vue filters或filter过滤常用数据类型
你挚爱的强哥 人气:0filters(本地)或filter(全局)过滤常用数据类型
情况一:后台给的日期是Sat Jul 31 2021 21:50:01 GMT+0800 (中国标准时间),如果直接呈现给用户,他们一定会吐槽你不说人话~~~
情况二:后台给的百分数是小数没有转化成00%格式
采用vue的过滤机制就可以解决这种情况,有两种方式:
第一种:全局写法,在main.js里面加入
// 【全局过滤】----------------------------------------
//转换情况一的日期
Vue.filter('yyyy_MM_dd', v => {
if (v) return new Date(v)
.toLocaleString("zh-Hans-CN", {
year: "numeric",
month: "2-digit",
day: "2-digit",
}).replace(/\//g, "-");
else return '';
});
//转换情况二的百分数
Vue.filter('percent', v => {
if (v) return Math.abs(v.toFixed(2)) + "%";
else return 0;
});第二种:本地写法,在vue文件页面的<script></script>里面加入
filters: {
//转换情况一的日期
yyyy_MM_dd: (v) => {
if (v)
return new Date(v)
.toLocaleString("zh-Hans-CN", {
year: "numeric",
month: "2-digit",
day: "2-digit",
})
.replace(/\//g, "-");
else return "";
},
//转换情况二的百分数
percent: (v) => {
if (v) return Math.abs(v.toFixed(2)) + "%";
else return 0;
},
},然后在绑定对应数据的地方用竖线“|”跟上对应的过滤方法就可以了
{{ 日期 | yyyy_MM_dd }}
{{ 小数 | percent }}
/*额外知识:
过滤器还支持串联,也就是多个 | filterName | filterName | ... 这样可以综合在一起使用多个过滤功能。
过滤器是 JavaScript 函数,因此可以接收参数:
{{ string | filter('参数1', 参数2) }}
这里,filter被定义为接收三个参数的过滤器函数。其中 string 的值作为第一个参数,普通字符串 '参数1' 作为第二个参数,表达式 参数2 的值作为第三个参数。
*/Vue 全局常用的过滤方法
全局引入filter:把写了方法的js文件映入进main.js:import ‘./utils/filter’
1.将整数部分逢三一断
例如:12345600 过滤为 12,345,600
Vue.filter('NumberFormat', function(value) {
if (!value) {
return '0'
}
const intPartFormat = value.toString().replace(/(\d)(?=(?:\d{3})+$)/g, '$1,') // 将整数部分逢三一断
return intPartFormat
})2.将数据格式化为金额
2.1有根据正则格式化
例如 123456 过滤为 123,456.00
Vue.filter('MoneyFormat', function(number, decimals, symbol) {
if (!decimals) {
decimals = 2
}
if (!symbol) {
symbol = ''
}
const decPoint = '.'
const thousandsSep = ','
number = (number + '').replace(/[^0-9+-Ee.]/g, '')
const n = !isFinite(+number) ? 0 : +number
const prec = !isFinite(+decimals) ? 0 : Math.abs(decimals)
const sep = (typeof thousandsSep === 'undefined') ? ',' : thousandsSep
const dec = (typeof decPoint === 'undefined') ? '.' : decPoint
let s = ''
const toFixedFix = function(n, prec) {
const k = Math.pow(10, prec)
return '' + numMulti (n, k) / k
}
s = (prec ? toFixedFix(n, prec) : '' + Math.round(n)).split('.')
const re = /(-?\d+)(\d{3})/
while (re.test(s[0])) {
s[0] = s[0].replace(re, '$1' + sep + '$2')
}
if ((s[1] || '').length < prec) {
s[1] = s[1] || ''
s[1] += new Array(prec - s[1].length + 1).join('0')
}
return symbol + s.join(dec)
})
上面过滤为金额的方法需要处理精度丢失问题,引入其它文件该numMulti方法如下:
/**
* 乘法运算,避免数据相乘小数点后产生多位数和计算精度损失。
*
* @param num1被乘数 | num2乘数
*/
export function numMulti (num1, num2) {
num1 = num1 || 0
num2 = num2 || 0
let baseNum = 0
try {
baseNum += num1.toString().split('.')[1].length
} catch (e) {
}
try {
baseNum += num2.toString().split('.')[1].length
} catch (e) {
}
return Number(num1.toString().replace('.', '')) * Number(num2.toString().replace('.', '')) / Math.pow(10, baseNum)
}2.2.格式化货币
我经常需要格式化货币,它需要遵循以下规则:
- 123456789 => 123,456,789
- 123456789.123 => 123,456,789.123
const formatMoney = (money) => {
return money.replace(new RegExp(`(?!^)(?=(\\d{3})+${money.includes('.') ? '\\.' : '$'})`, 'g'), ',')
}
formatMoney('123456789') // '123,456,789'
formatMoney('123456789.123') // '123,456,789.123'
formatMoney('123') // '123'3.展示时,字数超出10个字的后面省略
用…展示代替:
filters: {
itemDescFilter: function (value) {
if (!value) {
return ''
}
value = value.toString()
if (value.length <= 10) {
return value
} else {
return value.substr(0, 10) + ' . . .'
}
}
},
效果如下:

4.格式化日期为YYYY-MM-DD
创建filters.js文件并安装、导入moment改文件,把filters导入到main.js中全局使用,

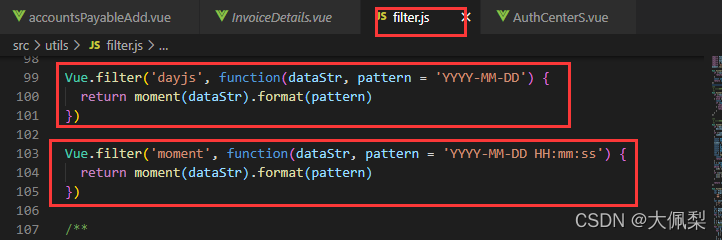
全局过滤器,格式化日期为YYYY-MM-DD / 格式化日期为YYYY-MM-DD HH:mm:ss

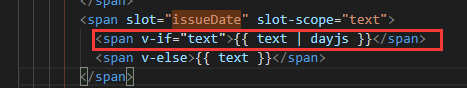
Vue.filter('dayjs', function(dataStr, pattern = 'YYYY-MM-DD') {
return moment(dataStr).format(pattern)
})如下,完成数据格式化,例如其中的text为2022-04-02 11:11:11,经过改过滤器后展示的数据为2022-04-02

5.格式化日期为YYYY-MM-DD HH:mm:ss
Vue.filter('moment', function(dataStr, pattern = 'YYYY-MM-DD HH:mm:ss') {
return moment(dataStr).format(pattern)
})
具体使用同第4点以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容