element-UI el-table树形数据 修改小三角图标
whylost迷心 人气:0element-UI el-table树形数据 修改小三角图标
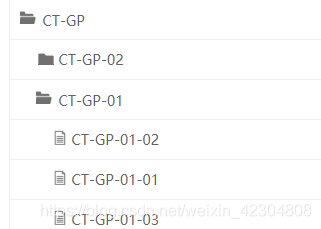
el-table树形数据 默认样式

有下级没展开是▸ 有下级展开了是▾ 没有下级的前面什么符号也没有。
更改成自定义样式

因为是vue的 <style scoped>内写CSS 样式,所以需要添加 /deep/ 进行穿透
.el-tree /deep/ .el-tree-node__expand-icon.expanded
{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
//有子节点 且未展开
.el-table/deep/ .el-icon-arrow-right:before {
background: url('./images/folder.png') no-repeat 0 3px;
content: '';
display: block;
width: 16px;
height: 16px;
font-size: 16px;
background-size: 16px;
}
//有子节点 且已展开
.el-table/deep/ .el-table__expand-icon--expanded {
.el-icon-arrow-right:before {
background: url('./images/folderOpen2.png') no-repeat 0 3px;
content: '';
display: block;
width: 15px;
height: 20px;
font-size: 18px;
background-size: 21px;
}
}
//没有子节点
.el-tree /deep/.el-tree-node__expand-icon.is-leaf::before
.el-table/deep/.el-table__placeholder::before {
background: url('./images/file.png') no-repeat 0 3px;
content: '';
display: block;
width: 16px;
height: 18px;
font-size: 16px;
background-size: 16px;
}
点击打开子节点时小图标会旋转,没找到怎么解决,使用了一张左旋90°的图片
图片来自 Iconfont-阿里巴巴矢量图标库



element-UI 修改默认的一些样式
variables.scss 文件:设置了一些基础配置的变量
/**
* @description 全局主题变量配置
*/
/* stylelint-disable */
@charset "utf-8";
$theme-color: #3370ff;
// 主内容区最小宽度
$base-content-min-width: 1200px;
//框架默认主题色
$base-color-default: #3370ff;
//默认层级
$base-z-index: 999;
//横向布局纵向布局时菜单背景色
$base-menu-background: #001529;
//菜单文字颜色
$base-menu-color: hsla(0, 0%, 100%, 0.95);
//菜单选中文字颜色
$base-menu-color-active: rgba(255, 255, 255, 0.95);
//菜单选中背景色
$base-menu-background-active: $base-color-default;
//标题颜色
$base-title-color: #fff;
//字体大小配置
$base-font-size-small: 12px;
$base-font-size-default: 13px;
$base-font-size-big: 16px;
$base-font-size-bigger: 18px;
$base-font-size-max: 22px;
$base-font-color: #606266;
$base-color-blue: $base-color-default;
$base-color-green: #3370ff;
$base-color-white: #fff;
$base-color-black: #000;
$base-color-yellow: #ffba00;
$base-color-orange: #ff6700;
$base-color-red: #ff4d4f;
$base-color-gray: rgba(0, 0, 0, 0.65);
$base-main-width: 1279px;
$base-border-radius: 2px;
$base-border-color: #dcdfe6;
//输入框高度
$base-input-height: 32px;
//默认paddiing
$base-padding: 10px;
//默认阴影
$base-box-shadow: 0 1px 4px rgba(0, 21, 41, 0.08);
//横向布局时top-bar、logo、一级菜单的高度
$base-top-bar-height: 65px;
//纵向布局时logo的高度
$base-logo-height: 75px;
//顶部nav-bar的高度
$base-nav-bar-height: 60px;
//顶部多标签页tags-bar的高度
$base-tags-bar-height: 55px;
//顶部多标签页tags-bar中每一个item的高度
$base-tag-item-height: 34px;
//菜单li标签的高度
$base-menu-item-height: 50px;
//app-main的高度
$base-app-main-height: calc(
100vh - #{$base-nav-bar-height} - #{$base-tags-bar-height} - #{$base-padding} - 56px - 20px
);
//纵向布局时左侧导航未折叠时的宽度
$base-left-menu-width: 230px;
//纵向布局时左侧导航未折叠时右侧内容的宽度
$base-right-content-width: calc(100% - #{$base-left-menu-width});
//纵向布局时左侧导航已折叠时的宽度
$base-left-menu-width-min: 65px;
//纵向布局时左侧导航已折叠时右侧内容的宽度
$base-right-content-width-min: calc(100% - #{$base-left-menu-width-min});
//默认动画
$base-transition: all 0.2s;
//默认动画时长
$base-transition-time: 0.2s;
:export {
//菜单文字颜色变量导出
