Vue.js NaiveUI组件
一碗周 人气:0前言
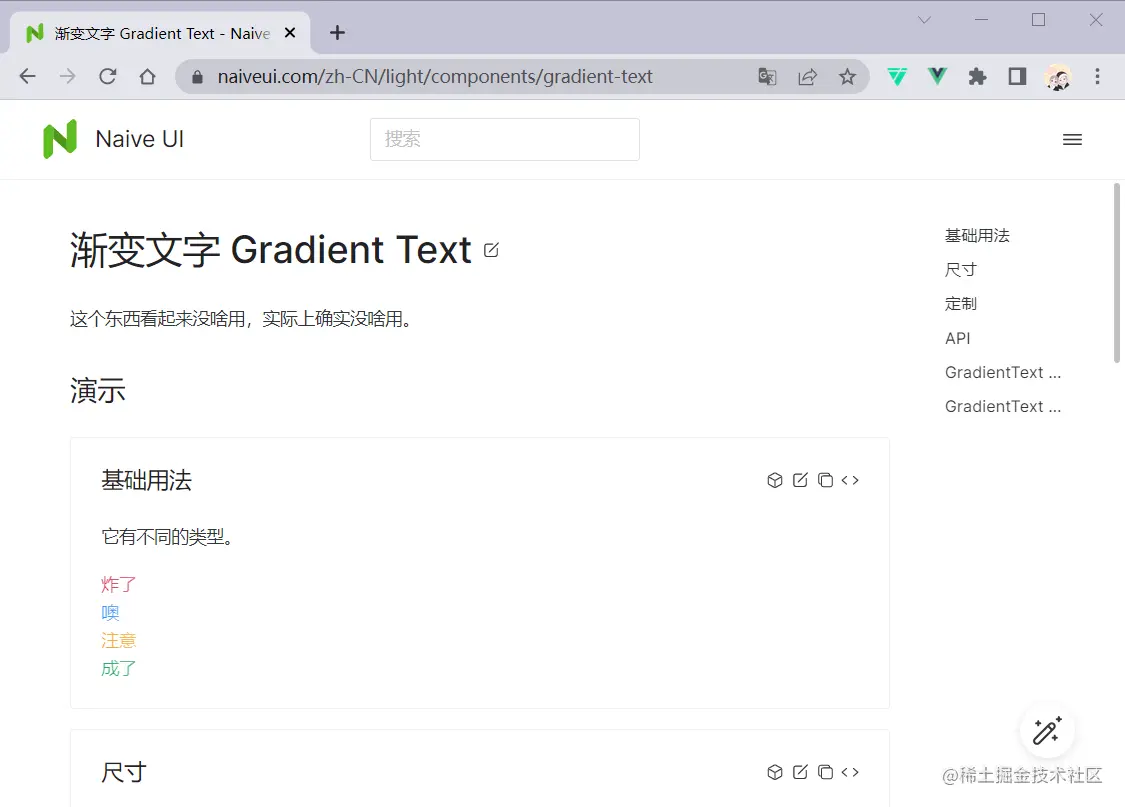
NaiveUI中有着一个非常有意思的组件,就是渐变文字组件,如下图:

有意思的点是这段文字描述这个东西看起来没啥用,实际上确实没啥用。
这里我们用Vue3.2+TS来实现这个简单的小组件。
渐变文字
渐变文字的实现比较简单,利用background-clip属性就可以实现,该属性存在一个text属性值,它可以将背景作为文字的前景色,配合渐变就可以实现渐变文字了,
示例代码如下:
<span class="ywz-gradient-text">渐变文字</span>
.ywz-gradient-text {
display: inline-block;
font-weight: 700;
font-size: 32px;
background-clip: text;
-webkit-background-clip: text;
color: transparent;
white-space: nowrap;
background-image: linear-gradient(
252deg,
rgba(24, 160, 88, 0.6) 0%,
#18a058 100%
);
}代码运行效果如下:

封装渐变组件
我们现在开始使用Vue3+TS来封装这个渐变组件,其实非常简单,就是通过自定义属性和动态class实现不同的文字渐变效果。
定义props
这里我们定义4个props,也就是渐变文字具有4个属性,分别如下:
type:预设的渐变效果size:渐变文字的大小weight:渐变文字的粗细gradient:可以自定义渐变颜色
实现代码如下:
type TextType = 'error' | 'info' | 'warning' | 'success'
type WeightType = 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | 'normal' | 'bold'
type RotateType = 'to left' | 'to right' | 'to bottom' | 'to top' | number
interface IGradient {
rotate: RotateType // 线性渐变方向
start: string // 开始的色值
end: string // 结束的色值
}
interface Props {
type?: TextType
size?: string
gradient?: IGradient
weight?: WeightType
}
const props = defineProps<Props>()上面就是我们这个组件中唯一的TS代码,只有这些了,因为这个组件中没有任何的逻辑部分。
实现组件效果
首先我们先将预设的那四个渐变效果的CSS进行定义一下,示例代码如下:
.error { background-image: linear-gradient( 252deg, rgba(208, 48, 80, 0.6) 0%, #d03050 100% );}
.info { background-image: linear-gradient( 252deg, rgba(32, 128, 240, 0.6) 0%, #2080f0 100%);}
.warning { background-image: linear-gradient( 252deg, rgba(240, 160, 32, 0.6) 0%, #f0a020 100% );}
.success { background-image: linear-gradient( 252deg, rgba(24, 160, 88, 0.6) 0%, #18a058 100% ); }现在我们来定义一下<template>中的内容:
<template>
<span
class="ywz-gradient-text"
:class="[props.type, props.gradient ? 'custom-gradient' : '']"
:style="{
'--size': props.size ?? '16px',
'--weight': props.weight ?? '400',
'--rotate':
typeof props.gradient?.rotate === 'number'
? props.gradient?.rotate + 'deg'
: props.gradient?.rotate,
'--start': props.gradient?.start,
'--end': props.gradient?.end,
}"
>
<!-- 默认插槽,也就是文字 -->
<slot></slot>
</span>
</template>上面的代码中通过动态class实现不同预设的展示以及自定义渐变的展示。
上面的代码中存在??和?.这两个运算符,这两个是ES2020中增加的新特性,如果不了解可以通过下面这篇文章来了解一下ECMAScript中的所有新特性:
JavaScript ECMAScript 6(ES2015~ES2022)所有新特性总结
剩余的CSS代码如下:
.ywz-gradient-text {
display: inline-block;
font-weight: var(--weight);
background-clip: text;
font-size: var(--size);
-webkit-background-clip: text;
color: transparent;
white-space: nowrap;
}
.custom-gradient {
background-image: linear-gradient(
var(--rotate),
var(--start) 0%,
var(--end) 100%
);
}加载全部内容