降低vue-router版本
算法与编程之美 人气:01 引言
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。当我们在官网中安装路由或者安装时不注明版本,即默认安装router4.X,而我们创建的是vue2,只能结合 vue-router 3.x 版本才能使用。所以需要降低vue-router的版本。
2 方法
vue-router 4.x 只能结合 vue3 进行使用,vue-router 3.x 只能结合 vue2 进行使用。这里为降低vue-router版本,提供两种解决方法:
(1)直接使用命名npm uninstall vue-router卸载原有的Vue_router
(2)添加--legacy-peer-deps保证各个引入的依赖之间对自身所使用的不同版本modules共存

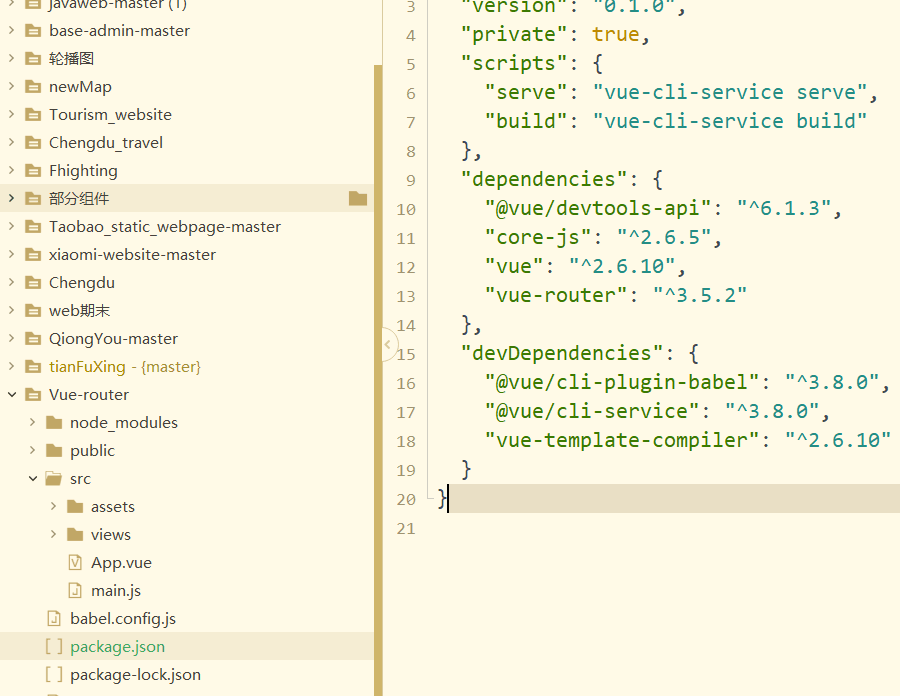
1.安装路由后,在控制台输入npm run serve,出现报错后立即检查package.json中的路由版本,发现版本显示“^4.0.14”。


2.解决方法(1):卸载原有的Vue_router,并重新下载“^3.5.2”,卸载和按照的两种命令如下。
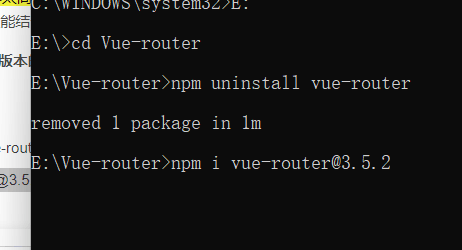
卸载原有路由:npm uninstall vue-router
安装3.0版本:npm i vue-router@3.5.2
3.解决方法(2):在命名后添加--legacy-peer-deps即可绕过peerDependency自动安装,保证各个引入的依赖之间对自身所使用的不同版本modules共存。
npm i vue-router@3.5.2 -legacy-peer-deps
4.成功安装版本
3 结语
针对降低vue-router依赖版本问题,提出直接运行命令npm uninstall vue-router卸载当前版本,并重新安装或者是为安装命令npm i vue-router@3.5.2后添加--legacy-peer-deps的方法直接安装“^3.5.2”版本,并进行多次实验可证明两种方法是行之有效的。后面将进一步学习vue-router路由,解决页面跳转问题。
加载全部内容