menu-color: $base-menu-color;
//菜单选中文字颜色变量导出
menu-color-active: $base-menu-color-active;
//菜单背景色变量导出
menu-background: $base-menu-background;
//菜单选中背景色变量导出
menu-background-active: $base-menu-background-active;
//多标签页选中背景色变量导出
tag-background-active: $base-color-blue;
//默认按钮背景色变量导出
button-background: $theme-color;
//分页选中背景色变量导出
pagination-background-active: $base-color-blue;
theme-color: $theme-color;
title-color: $base-title-color;
}
@mixin text-point {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
@mixin begin-point {
content: "";
border-radius: 3px;
width: 6px !important;
height: 6px;
margin-right: 8px;
position: absolute;
top: 50%;
transform: translateY(-50%);
left: -3px;
z-index: 999999;
}
@mixin no-scrollbar {
&::-webkit-scrollbar {
display: none; /* Chrome Safari */
}
-ms-overflow-style: none; /* IE 10+ */
scrollbar-width: none; /* Firefox */
}common.scss 文件:修改了element-ui 的一些组件的默认样式,方便大家找对应组价的类名
@charset "utf-8";
@import "./variables.scss";
@mixin scrollbar {
max-height: 88vh;
margin-bottom: 0.5vh;
overflow-y: auto;
&::-webkit-scrollbar {
width: 0;
height: 0;
background: transparent;
}
&::-webkit-scrollbar-thumb {
background-color: rgba(144, 147, 153, 0.3);
border-radius: 10px;
}
&::-webkit-scrollbar-thumb:hover {
background-color: rgba(144, 147, 153, 0.3);
}
}
@mixin base-scrollbar {
&::-webkit-scrollbar {
width: 8px;
height: 8px;
}
&::-webkit-scrollbar-thumb {
background-color: rgba(0, 0, 0, 0.1);
background-clip: padding-box;
border: 2px solid transparent;
border-radius: 7px;
}
&::-webkit-scrollbar-thumb:hover {
background-color: rgba(0, 0, 0, 0.1);
}
&::-webkit-scrollbar-track {
background-color: transparent;
}
&::-webkit-scrollbar-track:hover {
background-color: #f8fafc;
}
}
img {
object-fit: cover;
}
.paddingTop48 {
padding-top: 56px;
// height: 100%;
}
.margin_right_20 {
margin-right: 20px;
}
.content-wrap {
box-sizing: border-box;
background: #fff;
height: -o-calc(100vh - 56px);
height: -moz-calc(100vh - 56px);
height: -webkit-calc(100vh - 56px);
height: calc(100vh - 56px);
}
.aside-box {
overflow: auto;
width: 200px !important;
height: calc(100vh - 82px);
background: #363d44;
// padding: 30px 20px;
.aside-search {
margin-bottom: 10px;
}
}
//火狐浏览器滚动条兼容
.aside-box {
scrollbar-color: rgba(0, 0, 0, 0.4) #eee; //滚动条轨道颜色 滚动条滑块的颜色
scrollbar-width: thin; //thin模式下滚动条两端的三角按钮会消失
}
//谷歌浏览器滚动条兼容
.aside-box::-webkit-scrollbar {
//滚动条整体部分
width: 10px;
height: 10px;
background-color: #eee;
}
.aside-box::-webkit-scrollbar-track {
//滚动条的轨道(里面装有Thumb)
background-color: transparent;
}
.aside-box::-webkit-scrollbar-thumb {
background-color: rgba(0, 0, 0, 0.4); //滚动条里面的小方块
background-clip: padding-box;
border: 1px solid transparent;
border-radius: 7px;
}
// 设置浏览器滚动条样式
::-webkit-scrollbar {
width: 8px;
height: 10px;
background-color: #fff;
}
::-webkit-scrollbar-thumb {
display: block;
min-height: 12px;
min-width: 8px;
border-radius: 6px;
background-color: rgb(217, 217, 217);
}
::-webkit-scrollbar-thumb:hover {
display: block;
min-height: 12px;
min-width: 8px;
border-radius: 6px;
background-color: rgb(159, 159, 159);
}
