <AdminContainer>
// <h3>后台首页</h3>
// <div>
// <ul>
// <li>
// <NavLink to={`${parentRoutePath}/index`}>后台首页</NavLink>
// </li>
// <li>
// <NavLink to={`${parentRoutePath}/user`}>用户列表</NavLink>
// </li>
// </ul>
// <div>
// <Switch>
// <Route path={`${parentRoutePath}/index`} component={Index} />
// <Route path={`${parentRoutePath}/user`} component={User} />
// <Redirect exact from={parentRoutePath} to={`${parentRoutePath}/index`} />
// </Switch>
// </div>
// </div>
// </AdminContainer>
)
}
}
export default Admin
加载全部内容