JS多并发相同请求控制为一个
狗胜 人气:0描述如下
- 同时发多个相同的请求,如果第一个请求成功,那么剩余的请求都不会发出,成功的结果作为剩余请求返回
- 如果第一个请求失败了,那么接着发编号为2的请求,如果请求成功,那么剩余的请求都不会发出,成功的结果作为剩余请求返回
- 如果第二个请求失败了,那么接着发编号为3的请求,如果请求成功,那么剩余的请求都不会发出,成功的结果作为剩余请求返回
...以此递推,直到遇到最坏的情况需要发送最后一个请求
并发: 一个接口请求还处于pending,短时间内就发送相同的请求
async function fetchData (a) {
const data = await fetch('//127.0.0.1:3000/test')
const d = await data.json();
console.log(d);
return d;
}
fetchData(2) // 编号 1
fetchData(2) // 2
fetchData(2) // 3
fetchData(2) // 4
fetchData(2) // 4
fetchData(2) // 5
fetchData(2)
fetchData(2)老版本cachedAsync
我之前使用过vue的缓存函数缓存成功的请求, 实现是这样的。下面的cachedAsync只会缓存成功的请求,如果失败了,直接拉起新的请求。但是如果是上面的并发场景,相同的请求因为无法命中缓存,会出现连续发送三个请求的问题,无法处理这种并发的场景。
const cachedAsync = function(fn) {
const cache = Object.create(null);
return async str => {
const hit = cache[str];
if (hit) {
return hit;
}
// 只缓存成功的Promise, 失败直接重新请求
return (cache[str] = await fn(str));
};
};
const fetch2 = cachedAsync(fetchData)
fetch2(2);
fetch2(2);
fetch2(2);
进阶版本
首先缓存是必须的,那么我们只要处理怎么控制并发即可。可以有这么一个思路
- 每个请求都返回一个新的Promise, Promise的exector的执行时机,通过一个队列保存。
- 当队列长度为1的时候,执行一次请求,如果请求成功,那么遍历队列中的exector,拿到请求的结果然后resolve。
- 如果请求失败了,那么就把这个Promise reject掉,同时出栈。然后递归调用
