Flask swagger
歪桃 人气:0阅读对象:知道什么是restful,有了解swagger或者openAPI更佳。
1.什么是restful
Representional State Transfer(REST):表征状态转移。是一种一种基于HTTP协议的架构。采用Web 服务使用标准的 HTTP 方法 (GET/PUT/POST/DELETE) 将所有 Web 系统的服务抽象为资源。
如果REST满足一定条件(C/S、无状态、分层系统、统一接口),则称为REST ful。你可以理解成REST ful就是更加规范的REST。
简单总结就是我们通过http发起一个请求,这个请求可能是get请求,可能是post请求,然后从这个请求里面获取到我们所需要的资源。例如A系统对外暴露一个接口,该接口实现查询用户信息,B系统通过Http请求到A系统,然后通过这个http请求获取到了A系统的用户资源。
换句话说,就是我们需要实现restful,那么就得需要我们向外部暴露一个接口。
对于有Java开发经验的人来说,就很简单,那就是编写一个Controller
例如如下Controller接口表示对外暴露一个接口,那么通过浏览器访问这个地址,我们就能获取到这个任务信息(浏览器地址访问采用get请求方式)
<IP:端口/域名>/task/info/{taskId}
@RestController
@RequestMapping("/task")
public class TaskController {
@GetMapping("/info/{taskId}")
public R<TaskRes> getmTaskInfoById(@PathVariable String taskId) {
TaskRes task = taskService.getTaskInfoById(taskId);
return R.ok(task);
}
}2.swagger/openAPI能做什么
在没有swagger之前,我们可以使用word,excel等功能来书写接口定义文档,但又有一个弊端。
即: 在接口改变时需要及时的同步接口文档,否则实际的接口与接口文档不相符,则接口文件就失去了作用,甚至会起到反作用。
