js window对象
chuckQu 人气:0前言
每个JavaScript环境都有一个全局对象(global object)。在全局范围内创建的任何变量实际上都是这个对象的属性,而任何函数都是它的方法。在浏览器环境中,全局对象是window对象,它代表了包含网页的浏览器窗口。
在这篇文章中,我们将介绍Window对象的一些重要用途:
- 浏览器对象模型(Browser Object Model)
- 获取浏览器信息
- 获取并使用浏览器history对象
- 创建并控制浏览器窗口
- 获取屏幕尺寸以及显示细节
浏览器对象模型
浏览器对象模型(简称BOM)是一个属性和方法的集合,包含了关于浏览器和计算机屏幕的信息。比如说,我们可以找出哪个浏览器正在被用来浏览一个页面,尽管这种办法不可靠。我们还可以找出它被浏览的屏幕尺寸,以及在当前页面之前已经访问过哪些页面。它还可以用于创建弹出式窗口这种相当可疑的做法,如果你喜欢惹恼你的用户的话。
BOM没有官方的标准,尽管所有主流浏览器都支持许多属性和方法,但这已经成为了一种事实上的标准。这些属性和方法是通过window对象提供的,每一个浏览器窗口,tab页,弹窗,frame以及iframe都具有window对象。
浏览器环境
请记住,JavaScript可以在不同的环境上运行。BOM只在浏览器环境中有意义。这意味着其他环境可能没有window对象,尽管他们仍有全局对象。比如说,Node.js拥有一个称为global的对象。
如果你不知道全局对象的名称,你可以在全局作用域中使用关键字this来引用全局对象。下面的代码提供了一种将变量global赋值给全局对象的快捷方式:
const global = this;
深入全局变量
全局变量是不使用const、let或var关键字创建的变量。全局变量可以在整个程序中进行访问。
全局变量是全局对象的属性。在浏览器环境中,全局对象就是window对象。这意味着任何创建的全局变量都是window对象的属性,可以从如下示例中看出:
x = 6; // 创建的全局变量 >> 6 window.x // 同一个变量可以作为window对象的一个属性被访问 >> 6 // window.x === x >> true
通常情况下,你应该在不使用window对象的情况下引用全局变量。这样可以减少字符输入,并且你的代码在不同的环境中也更容易移植。如果你需要检查一个全局变量是否已经被定义,则是一个例外。比如说,如果x没有被定义,下面的代码将会抛出ReferenceError错误:
if (x) {
// do something
}然而,如果变量作为window对象的属性进行访问,那么代码仍然可以正常运行,window.x会直接返回false,意味着代码块将不会被执行:
if (window.x) {
// do something
}有些函数比如说parseInt()和isNaN() ,就是全局对象的方法。在浏览器环境中,它们就是window对象的方法。与变量一样,习惯上省略通过window对象而直接访问它们。
对话框
在浏览器中,有三个函数用来生成对话框:alert(),confirm()以及prompt()。这些都不是ECMAScript标准的一部分,尽管所有主流浏览器都支持它们作为window对象的方法。
Alert Dialog
window.alert()会暂停程序的执行,并在对话框中显示消息。消息被作为参数提供给方法,方法总是返回undefined:
window.alert('Hello');
>> undefined
Confirm dialog
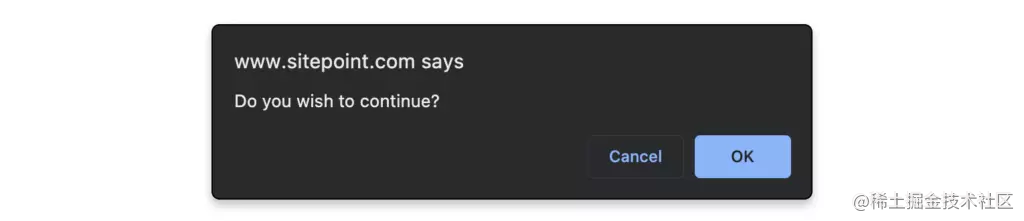
window.confirm()方法会停止程序的执行,并显示一个确认对话框。展示作为参数提供的信息,并给出确定或取消的选项。如果用户点击确定,则返回布尔值true,如果用户点击取消,则返回布尔值false:
window.confirm('Do you wish to continue?');
>> undefined
Prompt dialog
window.prompt() 方法会停止程序的执行,并显示一个对话框。展示作为参数提供的信息,以及一个允许用户输入文本的输入字段。当用户点击确定时,该文本会作为字符串进行返回。如果用户点击取消时,将会返回null:
window.prompt('Please enter your name:');
谨慎使用原生对话框
值得再次强调的是,这些方法会在程序执行过程中让程序停止执行。这意味着在方法被调用的时刻,一切都将停止处理,直到用户点击确认或者取消。如果程序需要同时处理其他东西,或者程序在等待回调函数,那么这种方式就会造成问题。
在一些场合,这种功能因具备一些优势从而可以使用。比如说,window.confirm()对话框可以被用来当做最终确认,检查用户是否想要删除资源。这将阻止程序继续进行并阻止删除资源,直到用户来决定如何处理。