next - 直到exector队列清空为止
const cacheAsync = (promiseGenerator, symbol) => {
const cache = new Map();
const never = Symbol();
return async (params) => {
return new Promise((resolve, reject) => {
// 可以提供键值
symbol = symbol || params;
let cacheCfg = cache.get(symbol);
if (!cacheCfg) {
cacheCfg = {
hit: never,
exector: [{ resolve, reject }],
};
cache.set(symbol, cacheCfg);
} else {
// 命中缓存
if (cacheCfg.hit !== never) {
return resolve(cacheCfg.hit)
}
cacheCfg.exector.push({ resolve, reject });
}
const { exector } = cacheCfg;
// 处理并发,在请求还处于pending过程中就发起了相同的请求
// 拿第一个请求
if (exector.length === 1) {
const next = async () => {
try {
if (!exector.length) return;
const response = await promiseGenerator(params);
// 如果成功了,那么直接resolve掉剩余同样的请求
while (exector.length) { // 清空
exector.shift().resolve(response);
}
// 缓存结果
cacheCfg.hit = response;
} catch (error) {
// 如果失败了 那么这个promise的则为reject
const { reject } = exector.shift();
reject(error);
next(); // 失败重试,降级为串行
}
};
next();
}
});
};
};测试cacheAsync
需要测试的场景
- 请求接口随机出现成功或者失败
- 成功预期结果,剩余的请求都不会发出
- 失败重试,接着发下一个请求
快速搭建一个服务器
const koa = require("koa");
const app = new koa();
function sleep(seconds) {
return new Promise((resolve, reject) => {