比如上述接口一开始采用的是get请求,并且taskId是通过地址传参,假设现在维护代码的人将请求改成post,然后taskId放到请求body中,例如变成post+json的方式,但是很可能忘记维护接口文档,导致接口文档和实际接口不一致。
在Java中,我们可以根据在代码中使用自定义的注解来生成接口文档,这个在前后端分离的项目中很重要。这样做的好处是 在开发接口时可以通过swagger 将接口文档定义好,同时也方便以后的维护。
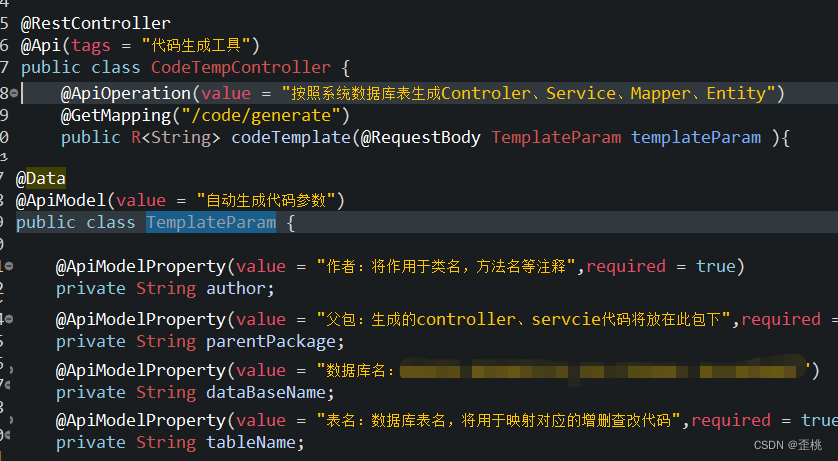
例如在Java中,我们可以通过如下注解:@API、@ApiModelProperty等注解来修饰我们代码。
在python中,类似的功能叫做装饰器

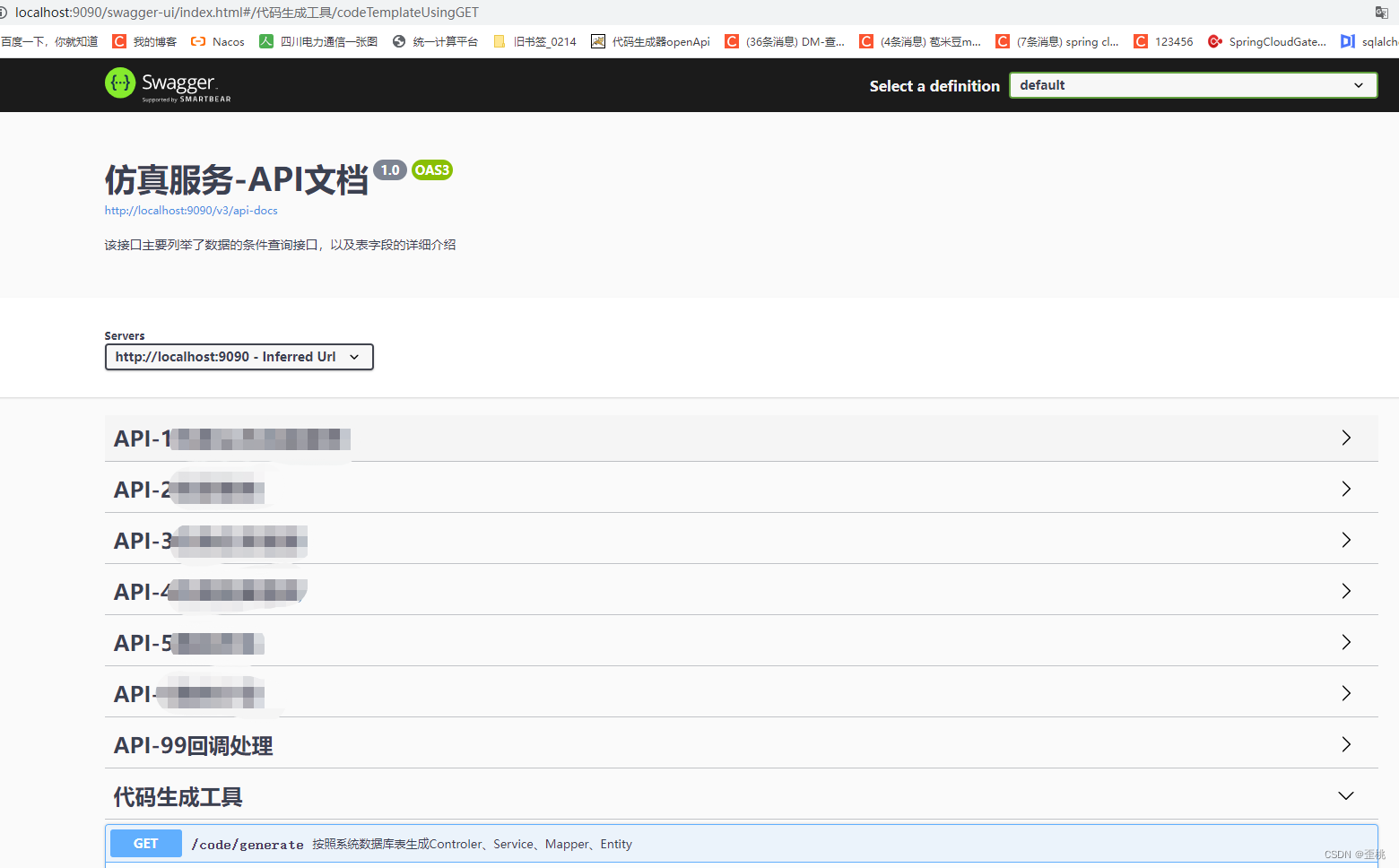
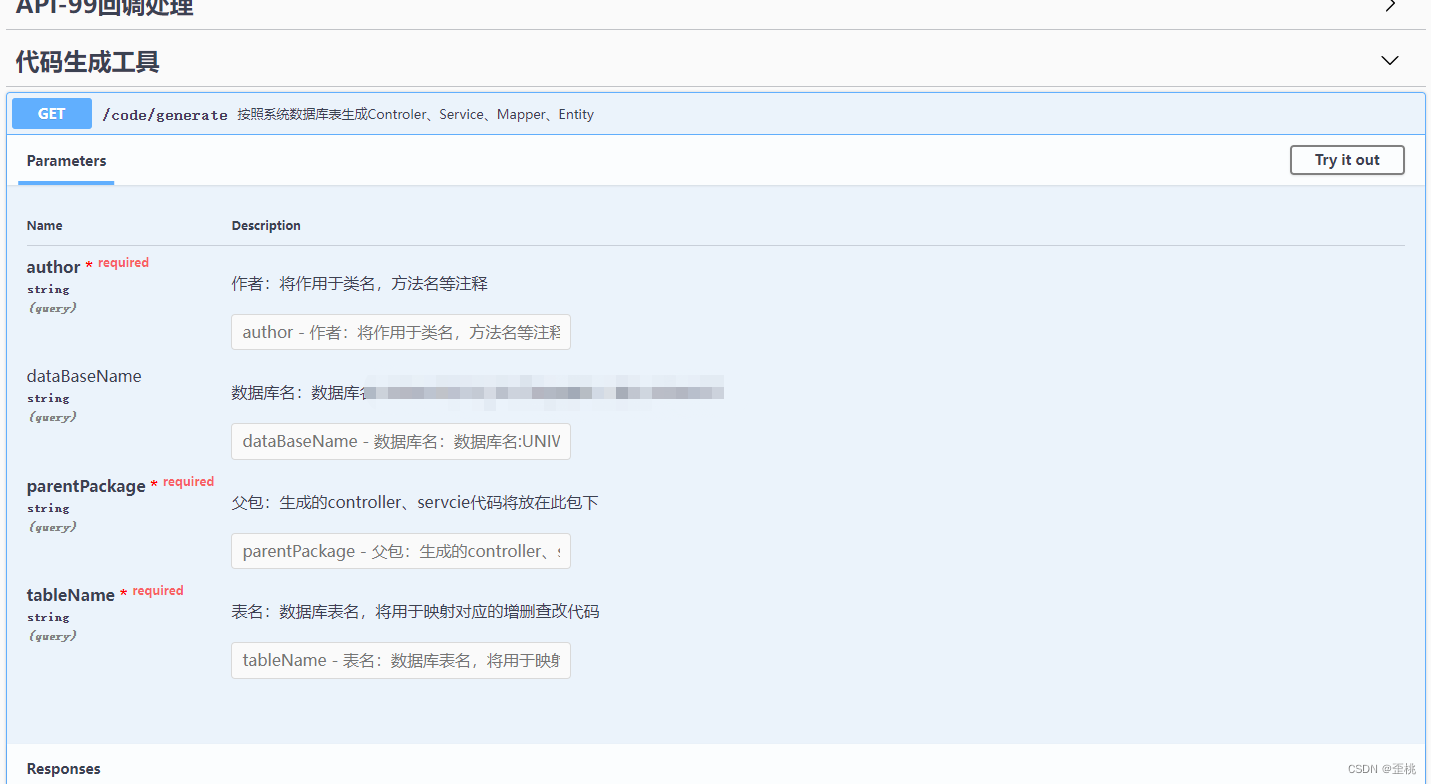
此时访问swagger,我们即可看到如下在线的一个文档,这个文档能将我们Java代码里面的注解描述信息是保持一致的。


