echarts动态曲线图(多条曲线)
酷酷的橙007 人气:0echarts动态曲线图(多条曲线)
ECharts是一个由百度开发的开源数据可视化工具,能够提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
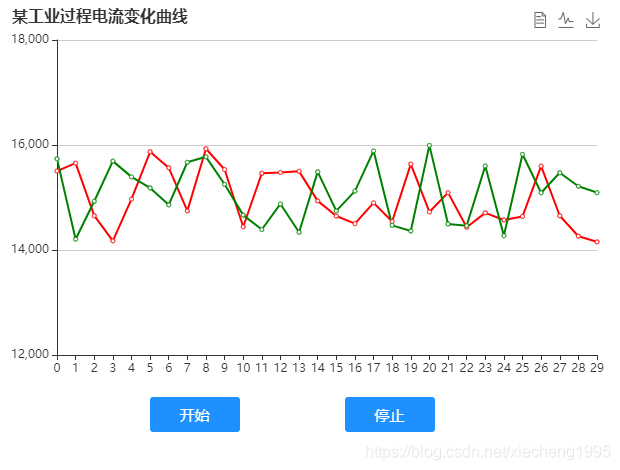
本项目基于echarts 2.0版本和jquery-3.4.0版本,可实现点击“开始”按钮,会显示两条动态曲线;点击“停止”按钮,曲线清空
项目效果如下图所示:

废话不多说,直接上代码
HTML部分
<div id="current_A" style="width: 600px;height:400px;margin-bottom: 100px"></div>
<div class="button_group">
<input class="button" type="button" value="开始" id="start" style="margin:0 50px 0">
<input class="button" type="button" value="停止" id="stop" style="margin:0 50px 0">
</div>
这部分比较简单,第一个div用于存放曲线图,第二个div用于存放两个按钮。
CSS部分
这部分其实我主要是想保存一个好看的按钮样式…
.button_group{
position: fixed;
top:400px;
left: 6%
}
.button{
width: 90px;
height: 35px;
border-width: 0px;
border-radius: 3px;
background: #1E90FF;
cursor: pointer;
outline: none;
font-family: Microsoft YaHei;
color: white;
font-size: 15px;
}
JS部分
$(function () {
// 初始化图表的数据输入数组
var data_real = [];
var data_pre = [];
var data_length = 30;
for (i=0;i<data_length;i++){
data_pre.push(15000);
data_real.push(15000);
}
//初始化全局变量
var global_status = 0;//加载页面时默认为0
//每个div分别创建一个form对象
var CurrentA = new My_form("current_A");
//页面加载时初始化静态图表
CurrentA.init_static()
//定义form类
function My_form(element_id){
//form类所创建在指定的div的id
this.element_id = element_id
//初始化图表,在具体指定元素位置创建图表,并传入数据列表
this.init_static = function(){
this.mychart = echarts.init(document.getElementById(this.element_id));
// 初始化x轴数据
var _x_axis = [];
for (var i = 0; i < data_length; i++) {
_x_axis.push(i)
}
// 初始化y轴数据
var real_arr = [];
var model_arr = [];
for (var i = 0; i < data_length; i++) {
real_arr.push(15000);
model_arr.push(15000);
}
//设置图标配置项
this.mychart.setOption({
title: {
text: "某工业过程电流变化曲线",
x:'left',
textStyle: {
"fontSize": 16
}
},
tooltip: {
trigger: 'axis'
},
// 调整图表在div中的大小
grid:{
top:"35px",
left:"50px",
right:"10px",
bottom:"50px"
},
legend: {
data: ['real', 'model'],
textStyle:{
fontSize: getDpr()
},
x:'center'
},
toolbox: {
show: true,
feature: {
mark: {show: true},
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line']},
saveAsImage: {show: true}
}
},
calculable: true,
xAxis: {
type: 'category',
boundaryGap: false,
data: _x_axis
},
yAxis: {
type: 'value',
min:12000,
max:18000,
splitNumber:3
},
series: [{
name: '真实值',
type: 'line',
color: "red",
data: real_arr
}, {
name: '模型预估值',
type: 'line',
color: "green",
data: model_arr
}]
})
}
// 更新数据函数
this.update_data = function(real_data,model_data){
this.mychart.setOption({
title: {
text: "某工业过程电流变化曲线",
x:'left',
textStyle: {
"fontSize": 16
}
},
series: [{
name: '真实值',
data: real_data
}, {
name: '模型预估值',
data: model_data
}]
});
}
}
//“开始实验”按钮点击事件
$("input[id='start']").click(function(){
global_status = 1;
})
//“终止实验”按钮点击事件
$("input[id='stop']").click(function () {
global_status =0;
data_real.fill(15000);
data_pre.fill(15000);
CurrentA.init_static()
})
//legend字体大小
function getDpr() {
var windowWidth = $(window).width();
if (windowWidth < 1920) {
return 12
}
if (windowWidth >= 1920 && windowWidth <= 3840) {
return 18
}
if (windowWidth > 3840 && windowWidth <= 5760) {
return 30
}
};
// 更新真实值
function update_real(shift=true) {
var real_num = (Math.random()-0.5)*2000+15000;
data_real.push( real_num );
if (shift) {
data_real.shift();
}
}
// 更新模型值
function update_pre (shift=true) {
var pre_num = (Math.random()-0.5)*2000+15000;
data_pre.push( pre_num );
if (shift) {
data_pre.shift();
}
}
//计算均方误差
function junfang_error(arr1,arr2){
var len=arr1.length;
var sum=0;
for(var i=0;i<len;i++){
sum+=Math.pow(arr1[i]-arr2[i],2)
}
var ans = Math.sqrt(sum/len);
return ans.toFixed(2);
}
//计算平均绝对误差百分比
function pingjun_error(arr_real,arr_model){
var len=arr_real.length;
var sum=0;
for(var i=0;i<len;i++){
sum+= Math.abs(arr_real[i]-arr_model[i]) / arr_real[i]
}
var ans = sum/len*100;
return ans.toFixed(2)+"%"
}
//设置监听函数每一秒一次
setInterval(function () {
if(global_status===0){
return;
}
update_pre();
update_real();
CurrentA.update_data(data_real,data_pre)
},1000)
})
每个部分的功能我都写在注释中了,注意HTML中的div对应的id和form类中传入的参数应保持一致。
真实值和模型值的更新,这里我用随机数取缔了,有需要的话可以根据自己实际需求绑定相应的数据源。
曲线的条数这里我用两条为例,如果一条或者三条及以上的情况,大家可以自己查看代码进行相应调整,难度应该不是很大。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容