react嵌套路由实现TabBar
梨轻巧 人气:0有两种页面,一种是有TabBar的页面,如下图; 一种是无TabBar的页面

有TabBar的页面使用嵌套路由来实现
嵌套路由:路由内部包含路由
使用步骤
1 在pages文件夹创建News/index.js组件(子路由要展示的内容)
import React from "react"
export default class News extends React.Component{
render(){
return <div style={{background:'yellow',padding:10}}>
这是news组件的内容,是子路由的内容</div>
}
}2 在Home组件中,添加一个Route作为子路由(嵌套路由)的出口
3 设置嵌套路由的path,格式以父路由path开头(父组件展示、子组件才会展示)
Home/index.js
import React from "react"
//导入路由
import {Route} from "react-router-dom"
//导入News组件
import News from "../News/index"
export default class Home extends React.Component {
render() {
return <div style={{background:'skyblue',padding:10}}>
首页页面
{/*渲染子路由*/}
<Route path="/home/news" component={News}></Route>
</div>
}
}父路由的path是"/home"

子路由的path是"/home/news"
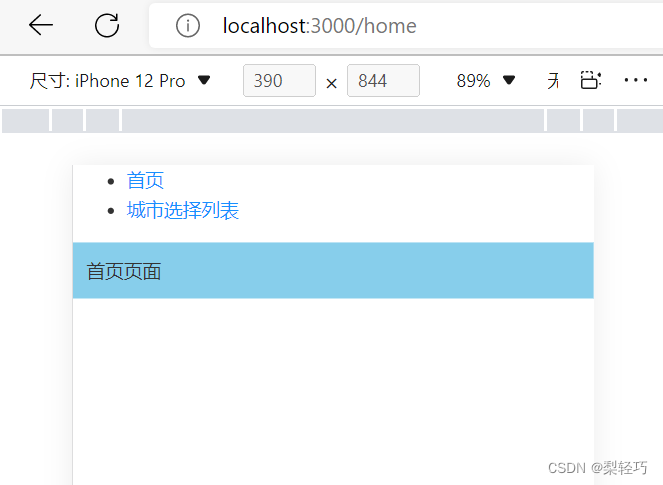
效果
地址栏路径的pathname为父路由

修改地址栏路径的pathname为子路由

备注:蓝色部分就是父路由Home,黄色部分就是子路由news (父路由嵌套着子路由)
加载全部内容