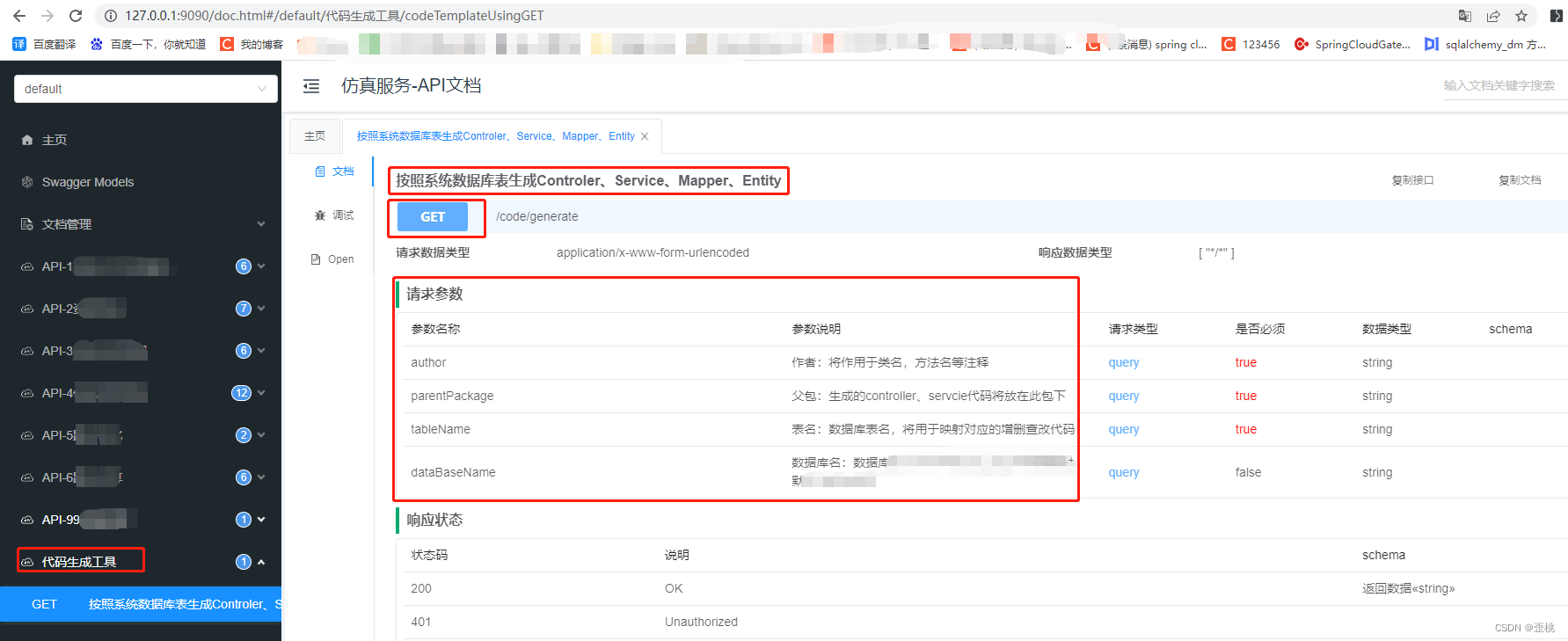
当然,Java毕竟生态很成熟,上述的原生swagger不太符合我们目前的使用习惯,因此使用如下的显示插件
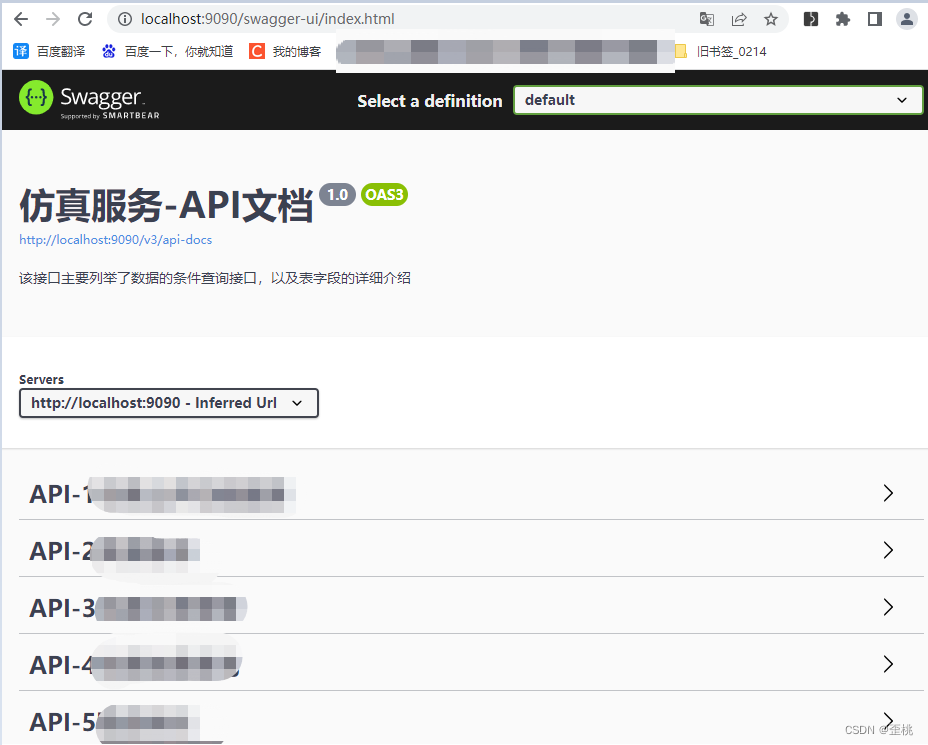
OpenAPI3 (swagger3) 访问地址:http://127.0.0.1:9090/swagger-ui/index.html
knife4j UI 访问地址:http://127.0.0.1:9090/doc.html

我们可以点击调试,即可在线测试这个接口的功能,等价于把postman这种接口测试工具集成进来了。

3.python如何实现swagger
在flask框架中使用的swagger即为flasgger,flasgger是flask支持的swagger UI,便于调试使用flask框架搭建的web api接口
flasgger安装
pip install flasgger
flasgger github开源地址
https://github.com/flasgger/flasgger