setTimeout(resolve, seconds);
});
}
app.use(async (ctx, next) => {
if (ctx.url === "/test") {
await sleep(200);
const n = Math.random();
// 随机挂掉接口
if (n > 0.8) {
ctx.body = n;
} else {
ctx.status = 404
ctx.body = ''
}
next();
}
});
app.listen(3000, "127.0.0.1", () =>
console.log("listening on 127.0.0.1:3000")
);
客户端
var fetch2 = cacheAsync(fetchData, "test2");
async function fetchData(a) {
const data = await fetch("//127.0.0.1:3000/test");
const d = await data.json();
console.log(d);
return d;
}
// 并发6个相同的请求
console.log(fetch2(2));
console.log(fetch2(2));
console.log(fetch2(2));
console.log(fetch2(2));
console.log(fetch2(2));
console.log(fetch2(2));
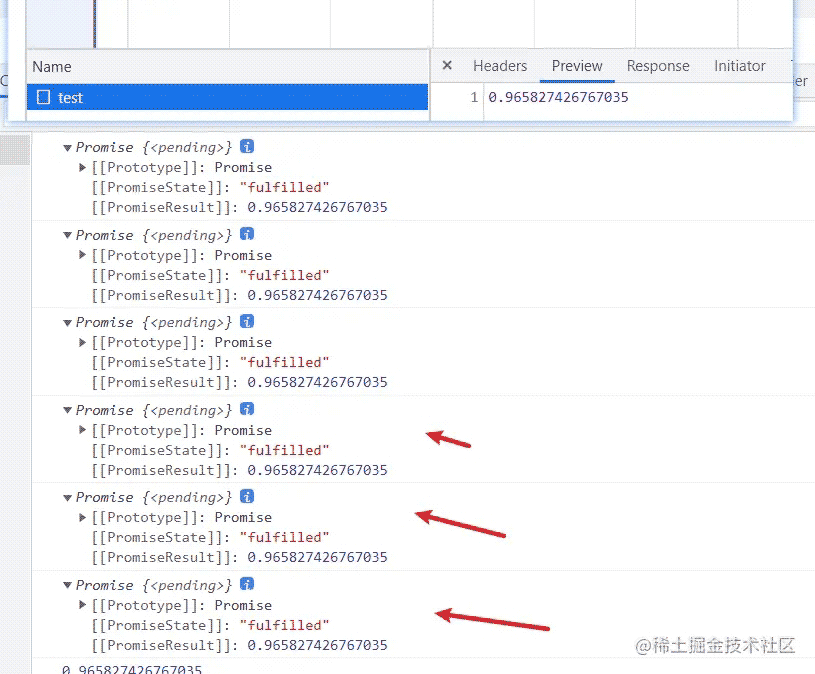
看下测试结果,刷新下页面
第一次运气很好,第一次接口就请求成功,只发送了一个请求

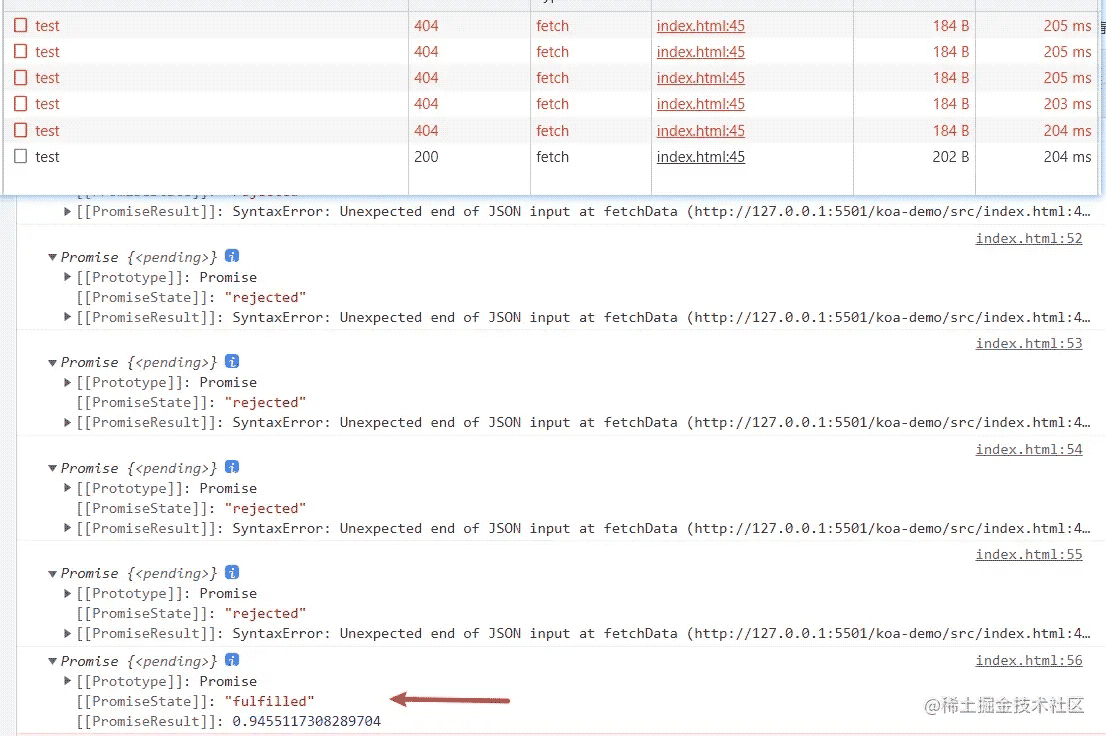
第二次测试运气不好,最后一个请求才成功,也是最差的场景

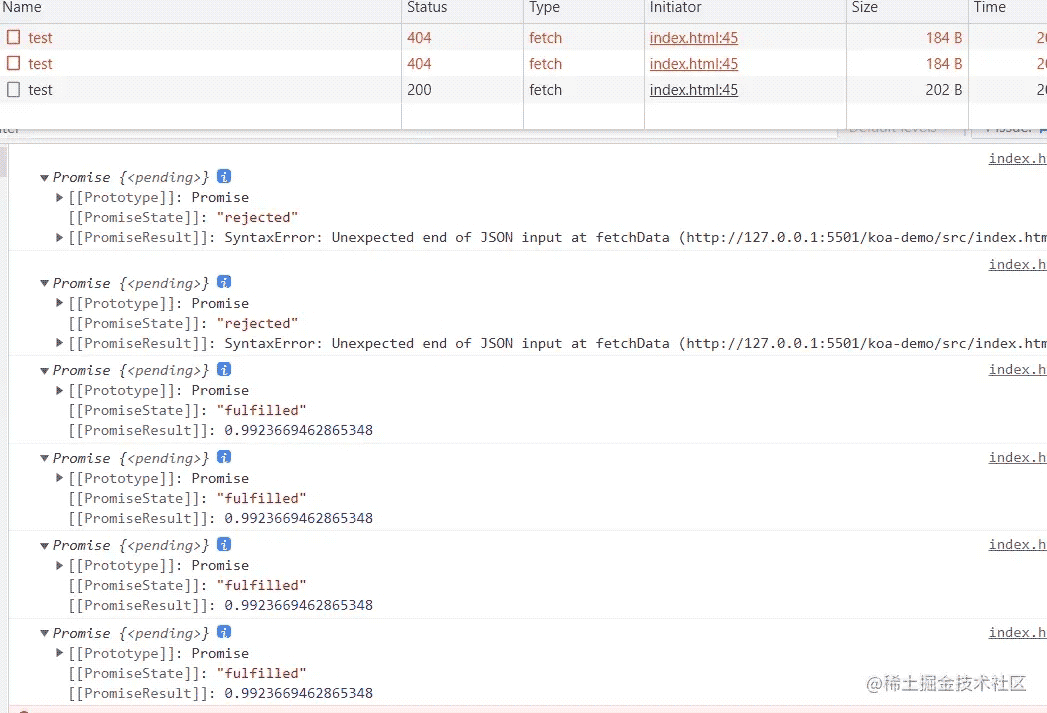
第三次测试,请求第三次成功了

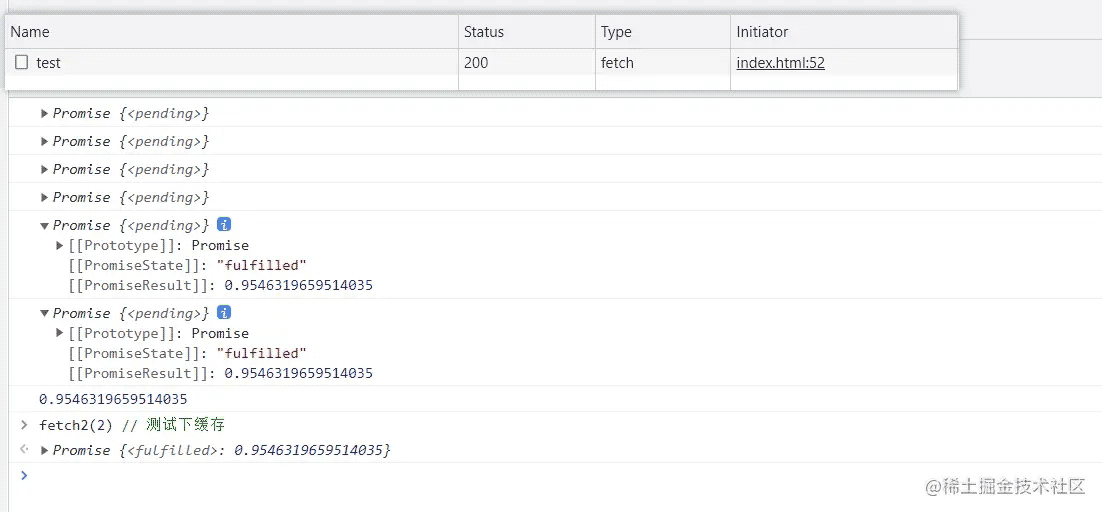
测试下缓存 在控制台主动请求fetch2,成功命中。

从测试结果来看是正确的,符合了并发和缓存的场景。有人会问为什么要缓存接口,举个场景。输入关键字搜索,监听的是input事件,在你增删关键字的时候,就会出现请求参数一样的场景,这时候就符合防抖+前端接口缓存的方式。遇到相同关键字直接拉之前的缓存。
提示
这个缓存因为是闭包的方式,因此刷新页面缓存也失效了。不过我认为这个是理应如此,因为大部分场景刷新页面,就是要重置状态,如果要持久化,还不如保存到本地存储。
加载全部内容