JS宏任务与微任务
桃子蘸酱 人气:0分类
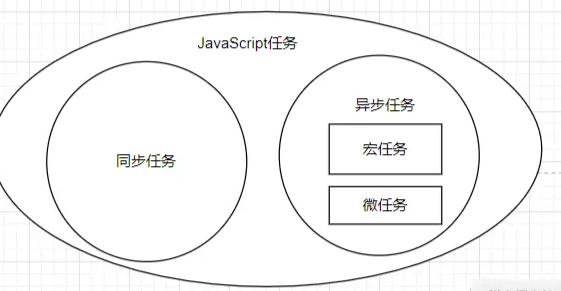
js中的任务,大致分为2类,一类是同步任务,另一类是异步任务。而异步任务,又分为宏任务和微任务,这两个任务是两个队列,所以是先进先出的。
同步任务指的是,在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务。
异步任务指的是,不进入主线程、而进入"任务队列"的任务,只有等主线程任务执行完毕,"任务队列"开始通知主线程,请求执行任务,该任务才会进入主线程执行

宏任务
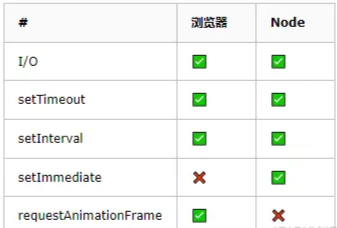
主代码块、setTimeout、setInterval等

有些地方会列出来UI Rendering,说这个也是宏任务,可是在读了HTML规范文档以后,发现这很显然是和微任务平行的一个操作步骤
requestAnimationFrame姑且也算是宏任务吧,requestAnimationFrame,下次页面重绘前所执行的操作,而重绘也是作为宏任务的一个步骤来存在的,且该步骤晚于微任务的执行
宏任务是主流,当js开始被执行的时候,就是开启一个宏任务,在宏任务中执行一条一条的指令
宏任务可以同时有多个,但会按顺序一个一个执行;
每一个宏任务,后面都可以跟一个微任务队列,如果微任务队列中有指令或方法,那么就会执行;如果没有,则开始执行下一个宏任务,直到所有的宏任务执行完为止。
微任务
Promise、async/await等

需要注意的是,promise里的then才会被加入微任务,它的resolve是同步里的
async函数里遇到await之前的代码是同步里的,遇到await时,会执行await后面的函数,然后返回一个promise,把await下面的代码放入微任务,并且退出这个async函数。
为什么
为什么有了宏任务,还会有微任务存在?
因为宏任务太占用性能,当需要一些较早就准备好的方法,排在最后才执行的时候,又不想新增一个宏任务,那么就可以把这些方法,一个一个的放在微任务队列里面,在这个宏任务中的代码执行完后,就会执行微任务队列。
案例
console.log('整体script开始。');
setTimeout(()=>{
console.log('宏任务setTimeout的回调函数。')
})
Promise.resolve().then(function() {
console.log('微任务Promise回调函数1。')
}).then(function() {
console.log('微任务Promise回调函数2。')
})
console.log('整体script结束。')结果:
整体script开始。
整体script结束。
微任务Promise回调函数1。
微任务Promise回调函数2。
宏任务setTimeout的回调函数。
加载全部内容