flasgger gitee开源地址
https://gitee.com/Flasgger/flasgger
4.flasgger的使用案例
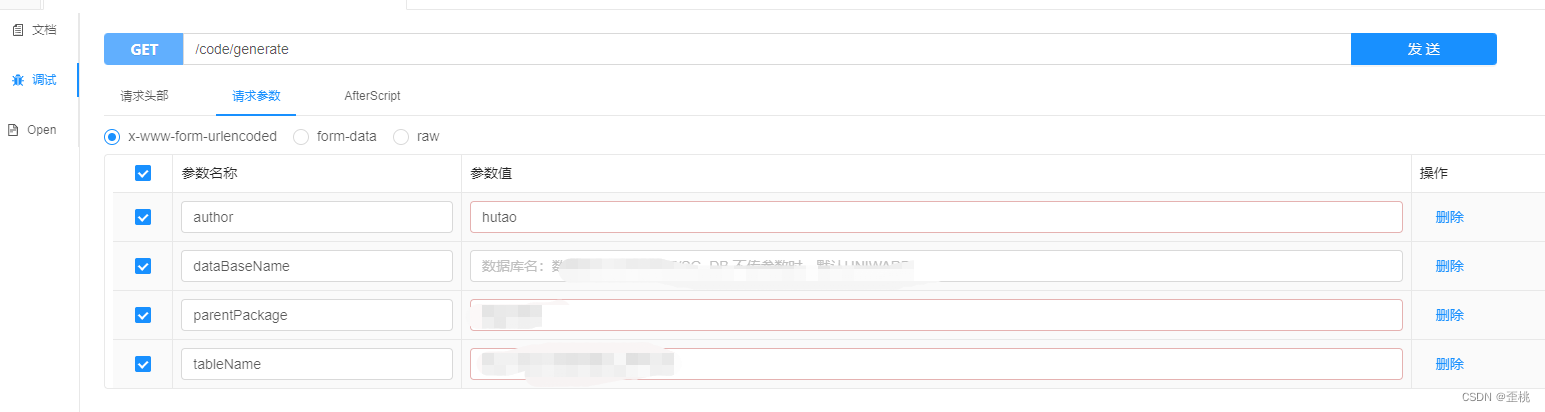
比如我们现在需要对外提供一个接口,这个接口的请求参数如下,参数格式是一个复杂的JSON格式,包含了字符串(userName),对象(userInfo),数字(age),数组(hobby),基本上这个请求参数覆盖我们百分之99的参数需求了

访问地址
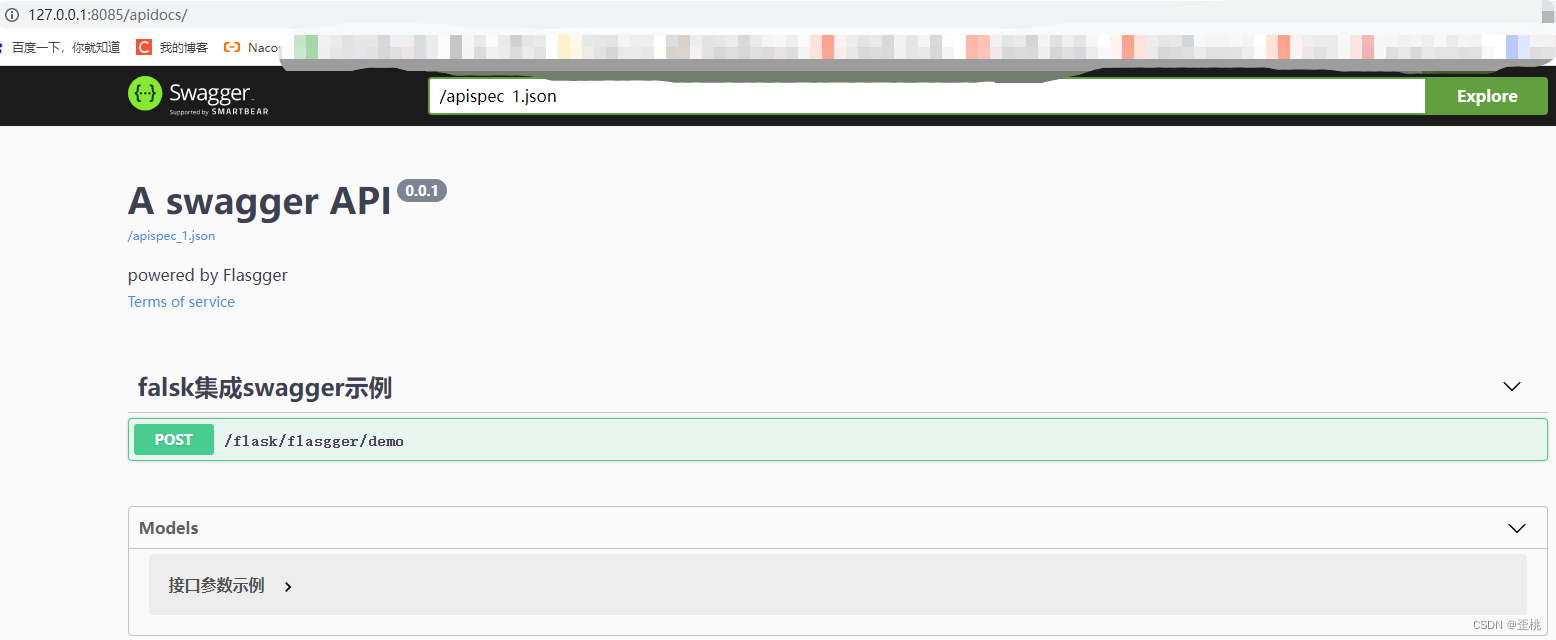
http://127.0.0.1:8085/apidocs/
当我们集成完毕后,打开如上地址,就能打开python版本的swagger的页面

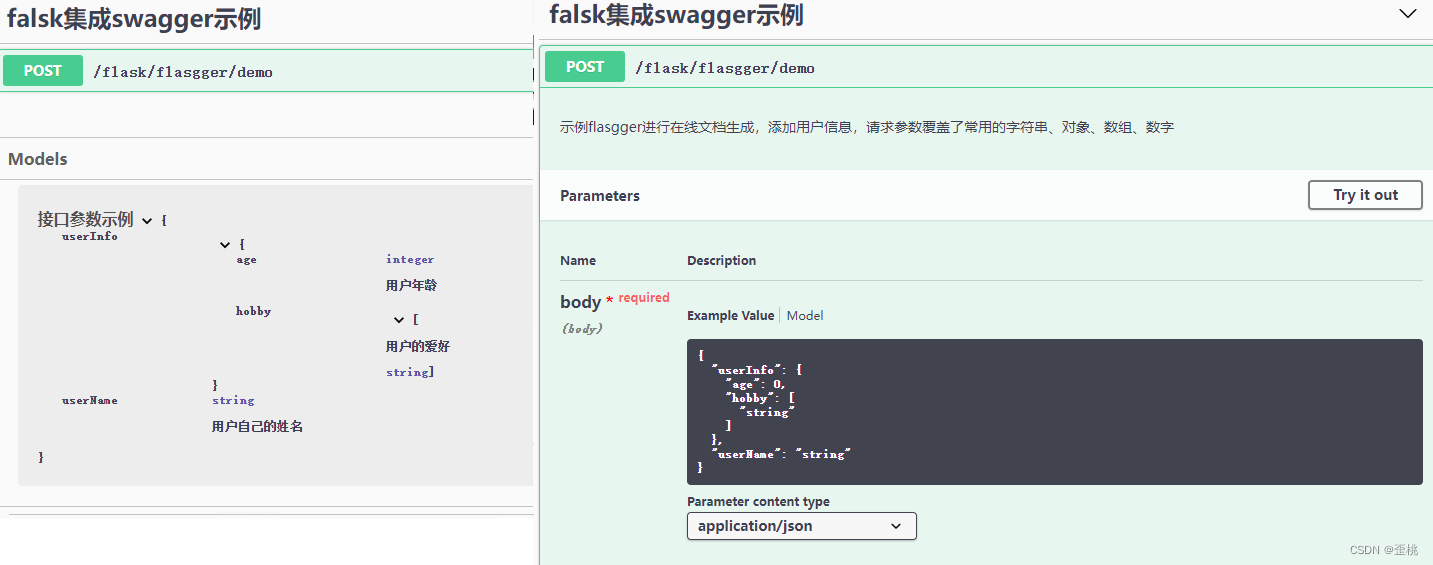
可以查看Models,这个models是描述各个参数,点击这个方法,就可以看到调用的示例,可以点击界面的try it out,就可以进行请求调试了

