vue @media媒体查询使用
左手牵♪♡右手 人气:0关于@media媒体查询使用
1.vue需要安装sass-loader和node-sass2个插件来使用
①安装sass:
npm install sass-loader --save-dev
②安装node:
npm install -g cnpm --registry=https://registry.npm.taobao.org
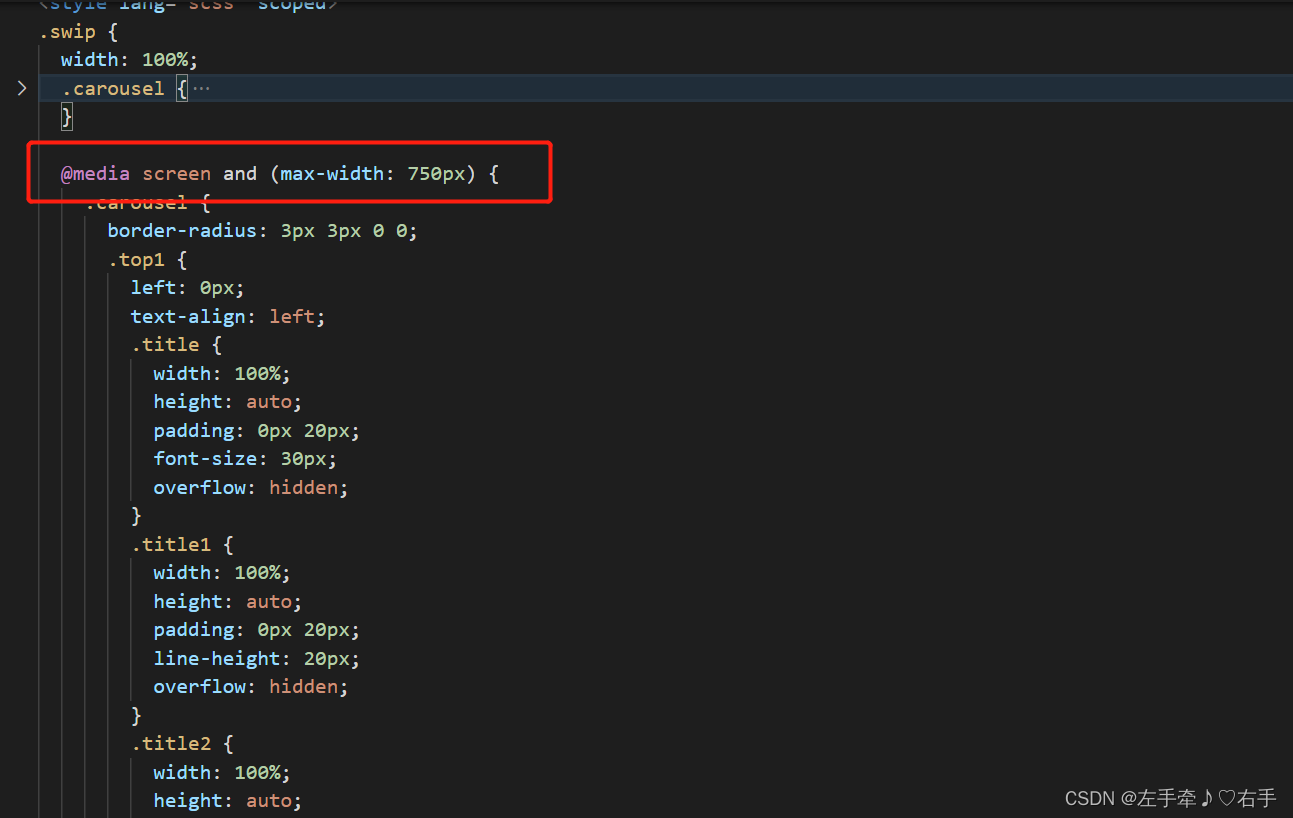
2.直接在每个页面中使用

我这里是:样式写的适配小于750px和大于750px是什么样的
pc是大于750px的,大家可以根据需要去使用
使用@media媒体查询失效问题
vue媒体查询失效原因
网上总结的比较多,因为这是接手的项目,还不够熟悉代码,一一排查得到了一下结果:
// 出错位置 <meta name="viewport" content="user-scalable=0">
这个meta在html页面当中,vue只有一个这一个页面,会把所有模板放里面,我的这个html结构文件是index.html
以下是修改方式:
<meta name="viewport" content="user-scalable=0,width=device-width, initial-scale=1.0">
width=device-width, initial-scale=1.0 这两个比较重要
width=device-width是指可视化宽度initial-scale=1.0是指缩放比例
具体内容请自行百度
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容