vue-loader和webpack项目配置及npm错误
树ྂ叶ྂ 人气:0vue-loader和webpack项目配置及npm错误
学习vue的同学都知道,想要生成一个vue项目,使用vue-cli脚手架工具直接生成项目即可,但是小编为了更加明白vue项目中一些项目文件的真正含义,从空文件开始构建项目,其中还包括webpack的一些知识点
1、在VS编辑器打开终端,npm init初始化,生成package.json文件
2、安装项目中所需要用到的包,例如webpack 、 vue 、 vue-loader等
使用命令npm i webpack vue vue-loader进行安装,如果此时报错,可以一个一个的进行安装,npm i webpack 、npm i vue 、npm i vue-loader
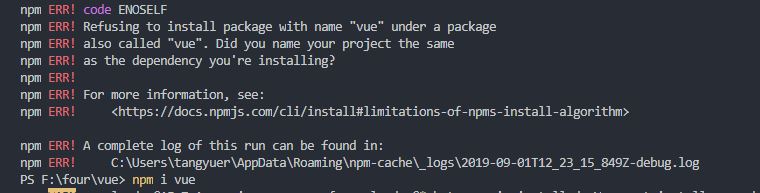
如果新建过程中出现以下错误:

可以看一下package.json下的name字段是不是项目名字和你安装的那个包名字相同了,如果一样就会报那个错,把项目名字改成和安装不冲突的名字
正确的运行结果应该是:

3、继续安装css-loader以及vue-template-compiler
npm i css-loader vue-template-compiler
4、新建src文件夹,新加app.vue,进行编写基本的代码
5、此时的文件是不可能进行编译的,但是当我们想要运行此项目时,可以使用webpack,webpack是一个打包器;
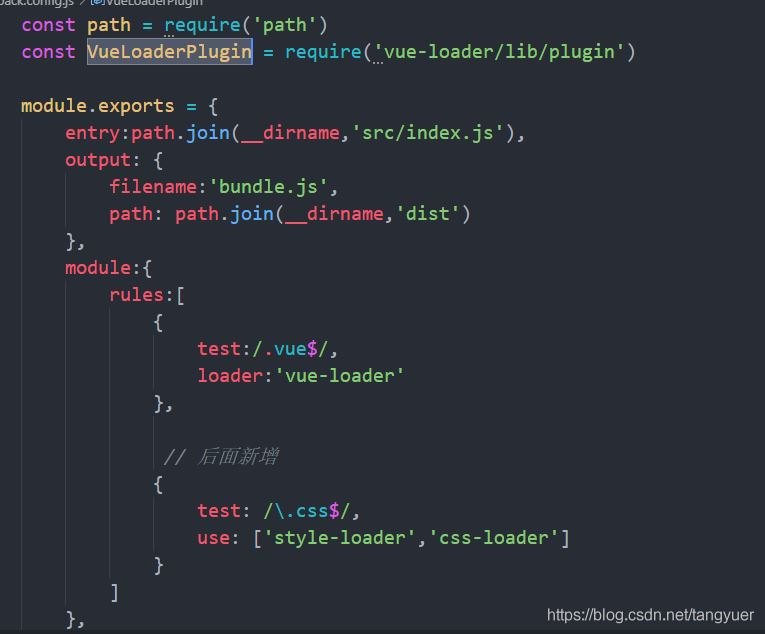
在根目录下建立webpack.config.js,并在里面添加配置

entry是我们这个项目文件的一个入口文件,output是打包以后的输出文件,__dirname 是表示当前文件的名字,module里面是一些loader配置
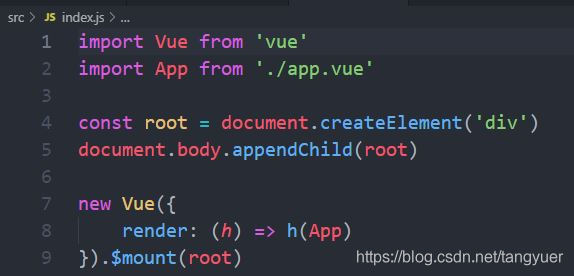
6、入口文件index.js文件也进行简单的编辑:

7、最后进行运行npm run build
根据webpack.config.js的配置,会在根目录生成一个文件夹dist,里面是输出的一些文件。
到这里,我们的项目配置就完成了!!
解决vue-loader webpack版本出现的问题
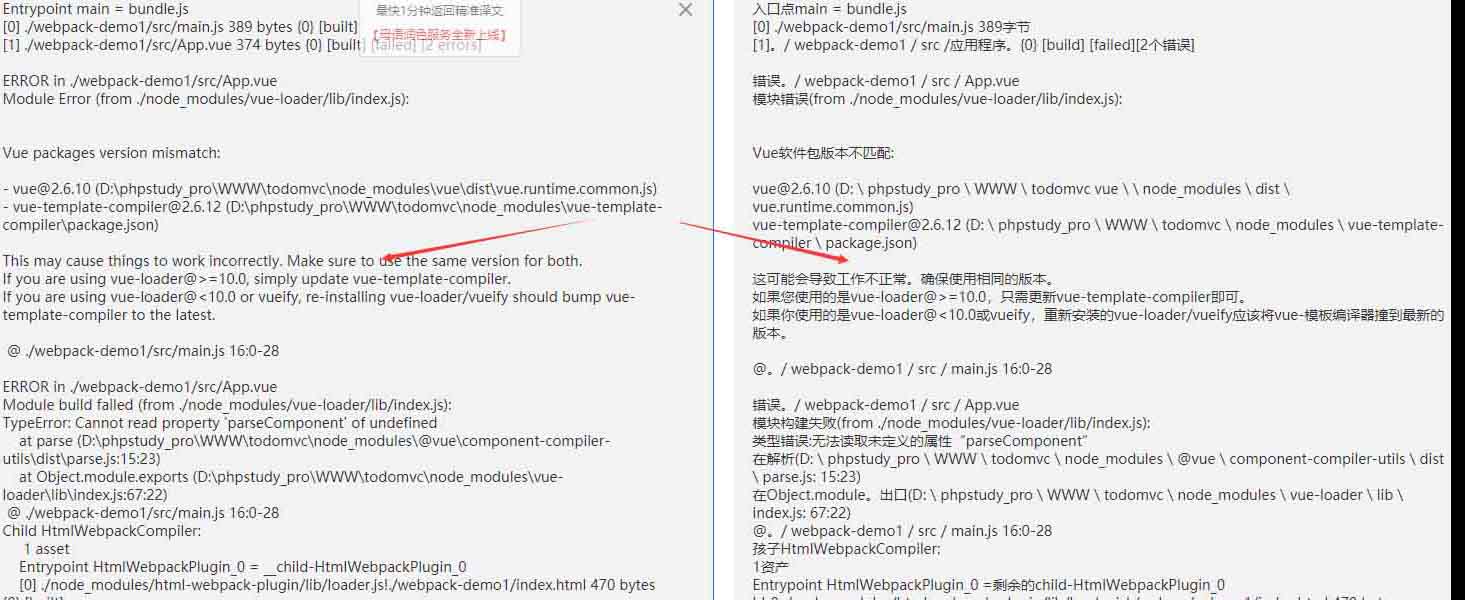
出现问题

问题描述
主要是webpack打包时出现问题报错如上
发现vue-loader 和 vue-template-compiler 版本不匹配
解决方法
npm instll npm update
之后再运行就解决了
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容