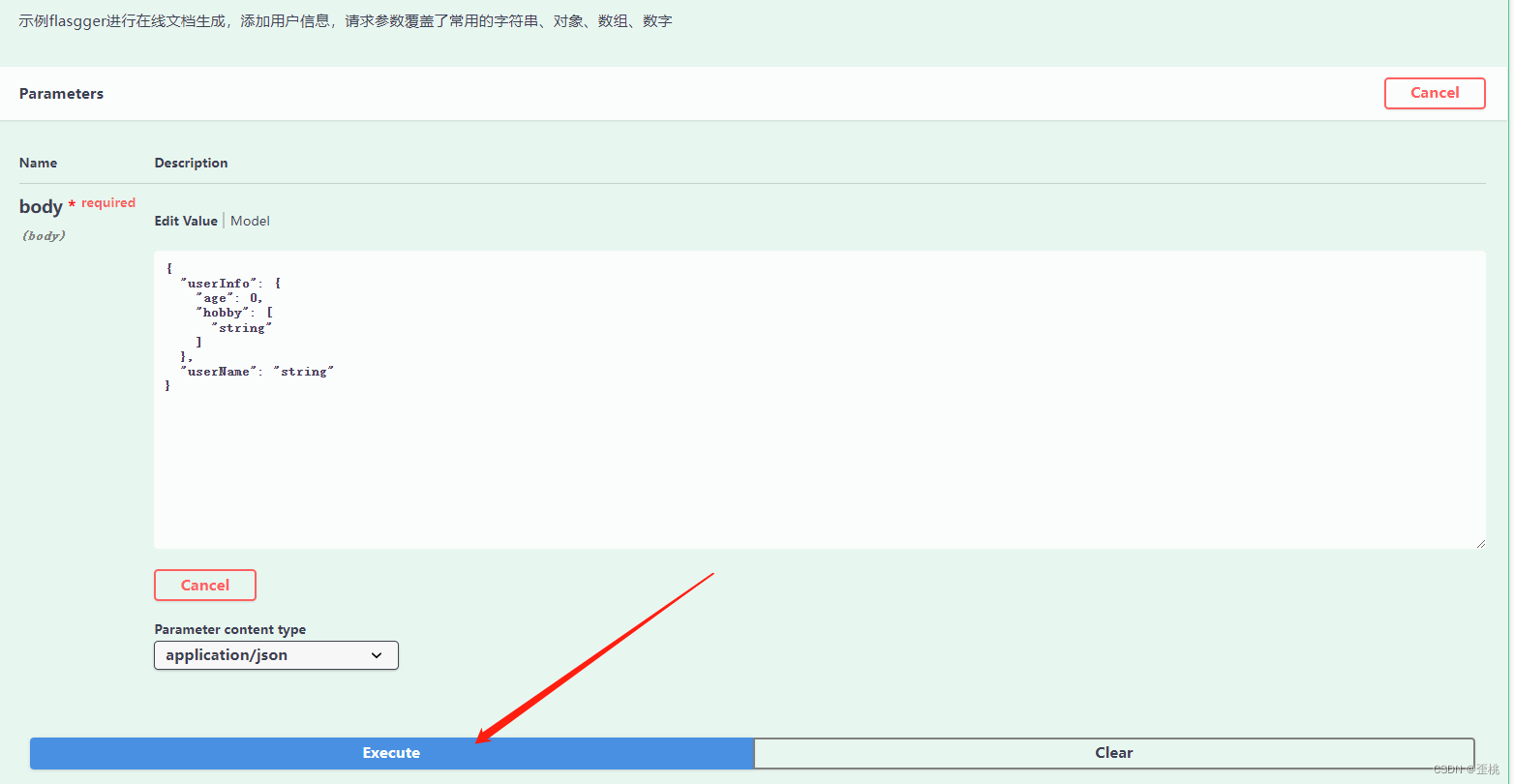
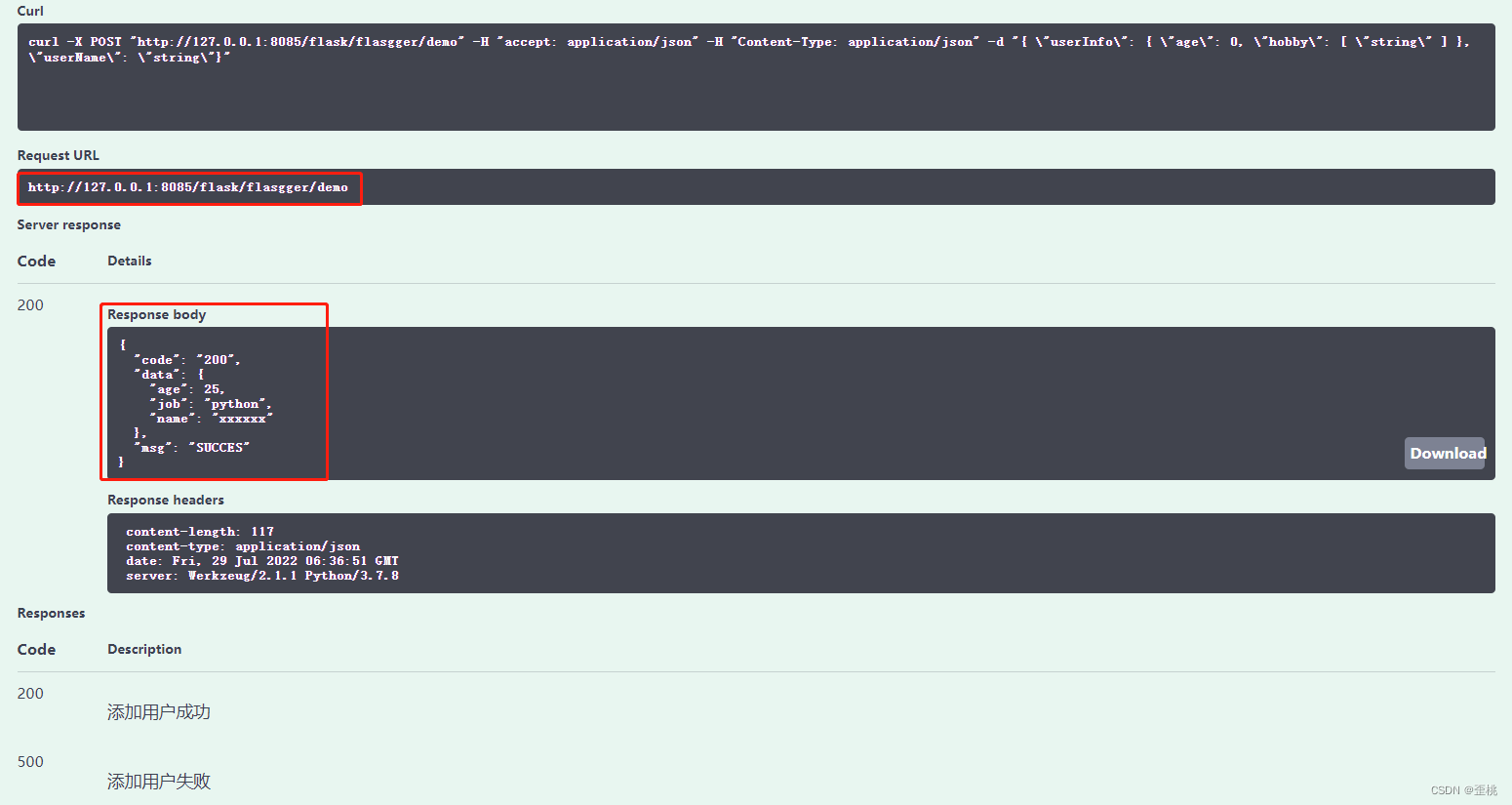
进入调试页面,修改参数后,点击执行(Execute)按钮。

如下就是此次我们调用接口返回的信息了。

对比之前的Java版本,我们发现,画面基本保持一致。当然了由于Java生态好,所以还有bootstrapUI或者knife4j UI(换一种UI的风格展示swagger)的支持,暂时在python中没找到bootstrap和knife4j对python版本的swagger的支持。
如果您有python版本的bootstrapUI或者knife4j UI,或者有类似的UI,还请联系我,大家一起学习,学习。

5.完整代码

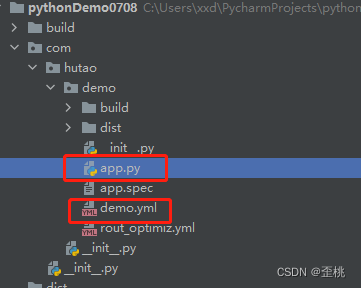
app.py
from flask import Flask, jsonify, request
from flasgger import Swagger, swag_from
