VUE axios
Favour72 人气:0一.axios是什么
axios是一款ajax请求工具,是一个用于发送ajax请求的HTTP库,本质上是对AJAX的封装。而且Axios支持 Promise操作, 让我们无需再使用传统callback方式来进行异步编程。(Promise 是JS中进行异步编程的一种解决方案。)
二.axios的特点
- 前后端都可以使用
- 不依赖dom
- 拦截扩展强大
- 可封装复用性强
三.axios怎么安装
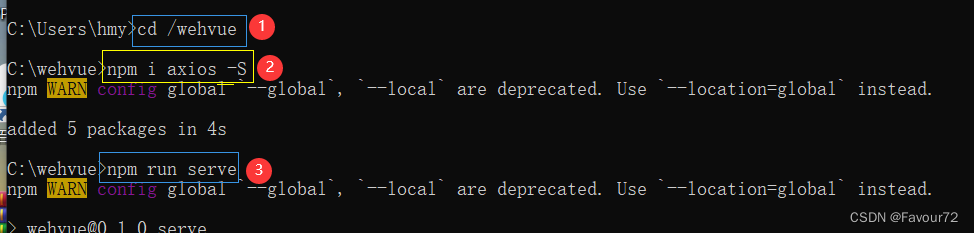
win+R 找到cmd命令窗口 切换到项目目录(cd 项目目录)
输入npm i axios -S
然后运行项目

四.在VUE全局挂载
分为三步
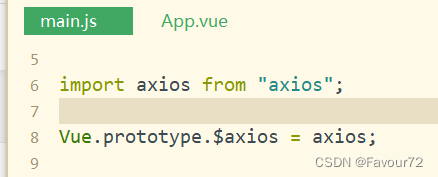
在 main.js中
导入
import axios from 'axios';
挂载
Vue.prototype.$axios = axios;

使用
在App.vue中
this .$axios.xxx
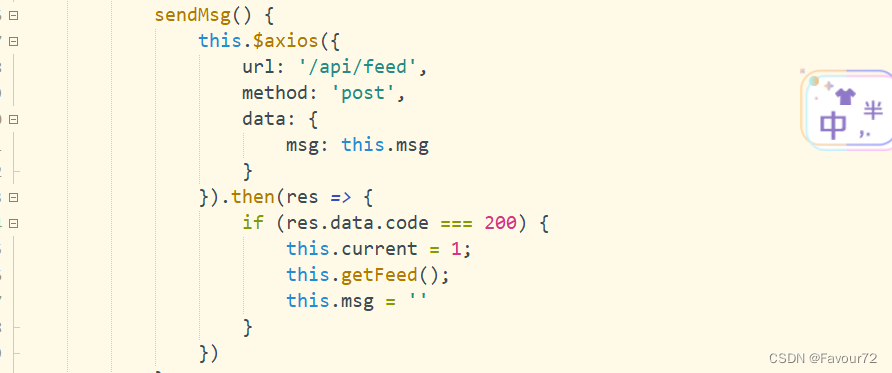
举个栗子:

五.axios便捷方法
post(url , data , config)
get(url , config) get 传递参数给后端
?参数名=参数值&参数名2=参数值2?current=2
.delete(url,config) 删除
.put(url,data,config) 修改
六.axios基础方法
语法如下:
axios({
url,//请求的地址
methods//请求方法 get,post,put,delete
data,post请求的数据
params:get请求的数据
headers:请求头配置
})
七.axios执行结果
语法如下:
网络请求成功
.then(res=>{
res.data 请求返回的数据
}
请求失败
.catch(err=>{
err.response.data 返回失败数据
}
举个栗子:
this.$axios.get('/api/feed?current=' + this.current
, {
headers: {
"Authorization": 'Bearer ' + localStorage.getItem('token')
}
},
)
.then(res => {
console.log('成功', res.data);
this.feedList = res.data.data;
this.pagnation = res.data.pagnation;
})
.catch(err => {
console.error(err);
alert(err.response.data.msg)
})八.config axios 配置
给 headers: 请求头 添加token
headers: {
"Authorization": 'Bearer ' + localStorage.getItem('token')
}切记:'Bearer '要加空格
或者在main.js中直接配置
// 给每个请求都拦截下来 添加请求的token信息
axios.interceptors.request.use(function(config) {
config.headers.Authorization = 'Bearer ' + localStorage.getItem('token')
return config
})九.restFul
可观看视频了解
1.接口设计风格
2.强调每个url地址都是一个资源
3.可以通过get,post,put,delete操作资源
4.get获取 post新增 put修改 delete删除
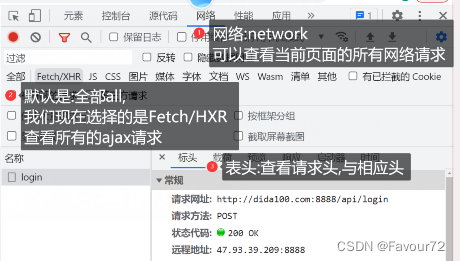
九.如何审查元素
在网络里