// 设置浏览器滚动条样式
//::-webkit-scrollbar-button 滚动条的轨道的两端按钮,允许通过点击微调小方块的位置。
//::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去)
//::-webkit-scrollbar-corner 边角,即两个滚动条的交汇处的小方块
//::-webkit-resizer 两个滚动条的交汇处上用于通过拖动调整元素大小的小控件
body {
position: relative;
height: 100vh;
min-width: 1000px;
padding: 0;
margin: 0;
font-size: $base-font-size-default;
background: #f5f6f7;
@include base-scrollbar;
div {
@include base-scrollbar;
}
}
.el-container.content-container {
box-sizing: content-box;
}
/* 全局按钮样式 */
.btn-color {
color: #fff;
background-color: $theme-color;
border-color: $theme-color;
}
.btn-color:hover,
.btn-color:focus {
color: #fff;
background-color: $theme-color;
border-color: $theme-color;
}
/* 默认按钮样式 */
.el-button--default {
color: $theme-color;
border-color: $theme-color;
}
.el-button--default:active,
.el-button--default:hover,
.el-button--default:focus {
color: $theme-color;
background: #fff;
border-color: $theme-color;
}
// /* 成功按钮样式 */
.el-button--success,
.el-button--primary {
color: #fff;
background-color: $theme-color !important;
border-color: $theme-color !important;
}
.el-button--success:hover,
.el-button--success:focus,
.el-button--primary:hover,
.el-button--primary:focus {
color: #fff;
background-color: $theme-color;
border-color: $theme-color;
}
// /* 文字按钮样式 */
.el-button--text {
color: $theme-color;
}
.el-button--text:active,
.el-button--text:hover,
.el-button--text:focus {
color: $theme-color;
}
/* 时间面板选中项颜色 */
.el-date-table td.current:not(.disabled) span {
color: #fff !important;
background-color: $theme-color !important;
}
.el-date-table td.today span {
color: $theme-color !important;
}
.el-date-table td.today.start-date span,
.el-date-table td.today.end-date span {
color: #fff !important;
}
.el-date-table td.available:hover {
color: $theme-color !important;
}
.el-time-panel__btn.confirm {
color: $theme-color !important;
}
/* 单选复选选中颜色 */
.el-checkbox__input.is-checked .el-checkbox__inner,
.el-radio__input.is-checked .el-radio__inner {
background-color: $theme-color !important;
border-color: $theme-color !important;
}
.el-checkbox__input.is-checked + .el-checkbox__label,
.el-radio__input.is-checked + .el-radio__label {
color: $theme-color;
}
/* 单选复选禁用颜色 */
.el-checkbox__input.is-disabled .el-checkbox__inner,
.el-radio__input.is-disabled .el-radio__inner {
background-color: #f2f6fc !important;
border-color: #dcdfe6 !important;
}
.el-checkbox__input.is-disabled + .el-checkbox__label,
.el-radio__input.is-disabled + .el-radio__label {
color: #c0c4cc !important;
}
.el-checkbox__input.is-indeterminate .el-checkbox__inner {
background-color: $theme-color !important;
border-color: $theme-color !important;
}
.el-checkbox__inner:hover,
.el-radio__inner:hover {
border-color: $theme-color !important;
}
/* 分页样式 */
.el-pagination {
padding: 2px 5px;
margin: 15px 0 0 0;
font-weight: 400;
color: #000;
text-align: right;
}
.el-pagination.is-background .el-pager li:not(.disabled).active {
background-color: $theme-color !important;
border-color: $theme-color !important;
}
/* 表格单元格样式 */
.el-table .color_yellow .cell {
color: #ffd966;
}
