threeJS加载obj gltf颜色太暗
深夜徘徊 人气:2网上找到的部分解决方法
其实通过查找后不难发现网上给出了很多解决方法,但是大部分都无法从根本上解决问题。我之前看到有一篇文章对gltf的解决方法是让gltf增加自发光,相关的设置如下:
使用threeJS的过程中,刚开始总是会遇到些问题,就比如加载obj/gltf等带材质的模型时老是会出现显示效果较暗的问题。
object.traverse((child) => {
if(child.isMesh) {
child.material.emissiveMap = child.material.map;
}
})效果对比
在我也没有找到解决的办法下,我确实是使用了这种方法,正如我写的vue-3d-loader组件中,前期的代码中就是采用的这种方式,我们可以来看一下使用后的效果:
未使用以上代码时的gltf效果如下图:

windows11 中 3d viewer打开后的效果如下:

这一对比,差距确实很大啊。
下面是增加child.material.emissiveMap = child.material.map;代码后的效果:

这种方式,虽然光线看上去足够了,但是确丢失了细节以及发光太严重后,导致图像都失真了。经过与官方的代码的对比以及官方文档的查看,当然少不了github issue的查找,最终找到解决方法。
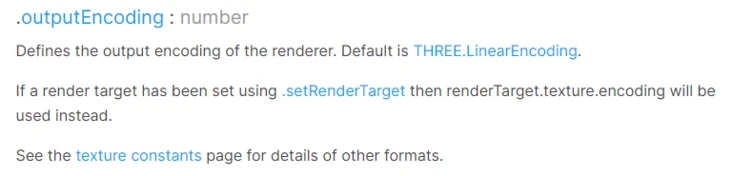
据官方文档所说WebGLRenderer部分,其中文档提到:

- outputEncoding默认值是LinearEncoding
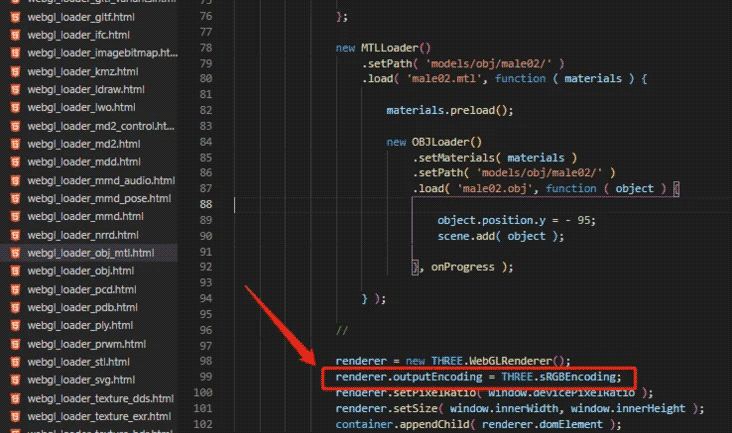
根据官方提供的examples中代码中也看到部分加载材质后的模型都修改了这个值,如下:

因此我确定,解决办法就是将LinearEncoding更换为sRGBEncoding即可。
修改代码后,可以直接看到效果如下:

可以自己在增加一些灯光效果,也就可以达到windows的3d viewer效果了
总结
默认情况下threeJS会使用线性编码(LinearEncoding)的方式渲染材质,因此会丢失真实颜色,需要改用RGB模式编码(sRGBEncoding)进行对材质进行渲染。
使用threeJS总是会遇到各种问题,不过我的建议还是多看看官方的examples代码,你会从中找到更多解决的方法的。如果你不是自己封装threeJS,那可以使用我编写好的vue-3d-loader,如果好用,记得给我start啊!记得给我start啊!如果有问题,欢迎提issue,我会及时解决bug
加载全部内容