Vue封装 数字转换成万
小柠檬爱编程 人气:0如何将数字转换成万
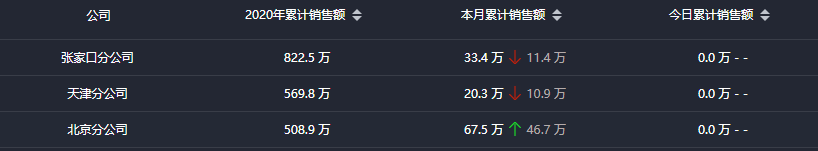
后端返回的数字要像下面这样在页面上以万为单位进行显示,为了方便,封装了此方法为笔记,以供以后使用

// 万转化
methods:{
formatDecimal(num, decimal) {
num = this.fixeds(num * 1)
num = num.toString();
let index = num.indexOf(".");
if (index !== -1) {
num = num.substring(0, decimal + index + 1);
} else {
num = num.substring(0);
}
return parseFloat(num).toFixed(decimal);
},
}
使用方法
js:
methods: {
// 升降顺序
saleamount(row) {
return this.formatDecimal(Math.abs(row.month_amount * 1 - row.last_month_amount * 1) / 10000, 1)
},
html:
<span v-if="saleamount(scope.row) != 0?true:false" style="color:#b3abab">{{saleamount(scope.row)}}万</span>
这是保留自定义小数在main.js中封装的方法,上面的万转化直接调用this.fixeds方法
// 保留自定义小数
Vue.prototype.fixeds = function (num,count) {
var decimal = 2
if(count == undefined || count == null){
decimal = 2
}else{
decimal = count
}
var numbers = '';
// 保留几位小数后面添加几个0
for (var i = 0; i < decimal; i++) {
numbers += '0';
}
var s = 1 + numbers;
// 如果是整数需要添加后面的0
var spot = "." + numbers;
// Math.round四舍五入
// parseFloat() 函数可解析一个字符串,并返回一个浮点数。
var value = Math.round(parseFloat(num) * s) / s;
// 从小数点后面进行分割
var d = value.toString().split(".");
if (d.length == 1) {
value = value.toString() + spot;
return value;
}
if (d.length > 1) {
if (d[1].length < 2) {
value = value.toString() + "0";
}
return value;
}
}
将大数字单位转化成 万、亿
//将超过万/亿的数字加上万/亿的单位
getNum() {
for (let i of this.paymentDiv) {
//math.floor 就是去除小数点向下取整 math.floor(3.84) = 3
//x.toString() 就是把x变成字符串
let num1 = Math.floor(i.today).toString();
//如果num1长度大于4(num1是万级别的)
if (num1.length > 4) {
//如果num1长度大于8(num1是亿级别的)
if (num1.length > 8) {
//num1除以1亿再取整得到的数字再加'亿'
let num2 = Math.floor(num1 / 100000000);
i.total = num2 + "亿";
} else {
//num1除以1亿再取整得到的数字再加'万'
let num2 = Math.floor(num1 / 10000);
i.total = num2 + "万";
}
}
}
},以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容