.el-table .color_orange .cell {
color: #f58801;
}
.el-table .color_red .cell {
color: #d8090f;
}
.el-table .color_green .cell {
color: #67c23a;
}
/* 分页按钮颜色 */
.el-pagination.is-background .el-pager li:not(.disabled):hover {
color: $theme-color;
}
.el-pagination.is-background .el-pager li:not(.disabled).active {
color: #fff;
}
/* 下拉选中颜色 */
.el-select-dropdown__item.selected {
color: $theme-color;
}
/* 下拉框激活状态边框颜色 */
.el-select .el-input.is-focus .el-input__inner {
border-color: $theme-color;
}
.el-select-dropdown.is-multiple .el-select-dropdown__item.selected {
color: $theme-color;
}
/* 输入框激活状态边框颜色 */
.el-input .el-input__inner:hover,
.el-input .el-input__inner:focus,
.el-textarea__inner:hover,
.el-textarea__inner:focus {
border-color: $theme-color !important;
}
/* 页签颜色 */
.tags-content .el-tabs__item:hover {
color: $theme-color;
}
.tags-bar-container .tags-content .el-tabs__header .el-tabs__item.is-active {
background-color: $theme-color !important;
border-color: $theme-color !important;
}
/* 弹窗关闭按钮 */
.el-dialog__headerbtn:focus .el-dialog__close,
.el-dialog__headerbtn:hover .el-dialog__close {
color: $theme-color;
}
.el-message-box__headerbtn:focus .el-message-box__close,
.el-message-box__headerbtn:hover .el-message-box__close {
color: $theme-color;
}
/* 顶部更多操作样式 */
.el-dropdown-menu__item:not(.is-disabled):hover,
.el-dropdown-menu__item:focus {
color: $theme-color;
}
/* 左侧菜单样式 */
.side-bar-container .el-menu .el-menu-item.is-active,
.side-bar-container .el-menu .el-menu-item:hover {
background-color: $theme-color !important;
}
/* 正在加载样式 */
.el-loading-spinner .path {
stroke: $theme-color;
}
.el-loading-spinner .el-loading-text {
color: $theme-color;
}
/* tab选项卡 */
.el-tabs__item {
font-weight: normal;
}
.el-tabs__item.is-active {
color: $theme-color;
}
.el-tabs__item:hover {
color: $theme-color;
}
.el-tabs__active-bar {
background-color: $theme-color;
}
/* 返回按钮 */
.el-backtop {
color: $theme-color;
}
// 默认按钮加粗
.el-button--default {
font-weight: 700;
}
// 小按钮样式调整
.el-button--mini {
padding: 7px 8px;
}
.tinymce-container {
.mce-menubtn.mce-fixed-width span {
width: 70px;
}
.mce-btn button {
padding: 4px;
}
}
// 链接跳转样式
.link-style {
color: #606266;
text-decoration: underline;
margin-left: 0px;
}
// 表格固定列滚动条
.el-table--scrollable-x {
.el-table__body-wrapper {
z-index: 20;
}
}
.el-table__fixed,
.el-table__fixed-right {
.el-table__fixed-body-wrapper {
z-index: 30;
}
}
// element ui 调整样式
.el-table td {
padding: 5px 0;
}
.el-drawer:focus {
outline: none;
}
.el-drawer__close-btn:focus {
outline: none;
}
.el-timeline-item__timestamp {
color: #3db373;
}
.el-timeline-item__tail {
height: calc(100% - 19px);
position: absolute;
bottom: 0px;
border-left: 1px solid #e0e6e0;
}
.el-timeline-item {
padding: 0;
margin-bottom: 5px;
}
.el-timeline-item__timestamp.is-top {
margin-bottom: 3px;
}
.el-timeline-item__node {
background-color: #e0e6e0;
}
.el-timeline-item__node--normal {
top: 3px;
left: 1px;
width: 8px;
height: 8px;
}
.right_drawer {
/deep/ .el-popover {
padding: 0;
}
}
.el-popover {
padding: 0;
min-width: 100px;
}
.el-popconfirm{
