vue脚手架vue-cli卸载安装
金澜 人气:0前言
若电脑之前已经安装过vue-cli了,但是版本过低,比方说当前vue-cli的版本为2.9.6,然后我想升级到vue-cli的最新版本4.0.5,则需要将旧版本卸载,然后再重新安装@vue/cli。
vue-cli:vue3.0之前版本使用此名称
@vue/cli:vue3.0之后版本包括3.0版本使用此名称
以下列举npm和yarn指令的方式:
卸载指令:
//卸载3.0之前的版本 npm uninstall -g vue-cli yarn global remove vue-cli //卸载3.0之后的版本(可以统一使用此指令卸载) npm uninstall -g @vue/cli yarn global remove @vue/cli
安装最新版本:
npm install -g @vue/cli 或者 yarn global add @vue/cli
查看所有版本号:
//查询3.0之前的版本 npm view vue-cli versions --json //查询3.0之后的版本 npm view @vue/cli versions --json
安装指定版本:
//安装2.9.6版本 npm install -g vue-cli@2.9.6 yarn global add vue-cli@2.9.6 //安装3.0.3版本 npm install -g @vue/cli@3.0.3 yarn global add @vue/cli@3.0.3 //安装4.0.5版本 npm install -g @vue/cli@4.0.5 yarn global add @vue/cli@4.0.5
查看当前版本号和帮助信息:
vue -V 或 vue --version vue -h 或 vue --help

补充:快速卸载Vue脚手架(vue-cli)
执行命令:npm uninstall vue-cli -g
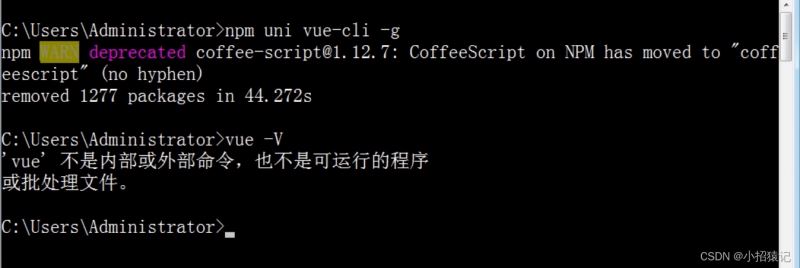
或者 npm uni vue-cli -g
检查vue-cli卸载成功没
执行命令:vue -V
出现‘vue’不是内部或外部命令,也不是可运行的程序,代表vue-cli卸载成功了

npm参数设置说明:
i 是install的缩写(注意:前面没有“-”)
如:npm i -g vue-cli 和 npm install -g vue-cli效果是一样的
总结
加载全部内容