SpringMvc计算器功能
little 源 人气:0用SpringMvc做一个简易计算器,供大家参考,具体内容如下
一 .domain类
package ssm1.domain;
public class JiSuan {
private int numOne;
private int numTwo;
private String yunSuan;
private int result;
public int getNumOne() {
return numOne;
}
public void setNumOne(int numOne) {
this.numOne = numOne;
}
public int getNumTwo() {
return numTwo;
}
public void setNumTwo(int numTwo) {
this.numTwo = numTwo;
}
public String getYunSuan() {
return yunSuan;
}
public void setYunSuan(String yunSuan) {
this.yunSuan = yunSuan;
}
public int getResult() {
return result;
}
public void setResult(int result) {
this.result = result;
}
@Override
public String toString() {
return "JiSuan{" +
"numOne=" + numOne +
", numTwo=" + numTwo +
", yunSuan='" + yunSuan + '\'' +
", result=" + result +
'}';
}
}二.Controller
package ssm1.Controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import ssm1.domain.JiSuan;
@Controller
@RequestMapping(path="/calculatorController")
public class CalculatorController {
@RequestMapping(path="/calculate")
@ResponseBody
public JiSuan suan( Model model,@RequestBody JiSuan jiSuan)
{
System.out.println(jiSuan);
int numThree=0;
if(jiSuan.getYunSuan().equals("+"))
{
numThree=jiSuan.getNumOne()+jiSuan.getNumTwo();
}
else if(jiSuan.getYunSuan().equals("-"))
{
numThree=jiSuan.getNumOne()-jiSuan.getNumTwo();
}
else if(jiSuan.getYunSuan().equals("*"))
{
numThree=jiSuan.getNumOne()*jiSuan.getNumTwo();
}else
{
numThree=jiSuan.getNumOne()/jiSuan.getNumTwo();
}
jiSuan.setResult(numThree);
model.addAttribute("jiSuan",jiSuan);
return jiSuan;
}
}三.jsp页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<script src="${pageContext.request.contextPath}/js/jquery-3.3.1.min.js" type="text/javascript"></script>
<html>
<head>
<title>Title</title>
<script language="JavaScript">
$(function () {
$("#btn").click(function(){
let num1=$("#numOne").val();
let num2=$("#numTwo").val();
let yun=$("#yunsuan").val();
let param='{"numOne":'+'"'+num1+'"'+',"numTwo":'+'"'+num2+'"'+',"yunSuan":'+'"'+yun+'"'+'}';
// let array=new String();
$.ajax(
{
url:"${pageContext.request.contextPath}/calculatorController/calculate",
contentType:"application/json;charset=utf-8",
data:param,
dataType:"Json",
type:"POST",
success:function (data) {
var dataObj = data.result;
$("#result").html("结果="+dataObj);
$("#test2").innerHTML="success";
}
}
)
})
})
function checkNum1(num) {
let num1 = num.value;
if (num1 == '') {
alert("不能输入为空");
return false;
}
if (Math.round(num1) != num1) {
alert("这个数不是一个数字");
num.value = '';
num.onfocus;
return false;
}
return true;
}
</script>
</head>
<body>
<form name="form1" action="" method="post">
请输入第一个数:<input type="text" name="numOne" id="numOne" onblur="checkNum1(this)">
<select name="yunSuan" id="yunsuan">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
请输入第二个数:<input type="text" name="numTwo" id="numTwo" onblur="checkNum1(this)">
<input type="button" value="计算" id="btn">
<label id="result"></label>
<label id="test2"></label>
</form>
</body>
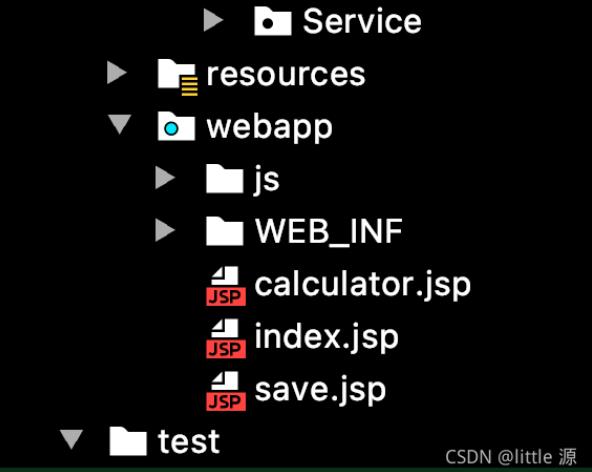
</html>js包,calculator.jsp,放在webapp下。

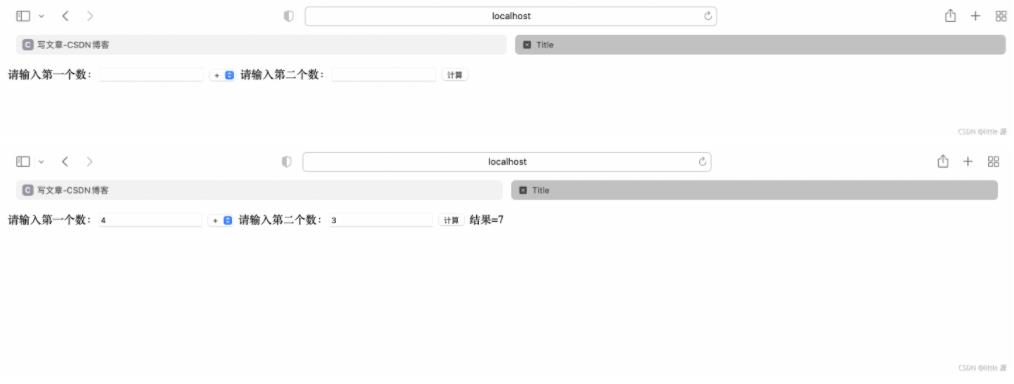
运行截图。

加载全部内容