padding: 12px !important;
/deep/.el-button--mini{
padding: 5px;
margin-top: 5px;
}
}
.tree-box {
.tree {
* {
background-color: transparent !important;
}
*:focus {
background-color: transparent !important;
}
}
}
// 返回样式
.back {
// padding: 48px 100px 0px 200px;
height: 50px;
display: flex;
align-items: center;
justify-content: space-between;
font-size: 15px;
// border-bottom: 1px solid #1E8E76;
// margin-bottom: 20px;
div:nth-of-type(1) {
display: flex;
align-items: center;
div {
cursor: pointer;
margin-right: 16px;
i {
font-size: 15px;
}
display: flex;
align-items: center;
justify-content: center;
width: 64px;
height: 30px;
background: #ffffff;
border-radius: 14px;
border: 1px solid #f4f9f4;
span {
font-size: 12px;
color: rgba(0, 0, 0, 0.5);
}
}
h5 {
color: #7f7f7f;
font-size: 12px;
color: $theme-color;
}
}
div:nth-of-type(2) {
padding: 0 10px;
min-width: 100px;
height: 28px;
line-height: 28px;
text-align: center;
background: #ffffff;
border: 1px solid #f4f9f4;
border-radius: 4px;
}
div {
font-size: 12px;
color: #7f7f7f;
}
}
// 设置字体大小
.el-table,
.top-box,
.el-input__inner,
.el-textarea__inner,
.el-form-item__label,
.line {
font-size: 12px;
}
// 表格头部样式
.el-table__header-wrapper .has-gutter th,
.el-table__header-wrapper .has-gutter tr {
background-color: #f4f4f4 !important;
// padding: 8px 0px;
}
// tooltip弹窗样式
.el-tooltip__popper {
max-width: 600px;
line-height: 180%;
}
.el-tooltip__popper {
z-index: 9999999 !important;
}
.el-tooltip__popper {
background-color: #fff !important;
color: rgba(0, 0, 0, 0.85) !important;
// border: 1px solid #e4e7ed !important;
box-shadow: 0px 0px 7px 3px rgba(0, 0, 0, 0.06) !important;
}
// 控制三角形颜色
.el-tooltip__popper[x-placement^="top"] .popper__arrow {
border-top-color: #fff;
border-bottom-color: #fff;
}
.el-tooltip__popper[x-placement^="top"] .popper__arrow:after {
border-top-color: #fff;
border-bottom-color: #fff;
}
.el-tooltip__popper[x-placement^="bottom"] .popper__arrow {
border-bottom-color: #fff;
}
.el-tooltip__popper[x-placement^="bottom"] .popper__arrow:after {
border-bottom-color: #fff;
}
.el-autocomplete-suggestion {
z-index: 998 !important;
width: auto !important;
}
.tag {
cursor: pointer;
//color: #3370ff;
color: rgb(143, 149, 158);
}
.special_tag_one {
padding: 0 6px 0 3px;
//background-color: #3370ff;
border-radius: 14px;
.tag {
cursor: pointer;
color: #3370ff;
//color: #fff;
}
}
.special_tag_two {
}
.tooptip_prop_class {
padding: 5px;
font-size: 10px;
}
.block_up {
font-size: 14px;
margin-left: 5px;
color: rgba(0, 0, 0, 0.5);
}
// 提示语
.footer_tip, .footer_hint {
z-index: -1;
flex: 1;
display: flex;
align-items: center;
justify-content: center;
margin-bottom: 90px;
text-align: center;
color: #c0c4cc;
font-size: 14px;
position: relative;
i {
position: relative;
top: 1px;
color: #f3a56d !important;
}
}
@media screen and (max-width: 1500px) {
.footer_tip {
position: relative;
margin-bottom: 0;
}
.footer_hint {
position: relative;
margin-bottom: 90px;
}
}
.H_L{
background-color: skyblue;
text-decoration: underline red;
cursor: pointer;
}以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容