server = Flask(__name__)
Swagger(server)
server.config['JSON_AS_ASCII']=False
@server.route('/flask/flasgger/demo',methods=['POST'])
@swag_from('demo.yml')
def demo_request():
json_data = request.json
result = {"code":"200","msg":"SUCCES","data":{"name":"xxxxxx","age":25,"job":"python"}}
return jsonify(result)
if __name__ == "__main__":
server.run(port=8085,debug=True)demo.yml
tags:
- falsk集成swagger示例
description:
示例flasgger进行在线文档生成,添加用户信息,请求参数覆盖了常用的字符串、对象、数组、数字
parameters:
- name: body
in: body
required: true
schema:
id: 接口参数示例
properties:
userName:
type: string
description: 用户自己的姓名
userInfo:
properties:
hobby:
type: array
items:
type: string
description: 用户的爱好
age:
type: integer
description: 用户年龄
responses:
200:
description: 添加用户成功
example:
500:
description: 添加用户失败
example:至此完毕,基本上本案例足以应付大部分使用需求。当前根据个人习惯不同,也可以采用不同的实现方式。具体细节见开源使用说明
flasgger github开源地址
https://github.com/flasgger/flasgger
flasgger gitee开源地址
https://gitee.com/Flasgger/flasgger

加载全部内容