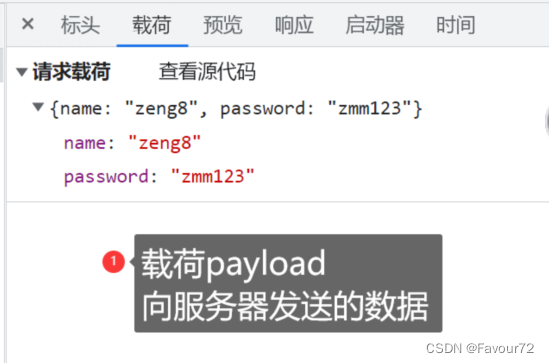
网络下面的载荷

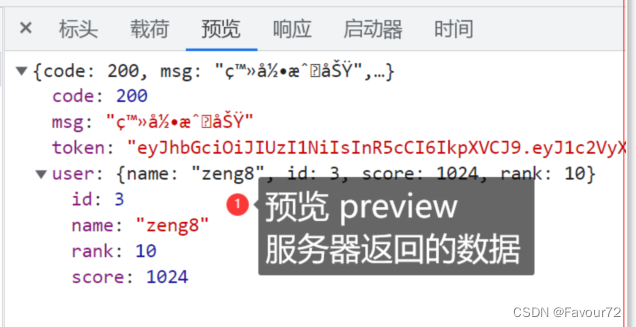
网络下面的预览

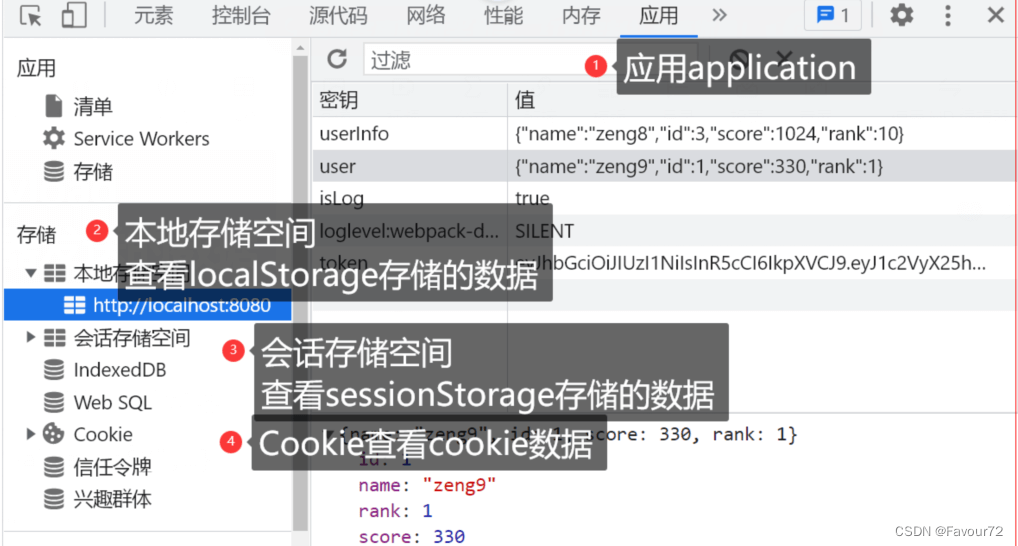
应用中

加载全部内容