python playwrigh框架
莫离 人气:0前言
这是一篇罗里吧嗦的前言,可能更多的属于个人的感慨以及吐槽。
首先打个广告:你每天点点点累么?面对越来越卷的环境你彷徨么?被要求 2 天做一个系统全面回归测试的你感到孤单无助么?你在加班的深夜会以泪洗面么?如果你或者你的测试朋友有上述症状,那么不要害怕,playwright 解救不开心,写 UI 自动化再也不用 F12+ 复制 XPATH 然后 1 天后又在改了。
确实很久没弄过 UI 自动化了,本身 Xpath 确实写的也不是太好。外加之前弄过两次 UI 自动化均因为后期维护成本降不下来放弃掉了所以最近听到 UI 就直接摆烂了,一直在折腾接口这条路上躺平,但是机缘巧合前 2 个月我们招 WEB 开发我无意间发现现在 WEB 开发工程师居然在写 UI 自动化。。。。。 好卷啊怀着一颗好奇的心我搜了下这个叫 playwrigh 的框架~~~ 摆弄了 2 个月感觉还是有点意思 而且应该属于微软的 vscode 那类而不是 windows 或者 IE 这类。
优势
- 支持语言 python java node.js .Net(之前也试过 cypress,但这边测试团队不是以 JS 为主的,放弃)
- 定位方式上限很高,更面向业务(UI 最初的麻烦就是定位不到,最终麻烦是下次定位不到)
- 自动等待方式使脚本执行更快、更稳定、代码量更少(不用各种 time.sleep 或者显示等待)
- 支持 windows linux macos 运行浏览器驱动程序(Macos 可用~ 易用 linux 做 CI)
- 不需要维护 driver 文件,从此告别浏览器一升级就得看版本然后下 driver 的痛苦。
- 除了 UI 自动化之外也可以做接口自动化测试,甚至可以基于 UI 页面发送接口请求(继承权限),如果先保证了接口没问题用这个做前置和断言也是不错的。
- 已经有 pytest 插件,轮子较多,支持截屏、录制用例执行等。
- 根据介绍有 Vue 和 React 选择器,不过仍在测试阶段,万一测试成功了估计还是有点东西。
- 自身支持同步和异步操作。 10、 支持持久上下文,缩短执行时间,也可把 cookie 或者 localstorge 保存本地,启动时读取使用。
举个栗子
就直接把自己 pytest 的一个新增的 case 脱敏后拿出来看下吧
def test_add(page):
try:
page.goto("https://xxxxxxx:1111/index")
page.locator("'一级菜单'").click()
page.locator("'二级菜单'").click()
page.locator("'三级菜单'").click()
page.wait_for_timeout(5000)
page.locator("button:has-text('新增')").click()
page.locator("textarea:right-of(:text('XXXX'))").fill('模板123')
with page.expect_file_chooser() as fc_info:
page.locator("text=click to upload").click()
file_chooser = fc_info.value
file_chooser.set_files("upload/upload1.xls")
page.fill("input:right-of(:text('日期'))",'2004-09-26')
page.locator("'日期'").click()
page.fill("input:right-of(:text('时间'))",'01:21:56')
page.press("input:right-of(:text('时间'))",'Enter')
page.locator("button:has-text('确认')").click()
page.wait_for_load_state('networkidle')
assert assert_api('add') == True
page.screenshot(path='temp_data\\screenshot\\res.png', full_page=True)
allure.attach.file('temp_data\\screenshot\\res.png', 'temp_data\\screenshot\\res.png', attachment_type=allure.attachment_type.PNG)
except:
page.screenshot(path='temp_data\\screenshot\\res_fail.png', full_page=True)
allure.attach.file('temp_data\\screenshot\\res_fail.png', 'temp_data\\screenshot\\res_fail.png', attachment_type=allure.attachment_type.PNG)
raise
首先最大的区别就是原来真的可以不用 Xpath 完成 UI 自动化的编写 哈哈哈 真的对一长串又难维护又读不懂的 xpath 深恶痛绝啊。直接肉眼可见的 text 定位简直太开心。
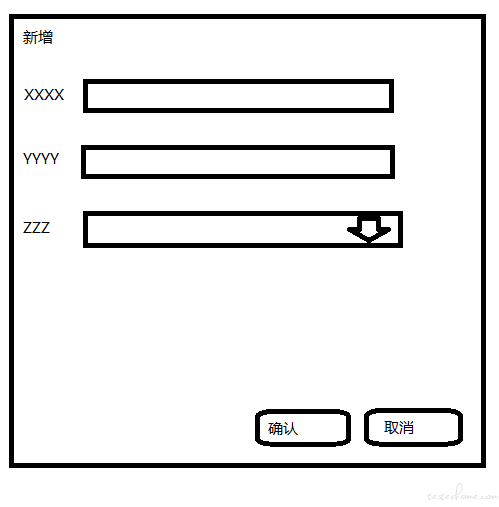
其次其实最终让我决定用这个框架的主要就是一个功能,页面布局定位 比如我们先看对比下图和这句代码看一下 page.locator("input:right-of(:text('XXXX'))").fill('模板 123')

经过我产品经理级别精心的绘画不难看出,这是一个管理系统很常见的 dialog 弹窗,它存在若干个输入框以及一个下拉框以及确认、取消按钮。
我们做 UI 自动化的时候很常见的操作就是要去 XXXX 右边的输入框中输入内容,或者在 ZZZZ 这个下拉框中选择。如果是 selenium 那么还是有点啰嗦,但是 playwright 自身有的布局定位器(根据某个元素定位/操作他上下左右的元素)这个事情就很简单了。 page.locator("input:right-of(:text('XXXX'))").fill('模板 123') 对文本 XXXX 右侧的输入框输入模板 123。搞定!从此不管是这个 XXXX 的顺序调整了还是什么
别的变了只要
1、XXXX 这个文本没有变化
2、input 输入框在 XXXX 的右边
这句代码就无须维护。
再次 随着现在功能要求的变化,元素也都在变 比如现在很少能看到简单纯粹的 select 和 upload 了,新框架这部分支持会更好比如代码段里的文件上传部分代码
with page.expect_file_chooser() as fc_info:
page.locator("text=click to upload").click()
file_chooser = fc_info.value
file_chooser.set_files("upload/upload1.xls")
简单的搞定了 el-upload 类型的文件上传控件。
也啰嗦了这么多,有兴趣的同学可以继续~~ 看到这还是觉得 就这? 的同学也可以 X 了~
参考资料
官网: http://playwright.dev/python/docs/intro
GITHUB:https://github.com/microsoft/playwright-python
安装入门篇
因为我最熟悉的语言是 python,所以就只讲 python 的了
安装
#升级pip pip install --upgrade pip #安装playwright模块 pip install playwright #安装主流浏览器依赖,时间可能较久 playwright install
同步 demo
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch()
page = browser.new_page()
page.goto("http://playwright.dev")
print(page.title())
browser.close()
异步 demo
import asyncio
from playwright.async_api import async_playwright
async def main():
async with async_playwright() as p:
browser = await p.chromium.launch()
page = await browser.new_page()
await page.goto("http://playwright.dev")
print(await page.title())
await browser.close()
asyncio.run(main())
好了,完结 撒花本篇完结,下篇开始具体细节开始展开说说如果等不及的小伙伴建议直接看官网吧,这个框架的资料确实少。虽然官网只有英文,但是网易有道词典 yyds,更多关于python playwrigh框架的资料请关注其它相关文章!
加载全部内容