还值得注意的是,大多数浏览器允许用户禁用任意重复出现的对话框,这意味着该功能是不可靠的。
浏览器信息
window对象有一系列的属性和方法,这些属性和方法提供了有关用户浏览器的信息。
Navigator对象
window对象有一个属性叫做navigator,该属性返回Navigator对象的引用。Navigator对象包含有关正在使用的浏览器的信息。上面的userAgent属性将会返回有关正在使用的浏览器和操作系统的信息。比如说,如果运行下面的代码,它将显示我正在使用Mac OS上的Safari 10版本:
window.navigator.userAgent >>"Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_3) AppleWebKit/602.4.8 (KHTML, like Gecko) Version/10.0.3 Safari/602.4.8"
不过,不要依赖这些信息,因为用户可以修改这些信息,从而伪装成其他浏览器。对返回的字符串也很难有任何意义,因为在某种程度上,所有的浏览器都会假装成其他浏览器。
比如说,每个浏览器都会在其自身的userAgent属性上包含Mozilla字符串,因为遗留的Netscape兼容性的原因。userAgent已经从官方标准中废弃,但是它仍然在所有主流浏览器中得到很好的支持。
URL
window.location是一个对象,该对象包含有关当前页面URL的信息。它包含一些属性,提供关于URL的不同片段的信息。
href属性将完整的URL作为字符串进行返回:
window.location.href >> "<https://www.sitepoint.com/javascript-window-object/>"
该属性(以及本节其他大多数属性)是可读/可写属性,这意味着可以通过赋值被更改。如果完成赋值操作,当前页面将会使用新的属性值进行重新加载。比如说,输入下面的代码到浏览器的控制台中,浏览器将会重定向到指定页面:
window.location.href = '<https://www.sitepoint.com/>' >> "<https://www.sitepoint.com/>"
protocol属性返回一个描述所使用的协议(比如http,https,pop2,ftp等等)的字符串。注意字符串的末尾有冒号:
window.location.protocol >> "https:"
host属性返回一个描述当前URL的域名以及端口号的字符串。如果使用的默认端口号80,那么端口号通常会被省略:
window.location.host >> "www.sitepoint.com"
hostname属性返回一个描述当前URL域名的字符串:
window.location.hostname >> "www.sitepoint.com"
port属性返回一个描述端口号的字符串,如果端口没有显式地在URL中声明,它将返回空字符串:
window.location.port >> ""
pathname属性返回域名后面的路径字符串:
window.location.pathname >> "/javascript-window-object/"
search属性返回一个以"?"开头的字符串,后面是查询字符串参数。如果没有查询字符串参数,将会返回空字符串:
window.location.search >> ""
hash属性返回一个以"#"开头的字符串,后面是片段标识符。如果没有片段标识符,将返回空字符串:
window.location.hash >> ""
origin属性返回一个字符串,展示当前页面来源的协议和域名。这个属性是只读的,所以不能被改变:
window.location.origin >> "<https://www.sitepoint.com>"
window.location还具有以下方法:
reload()方法可以用来强制重新加载当前页面。如果传递参数true,会强制浏览器从服务端重新加载页面,而不是使用缓存的页面。
assign()方法可以用来从参数提供的URL中加载另一个资源。比如说:
window.location.assign('<https://www.sitepoint.com/>')replace()方法与assign()方法作用几乎相同,除了当前页面不会存储于浏览器历史记录中。所以用户不能使用返回按钮进行返回。
toString()方法返回一个包含整个URL的字符串:
window.location.toString(); >> "<https://www.sitepoint.com/javascript/>"
浏览器历史
window.history属性可用于访问当前浏览器会话中任何先前访问过的页面的信息。避免将其与新的HTML5 History API混淆。
