react+antd样式不生效解决
Sunny_lxm 人气:01、添加antd组件样式不生效
在入口文件中引入import 'antd/dist/antd.css'
样式生效,但是生成警告
WARNING in ./node_modules/antd/dist/antd.css
Failed to parse source map: 'webpack://antd/./components/time-
picker/style/index.less' URL is not supported
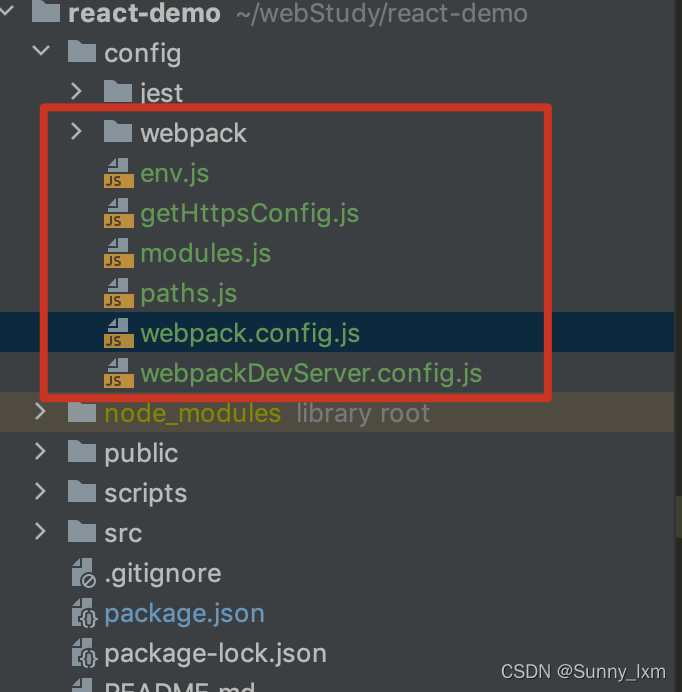
这样就需要在webpack中配置,react项目默认的配置文件是不显示的,需要运行指令“yarn eject”暴露配置文件
运行时又遇到问题2
解决完问题2后
解决1的方法是在webpack.config.dev.js和webpack.config.prod.js文件添加相关配置,然后引入antd.less
暴露出webpack配置后,在webpack.config.js 中更改配置如下
// style files regexes
const cssRegex = /\.(css|less)$/;//此行为更改行!!!!!!!!!
const cssModuleRegex = /\.module\.css$/;
const sassRegex = /\.(scss|sass)$/;
const sassModuleRegex = /\.module\.(scss|sass)$/;
const hasJsxRuntime = (() => {
if (process.env.DISABLE_NEW_JSX_TRANSFORM === 'true') {
return false;
}
try {
require.resolve('react/jsx-runtime');
return true;
} catch (e) {
return false;
}
})();
// This is the production and development configuration.
// It is focused on developer experience, fast rebuilds, and a minimal bundle.
module.exports = function (webpackEnv) {
const isEnvDevelopment = webpackEnv === 'development';
const isEnvProduction = webpackEnv === 'production';
// Variable used for enabling profiling in Production
// passed into alias object. Uses a flag if passed into the build command
const isEnvProductionProfile =
isEnvProduction && process.argv.includes('--profile');
// We will provide `paths.publicUrlOrPath` to our app
// as %PUBLIC_URL% in `index.html` and `process.env.PUBLIC_URL` in JavaScript.
// Omit trailing slash as %PUBLIC_URL%/xyz looks better than %PUBLIC_URL%xyz.
// Get environment variables to inject into our app.
const env = getClientEnvironment(paths.publicUrlOrPath.slice(0, -1));
const shouldUseReactRefresh = env.raw.FAST_REFRESH;
// common function to get style loaders
const getStyleLoaders = (cssOptions, preProcessor) => {
const loaders = [
isEnvDevelopment && require.resolve('style-loader'),
isEnvProduction && {
loader: MiniCssExtractPlugin.loader,
// css is located in `static/css`, use '../../' to locate index.html folder
// in production `paths.publicUrlOrPath` can be a relative path
options: paths.publicUrlOrPath.startsWith('.')
? { publicPath: '../../' }
: {},
},
{
loader: require.resolve('css-loader'),
options: cssOptions,
},
//此{}为添加行!!!!!!!!!!!!!!!!!!!
{
loader:'less-loader',
options:{
javascriptEnabled: true
}
},
运行代码,后又遇到报错看问题3
报错:Less Loader has been initialized using an options object that does not match the API schema
2、运行yarn eject时暴露配置文件报错
This git repository has untracked files or uncommitted changes: .DS_Store
git add . git commit -am "Save before ejecting" 然后再运行就可以了

这样的webpack文件中就有了
3、less-loader版本过高,删除旧版本,下载低版本即可
yarn remove less-loader yarn add less-loader@4.0.1
再运行,代码成功运行
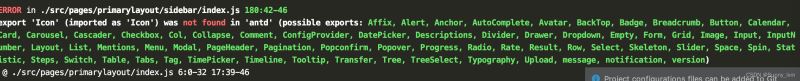
4、项目中引入icon代码报错
export 'Icon' (imported as 'Icon') was not found in 'antd'

Ant Design 从 v3 升级到 v4 导致
图标升级(点击可查看文档),旧版 Icon 使用方式将被废弃,你将仍然可以通过兼容包继续使用:
import { Icon } from '@ant-design/compatible';
运行时如果没有安装包,运行指令 yarn add @ant-design/compatible
再重新运行代码就可以了补充:React中antd按需加载样式不生效解决办法
按照antd官网文档,执行按需加载操作后,样式不生效,很可能是因为在webpack.config.js文件中设置了css模块化;
解决办法:
在终端中执行
npm run eject
弹出config文件夹后,找到webpack.config.js文件
{
test: cssRegex,
exclude: cssModuleRegex,
use: getStyleLoaders({
importLoaders: 1,//在这行后面添加 modules:false
modules:false,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
}),
总结
加载全部内容