Vue3路由push跳转
韦_恩 人气:11Vue3.x出来有一阵子了,今天用它的时候发现Vue2中的this.$router.push竟然不能用了!!!!!,真是服了,还得花点时间瞅瞅咋回事,所以.....还是总结下吧
1.Vue3.x路由跳转
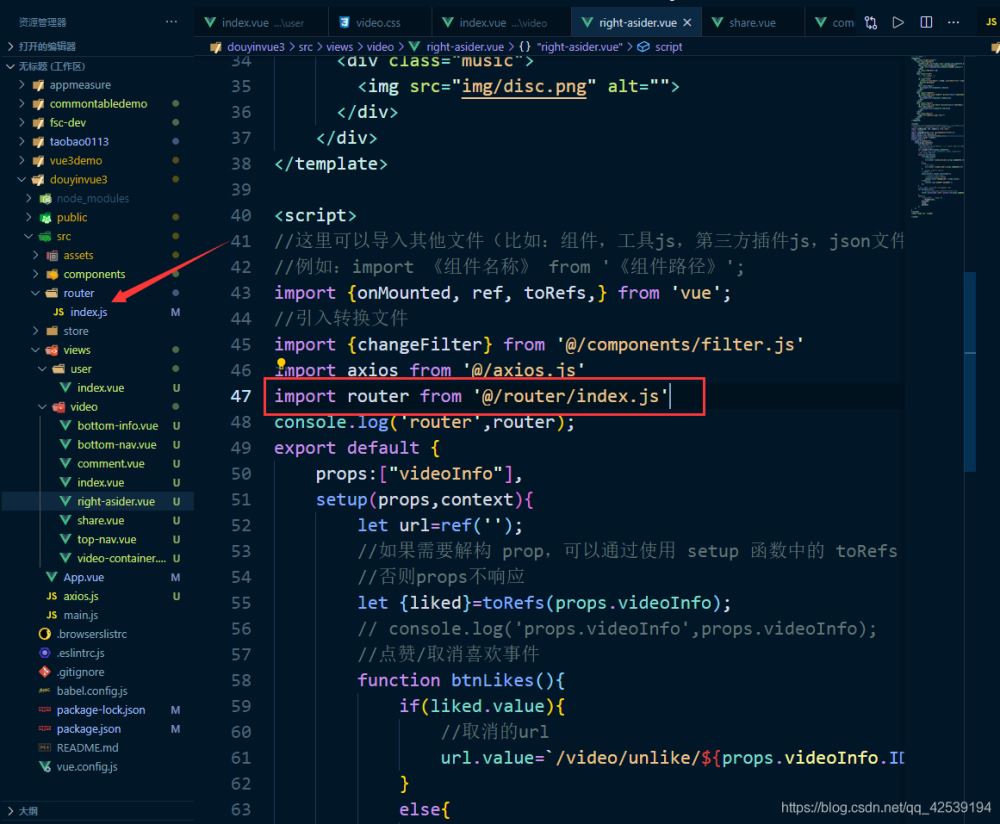
不要this了,直接引用路由对象,看下图:
import router from '@/router/index.js'

用这个路由对象router去push(剩下的和Vue2.x一样)
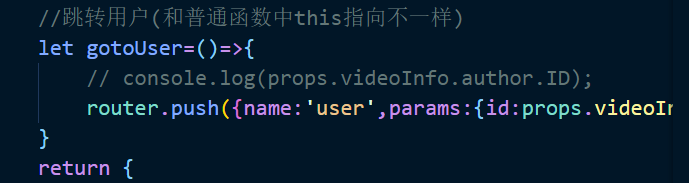
router.push({name:'user',params:{id:props.videoInfo.author.ID}});

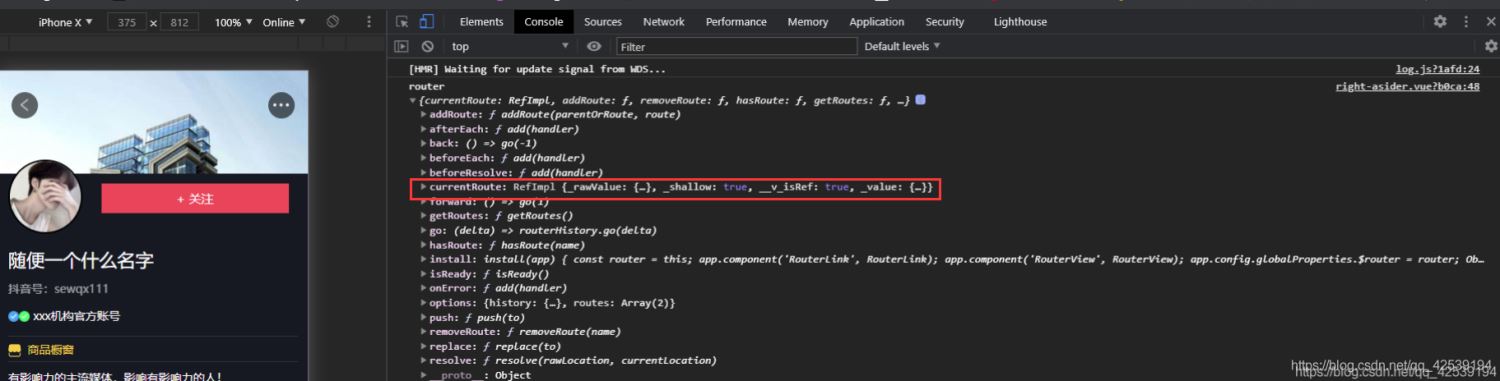
我们打印出这个router看看里头是啥?看到currentRoute熟悉么亲?所以原来this.$route也不用了(虽然他原来也是$router内部的currentRoute)

2.获取参数
原来获取参数用this.$route.params获取,现在是这样的。
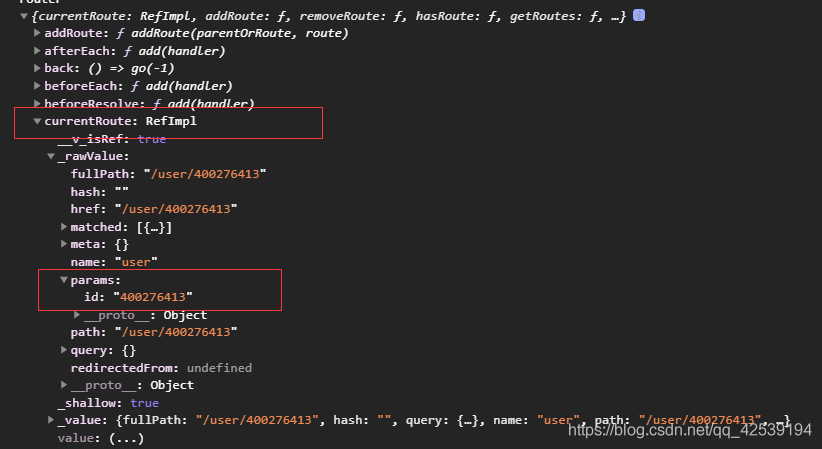
router.currentRoute.value.params.id
来具体看看 currentRoute里面是啥吧

3. router-link
很开心<routerlink/>没有变化,还是以前那么用
<router-link :to="{name:'user',params:{id:videoInfo.author.ID}}">点击跳转</router-link>
4.总结
整体上来讲vue3使用上是方便了,但是很多小的东西和原来不一样了,还真的找找,欢迎大佬们补充。。。
加载全部内容