window.history.length 属性显示在到达当前页面之前已经访问了多少个页面。
window.history.go()方法可以用于跳转至指定页面,0表示跳转至当前页面:
window.history.go(1); // 前进一个页面 window.history.go(0); // 重新加载当前页面 window.history.go(-1); // 后退一个页面
还有window.history.forward()以及window.history.back() 方法,可分别用于前进或后退一个页面,就好像使用了浏览器的前进和后退按钮。
控制窗口
可以使用window.open()方法打开一个新的窗口。该方法接收将要打开的页面URL作为第一个参数,窗口的标题作为第二个参数,以及一系列属性作为第三个参数。这也可以赋值给一个变量,这样窗口就可以在以后的代码中被引用:
const popup = window.open('<https://sitepoint.com>','SitePoint','width=700,height=700,resizable=yes');

close()方法可用于关闭一个窗口,假设你有一个窗口引用:
popup.close();
也可以使用window.moveTo()方法移动窗口。该方法接收两个参数,分别是窗口要移动到的屏幕的X轴和Y轴坐标:
window.moveTo(0,0); // 移动窗口到屏幕的左上角
你可以使用window.resizeTo()方法来调整窗口大小。该方法接收两个参数,用来指定调整后的窗口尺寸的宽度和高度:
window.resizeTo(600,400);
烦人的弹框
这些方法在很大程度上负责给JavaScript一个坏名声,因为它们被用来创建烦人的弹出式窗口,这些窗口通常包含侵入性的广告。从可用性的角度来看,调整或移动用户窗口的大小也是一个坏主意。
许多浏览器阻止弹出式窗口,并在某些情况下不允许调用其中的一些方法。例如,如果有一个以上的标签打开,你就不能调整一个窗口的大小。你也不能移动或调整一个不是用window.open()创建的窗口的大小。
尽量少的使用这些方法是明智的,所以在使用它们之前要仔细考虑。几乎总是会有一个更好的替代方案,而一个优秀程序员会努力找到它。
屏幕信息
window.screen对象包含了关于浏览器所显示的屏幕的信息。你可以分别使用height和width属性找出屏幕的高度和宽度,单位为像素:
window.screen.height >> 1024 window.screen.width >> 1280
availHeight和availWidth可用于查找屏幕的高度和宽度,其中不包括任何操作系统的菜单:
window.screen.availWidth >> 1280 window.screen.availHeight >> 995
colorDepth属性可用于查找用户显示器的颜色位深度,尽管除了收集用户统计数据外,很少有这样做的用例:
window.screen.colorDepth; >> 24
更适用于移动平台
屏幕对象对移动设备有更多的用途。它还允许你做一些事情,如关闭设备的屏幕,检测其方向的变化或将其锁定在一个特定的方向。
谨慎使用
上一节中所涉及的许多方法和属性在过去被滥用于可疑的活动,如用户代理嗅探,或检测屏幕尺寸以决定是否显示某些元素。这些做法现在已经被更好的做法所取代了,比如媒体查询和特征检测。
文档对象
每个window对象包含一个document对象。该对象有一系列的属性和方法,用来处理已经加载到窗口的页面。document对象包含一些值得关注的方法。
document.write()
write() 方法只是将一串文本写到页面上。如果页面已经加载,它将彻底替换当前文档:
document.write('Hello, world!');这将用字符串Hello, world!替换整个文档。可以在字符串中包含HTML,这将成为DOM树的一部分。例如,下面这段代码将创建一个<h1>标签节点和一个文本子节点:
document.write('<h1>Hello, world!</h1>');document.write()方法也可以在文档中的<script>标签内使用,用于将字符串注入到标记中。这不会覆盖页面上的其他HTML。下面的例子将把文本 "Hello, world!"放在<h1>标签内,页面的其他部分将正常显示:
<h1>
<script>document.write("Hello, world!")</script>
</h1>document.write()的使用是非常不受欢迎的,因为它只能通过在HTML文档中混合JavaScript来进行使用。仍然有一些极其罕见的合法用途,但一个出色的程序员几乎不需要使用它。
总结
以上就是有关window对象的所有主要内容,感谢你的阅读。
加载全部内容